遅くなりましたが、Binary 2.0 カンファレンス2006 で発表した資料を公開しました。
※公開用にいくつか手を加えてあります
前フリが長いとのツッコミがありましたので、今回の発表内容を少し要約してみたいと思います。
1. GIF Format Hacks (Server side)
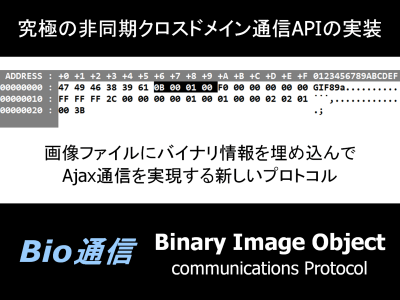
まずは、任意のpixelサイズ(幅・高さ)を持った画像ファイルを固定長の35byteで出力する方法
#!/usr/bin/perl
use strict;
use warnings;
sub create_gif {
my $size = pack "S2", @_;
return "GIF89a$size\xf0\x00\x00\x00\x00\x00\xff\xff\xff,"
. "\x00\x00\x00\x00\x01\x00\x01\x00\x00\x02\x02L\x01\x00;";
}
print "Content-Length: 35\n";
print "Content-Type: image/gif\n\n";
binmode(*STDOUT);
print create_gif(65535, 65535);
1;
この画像フォーマットを利用すると、任意のサイズ(幅・高さ)を持ったGIF画像をサーバサイドで出力することができます。
実際に作った 65535 x 65535 pixel の 35 byte GIF画像ファイルですが
http://namazu.org/~takesako/slides/65535x65535.gif
Webブラウザのレンダリングに大量のメモリを消費することはありません。
2. Ajax Hacks (Client side)
このテクニックは
Binary Hacks の献本をいただけなかった人から教えてもらったのですが、
サイズを指定しないImageオブジェクトに対して、JavaScriptのonloadのタイミングで画像のwidth属性を読み込むことができます。
<img src="null.gif" onload="alert(this.width)">
これを応用すると、WebブラウザのJavaScriptから非同期リクエストを飛ばして、サーバからの結果を画像のwidth属性から読み取れます。
function callback(data) {
// ...ここにコールバックの処理を書く...
}
var img = new Image;
img.onload = function(){callback(img.width)};
setTimeout(function(){img.src='http://example.com/null.gif?q=hoge'}, 0);
/*
<img src="http://example.com/null.gif?q=hoge" onload="callback(this.width)">
*/
これはすごい
ということで、究極のJavaScript非同期クロスドメインAPIとして、
クロスドメイン越えができる非同期リクエストをJavaScriptから簡単に飛ばせる、
というテクニックでした。
# 一度に 16bit x 2 (width, height) のデータしか返せませんけど...いろいろ応用できると思います
簡単なデモは ここをクリック
以上、全面的にmalaリスペクトでお届けしました。
お詫び (2006.12.25 追記)
Web2.0時代のAjax Binary Hacks で公開した資料の中に
一部不適切な画像がありましたので、削除いたしました。