« ユニバーサル・エディット・ボタン続報 | メイン | 変更された画像もネットから探せる新画像検索エンジンTinEyeがプライベートベータ公開開始 »
2008年06月26日
ペーパープロトタイピング事例集
実際に動的なウェブサイトを作ってしまう前に、紙上でデザインや部品の配置、画面遷移などを確認するペーパープロトタイピングという設計技法があります。書籍もありますね。
ペーパープロトタイピング 最適なユーザインタフェースを効率よくデザインする
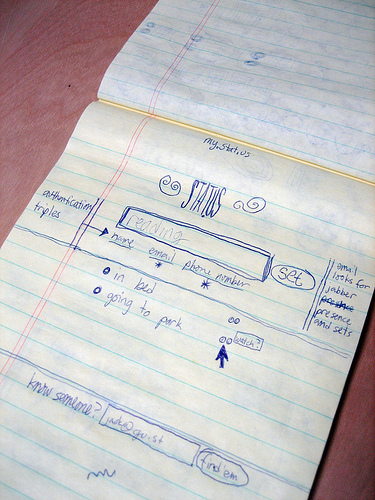
そのペーパープロトタイピングの事例を集めたページというのがありました。たとえば次のこれは、2000年5月31日にスケッチされたtwitterのプロトタイプです。当時はstat.usという仮名で、これによるとtwitterはLiveJounal(ブログサービス)とAIM(インスタントメッセンジャー)から最初の着想を得てから実装まで5年以上の間があったことになりますね。
FlickrのPlacesページやVimeoなどのペーパープロトタイプの写真も紹介されています。
こちらは韓国のポータルサイトDaumのAjaxウェブメール開発時に行なわれた、ペーパープロトタイプ開発の様子を撮影したものだそうです。
via ValleyWag
投稿者 秋元 : 2008年06月26日 10:34
トラックバック
このエントリーのトラックバックURL:
https://labs.cybozu.co.jp/cgi-bin/mt-admin/mt-tbp.cgi/1945
このリストは、次のエントリーを参照しています: ペーパープロトタイピング事例集:
» Balsamiq Mockupsを使ってみた from 北から南や西を見て思うこと
手書き風のモックアップ画面がさくさく作れる『Balsamiq Mockups』 でその存在は知ってたんだけど、実際使ってみたら、日本語(マルチバイト... [続きを読む]
トラックバック時刻: 2008年07月23日 23:43
コメント
Twitterの発言のpermlinkが http://twitter.com/ma2/statuses/843806074 とかなっているのは,この名残でしょうかねえ。
投稿者 ma2 : 2008年06月26日 13:12
おお、そう言われるとstatusって入ってますね。
まあ一般的にも使いそうな単語ではありますが、最初のサービス名だったという意識があってそうなってるのかもしれないですね。
投稿者 秋元 : 2008年06月28日 22:26
こんにちは。
Youtubeの動画など拝見し、オフコンや大規模ホスト開発/オープン系システム開発の膨大な量と詳細な仕様書を原体験としている僕にはとても新鮮な光景に映りました。
恥ずかしながら、「ペーパープロトタイピング」という用語もはじめて知りました。
いまの自由なユーザーインタフェースのプロトタイピングには、確かに最も融通の利く紙と人の言葉を使って行くのが効率的なように思います。
ただ、この後、リビジョン管理をしていくような硬い仕様書は作られるものなのでしょうか?それとも生のシステムとコメントと開発者の記憶が仕様書代わりとなっていくのでしょうか?
投稿者 おざきはじめ : 2008年06月29日 06:00
私見では、ペーパープロトタイピングは、主にコンシューマ向けウェブ開発で注目されている設計技法なのではないかと思います。インターネット向けのウェブ開発では過去に類例の少ないUIを開発する必要が多く、評価して変更を加えるというサイクルを早めるために考えられているのではないでしょうか。
エンタープライズ向けシステムでは、全部がそうだとは言いませんが、既存のシステムのUIを踏襲したり、紙ベースの罫線を多用した入力をディスプレイ上に再現したり、あるいは競合既存製品の模倣製品を作るというようなUI設計も多く、その場合には今回の動画で行なわれたような試行錯誤はそれほど必要とされないような気もします。
投稿者 秋元 : 2008年06月30日 01:21