2008年05月28日
スクロールするタブをYUIベースで実現したライブラリ
yodelerというYahoo UI ライブラリベースのUIを開発しているReid Burkeさんが発表したのが、タブ切り替えとスクロールを組み合わせた新しいタブ切り替え表示部品。
切り替えるときにタブの中身の切り替わりがスクロールでなされる、ということなんだけど、見てもらうほうがはやい。
切り替えに時間がかかるので日常使いのページには良くない気もするけど、そうでないときにちょっとユーザをびっくりさせることができるかもしれない。
ライブラリはBSDライセンスで、その他の作品とあわせてsvnで公開されている。
via Ajaxian
2008年05月01日
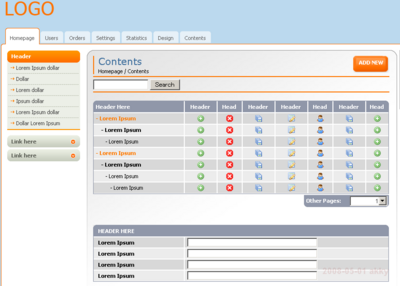
管理画面用のフリーテンプレートが公開されている
ブログやエンドユーザ向けページのデザインテンプレートは多いけど、管理画面用でフリーでいいのはあまりない、と主張する作者による、自由に使える(言及やリンクも不要。できればブログ読んでね、だそうだ)管理画面デザインテンプレートというのがWebResourceDepotというブログで配布されていて、del.icio.us/popularに出ていた。
開くとこんな感じ。アイコンは、これもフリーアイコンとして有名なfamfamfamを使っている。
これを使った管理画面をWebアプリケーションフレームワークのAdminジェネレータで生成するようにすれば、バックエンド側の画面作成は手間が減るだろう。
via del.icio.us/popular
投稿者 秋元 : 10:44 | コメント (1) | トラックバック
2008年02月12日
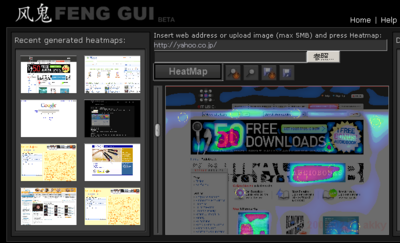
風鬼 - 擬似アイトラッキングを行なうヒートマップ生成サービス
FENG GUI(風鬼)は、ユーザがウェブページのどのあたりを良く見るのか、を色などでわかりやすく見せるヒートマップを、任意のURLやページ画像から作成してくれるというサービス。
普通なら、視線の位置を追跡するための専用メガネをつけたりして収集しないとどこを見ているか取れないので、専用のハードウェアが必要になる。
また、最近だとウェブカメラで目の動きを解析して視線を割り出すような技術が実用化されている。パソコンにカメラがついていて、被験者がカメラで撮影されることに同意していれば、ネット越しにでもユーザビリティテストが行なえるだろう。
しかし、このFENG GUIがやっているのは、もっとお手軽なもの。そのかわり精度は下がる。何をやっているかというと、ウェブページ上のどんなデザインに対して人が注目するのか、というデータを元に、「このあたり良く見られそう」という箇所を類推しているのだ。
どういう形や色、配置が見られるか、というデータは、アイトラッキングなどで集めているのだろう。
運営者によれば、今のところ、70%程度の確率でちゃんとしたアイトラッキングに近い結果が求められているということだ。
画像などを入れてすぐに結果が出てくるので、ウェブデザインの初期の段階でいろいろなデザインを試すときなどには有用と思われる。一人で開発しているときなども、他の人の手を借りることなく、そこそこのヒントを得られるだろう。
サイトは紹介のせいでか非常に重く、Yahoo! Japanなどを入れてみたけれど結果は得られなかった。既に結果が計算されているページについては、この擬似アイトラッキングの結果を閲覧することができる。Firefoxアドオンやbookmarkletなども提供されている。
via Read/WriteWeb
2007年04月30日
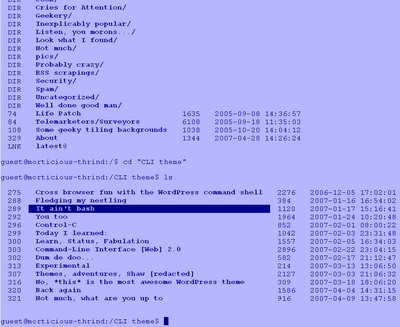
コマンドラインで閲覧するブログテーマ for WordPress
via boingboing
WordPressというブログ、英語圏ではMovebable Typeに劣らないほど人気があるとも聞くけれど、ユーザベースも多いようでテーマ(切り替え用のUIデザイン)も多数存在する。
凝ったものも多いけれど、今回のはすごい。Unixや往年のホビーパソコンコモドール64のスクリーンを模した、コマンドライン版ブログテーマだ。
使い方はhelpコマンドで出てくる。コマンドのヘルプは help コマンド名。
lsやcdといったシェルコマンドで、カテゴリツリーを移動し(スペースが入ってるときはダブルクォートでくくるといいようだ)、エントリのIDを使って cat [ID] などとやると個別のエントリがmore風に読める。
ブログといえば、のrssやタグクラウド(cloudコマンド)、blogrollなども取得・表示させることができた。
また、hostsで一覧した他のサイトに、telnet ホスト名で移動することもできて、これらのテーマを使った他のブログを読みにいくこともできた。
Unixやネットワークのコマンドを、うまくブログの世界にマッチさせている。よくできてる。
2007年04月24日
S5を進化させたHTMLプレゼンテーションツールS5 Reloaded
HTMLとCSS、Javascriptだけでプレゼンテーションを作るS5というツールがあって、できるプレゼンテーションファイルも軽量だし、テキストエディタ派の自分としては好んで使っている。
S5にscript.aculo.usというエフェクト系のJavascriptライブラリを適用したのがpresentacularで、プレゼンテーションの各要素に視覚的な効果を簡単に追加できる。
presentacularについてはこのブログをはじめた2005年に紹介していた。HTMLのclassを追加するだけで動くプレゼンテーションが作れるところがいい。
今回あらたに、S5をベースに別の人が作ったS5 Reloadedは、最近登場したいろいろなJavascriptライブラリを組み込むなどして、S5を積極的に改造したHTMLプレゼンテーションツールだ。
ショートカットキーや提供されているテーマも充実し、プレゼンテーションツールとしての基本機能も整備されている。Flashを使って効果音やBGMを流せるようになっているし、SVGによるグラフも各種描ける。グラフの要素をインクリメンタルに登場させたりとかなり細かいことも可能なようだ。

あとは、ちょっと前に話題になった、画像の角丸や影の処理を簡単につけてくれるCorner.js(日本語解説)なんかもサポートされているようだ。
デモがたくさん用意されているので、開いてみるのが一番いいと思う。マルチブラウザへの努力もされているけれど、開発中の段階ではFirefoxで見るのがよさそう。
S5自体もアップデートはされているし、新しい版のアルファなども公開しているのだけど、その変化はそれほど大きくなかったように思う。S5 Reloadedの頑張りには驚いたし、もっといろいろな機能を付け加えてくれることにも期待したいと思う。
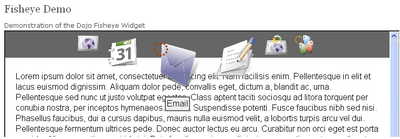
魚眼式タブ FishEyeTabs
FishEyeTabsは、Firefoxのちょっとしたアドオンで、複数のタブを開いているときに、マウスが上に乗った注目しているタブの幅を大きくして、そのタブのタイトルを見やすくしてくれるというもの。
魚の眼が見るように、たくさんタブがあっても広角で全体を見つつ、注目してるところを広いあげられる、というインタフェースということか。
考えてみたらMacOSXの下にあるやつがそうだった。あれみたいな効果が、Firefoxのタブで得られるということ。
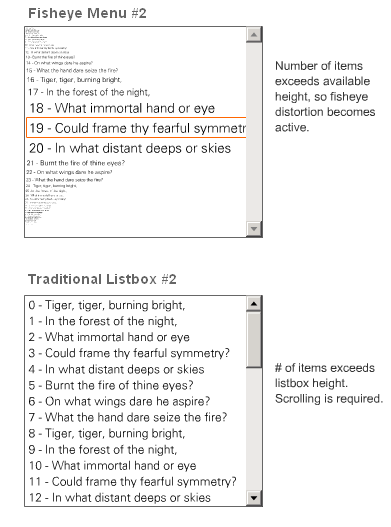
アドオンのページでは、2002年に提案されているFisheye式リストボックスというのも紹介されていた。
こちらは、リストの要素が大量にあったときに、スクロールバーを出すんじゃなくてこの魚眼式リストにするのはどうだろう、というUIの提案。
上がFisheyeで、下が通常のリストボックス。デモページでは実際にぐりぐり触ってみることができる。
ちょうどオフラインツールキット(オフラインでもJavascriptアプリケーションが使えるようにするクライアントプロキシとJavascriptライブラリのセット)の話題が出ているDojoにも、FishEyeボタンの部品があった。