« Plurk - twitter+タイムライン | メイン | Listen and Write 聞き取りに特化した英語練習サイト »
2008年06月03日
Safariでページを反転させるブックマークレット
Ajaxianに出てた。Safariブラウザだけの機能。
-webkit-transform に 'rotate(180deg)' を与えると、180度回転したページが表示される。
javascript:document.body.style['-webkit-transform']='rotate(180deg)';
リンク先に、ブックマークレットが置いてある。flip2は確認を挟んで180度回転。
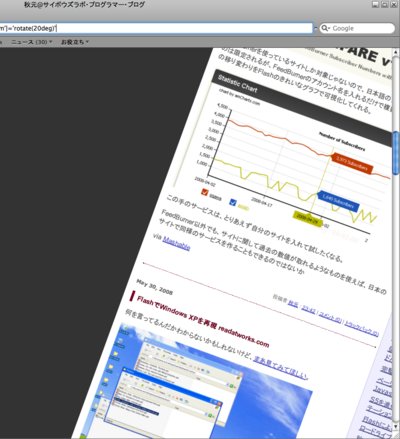
180deg, ってことは任意の角度でもいけるのかな、と20degを入れたら、こうなった
貼り付けたビデオプレイヤーは元の角度のままだったり、範囲選択がなんかカクカクしたりと新鮮で面白い。斜めにすると横幅が広くなるけど、横スクロールバーはでないなあ。
これ少しずつ値を変えたら、ページがぐるぐる廻せそうだね。
投稿者 秋元 : 2008年06月03日 13:48
トラックバック
このエントリーのトラックバックURL:
https://labs.cybozu.co.jp/cgi-bin/mt-admin/mt-tbp.cgi/1922
このリストは、次のエントリーを参照しています: Safariでページを反転させるブックマークレット:
» Safariでページを大回転させるブックマークレット from creazy photograph
Safari限定ですが、WebKit transformationを使ってペー... [続きを読む]
トラックバック時刻: 2008年06月03日 20:40
» Safariでページを大回転したり歪めたりするブックマークレット from ぼちぼち散歩
秋元@サイボウズラボ・プログラマー・ブログ: Safariでページを反転させるブックマークレット
Safariでページを大回転さ... [続きを読む]
トラックバック時刻: 2008年06月03日 22:48