« サンフランシスコの停電でデータセンターと著名なサービスがダウン中 | メイン | Kameraflage カメラにだけ映る隠し画像 »
2007年07月25日
YSlow for Firebug ページのチューニングを助言してくれるFirefoxアドオン
via Ajaxian
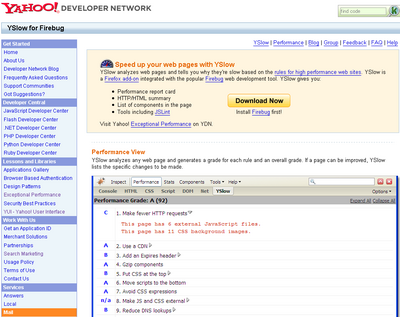
Yahoo! Developer NetworkからリリースされたYSlowは、Firefox+Firebugのアドオンとして、ページの表示速度の改善点を列挙してくれるというツールだ。
ここのところ、ウェブサイトのパフォーマンス改善で積極的に資料を公開しているYahoo!が、ツールも出してきた。今日のOSConにて発表されたもののようだ。
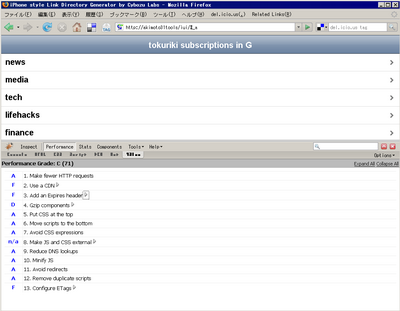
アドオンをインストールして任意のページを開くと、Firebugのメニューの中にYSlowが追加される。Performanceのタブには、パフォーマンスの点数(下記では「C(71)」)と、13の項目のそれぞれについてパフォーマンス対策がされているかどうかを、A~Fのグレードで表示してくれる。
それぞれの指摘をクリックすると、Yahooの解説ページに飛んで、何がパフォーマンスの障害になっているのか、何をどう直すと改善されるのか、が読めるというわけ。
上のスクリーンショットのように、恥ずかしながら大量に指摘されてしまった。もちろん「CDNを使え」なんていうのもあってそれはちょっと手が出ないわけだけど、Expireヘッダがついてないファイルとか、gzip圧縮できるファイルとかの指摘はすぐに対応できるものだ。
13個の改善点についても、Yahoo! Developer Networkのブログで逐一解説されてきたもののようだけど、誰かこれ訳してるかな?
こんな風に実際のページに対して指摘がされるというのは非常に良いと感じた。
[2007.07.29 追記] パフォーマンスチューニングBlogさんで翻訳が開始されたようなので、YSlowの判定結果と翻訳を付き合わせれば日本語でも改善作業ができるようになるかも。
投稿者 秋元 : 2007年07月25日 20:04
トラックバック
このエントリーのトラックバックURL:
https://labs.cybozu.co.jp/cgi-bin/mt-admin/mt-tbp.cgi/1419
このリストは、次のエントリーを参照しています: YSlow for Firebug ページのチューニングを助言してくれるFirefoxアドオン:
» ハイパフォーマンスWebサイト フロントエンドのパフォーマンスの重要性 (Yahoo! developer netoworkより翻訳) from パフォーマンスチューニングBlog
以前に書いた「あなたのページを最速にする14の掟」と「High Performance Web Sites」の元記事のことが秋元@サイボウズラボさんのブロ... [続きを読む]
トラックバック時刻: 2007年07月29日 09:31
» YSlow for Firebugを日本語で便利に使う from ZeBeVogue別館
Firebugのアドオン?としてサイト作成に便利なYSlowだけど、日本語化されてないので誰か日本語化しないなぁなんて考えていたんですが、一向に誰もやら... [続きを読む]
トラックバック時刻: 2008年08月29日 21:57