■ KB942840の更新でJScript.DLLが高速になった(IE6/WindowsXP)
Windows XP 用の更新プログラム (KB942840) で、JScriptエンジンのガベージコレクション(GC)のアルゴリズムが変更されて、 Ajaxをゴリゴリ使っているWebサイトでIE6の体感速度がかなり改善された(JavaScript実行途中で固まることがなくなった)模様。
KB942840
原因
スクリプトが多くの変数を同時に作成すると、この問題は、発生することがあります。 また、この問題が同じ時刻で解析される一意の多くの値がスクリプトに含まれる場合、発生することがあります。 この問題は JScript エンジンがガベージ コレクションを実行する方法が原因で発生します。
ガベージ コレクション アルゴリズムは、次の値を監視します。• スクリプトでの変数割り当ての番号
・ スクリプトで使用されたリテラル値の数
・ スクリプトで割り当てられた文字列値の合計サイズ
これらの値の閾値が超えられるとき、ガベージ コレクションが発生します。 ガベージ コレクション プロセスは、実行されているスクリプトに割り込みます。 したがって、スクリプトを実行しているそれがガベージ コレクションが完了するまで、中断されます。
KB942840の更新で、C:\WINDOWS\system32\jscript.dll が 5.6.0.8831→ 8834 のバージョンに置き換わりました。

ということで、更新前と更新後でベンチマークを取ってみました。まず一番目。
(1) JavaScript Speed Test 4.0 - The Real World
- Before
- Time Difference (seconds): 2.781
- After
- Time Difference (seconds): 2.703
約3%の微妙な差です。ちなみにこの数値はベンチマークを10回実行したときの最小値を計測結果としています。
(2) Javascript Speed Test 2007 (Celtic Kane)
次にid:ZIGOROuさんから教えてもらったJSベンチマークなのですが、IE6ではそのまま動かないので、XHRの関数を一度ブックマークレット経由で定義するなどしてから実行ボタンを押す必要がありました。
javascript:function XMLHttpRequest(){return new ActiveXObject("Microsoft.XMLHTTP");}
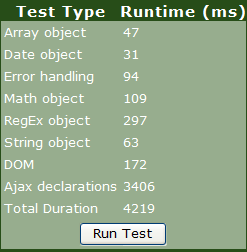
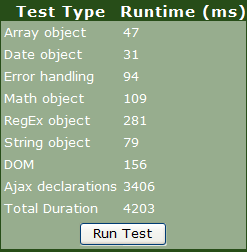
| Before | After |
|---|---|
 |
 |
またこれも微妙な差です。
(3) JavaScript speed test (jorendorff.com)
JavaScriptの構文毎に詳しいベンチマークが取れるのですが、IEで実行すると「スクリプトタイムアウトの確認」のポップアップが表示されてしまうため、 以下の方法を使うなどして一時的に警告の確認画面が出ないようにしてあげる必要がありました。
余談: [HOWTO] スクリプトのタイムアウトを設定する方法
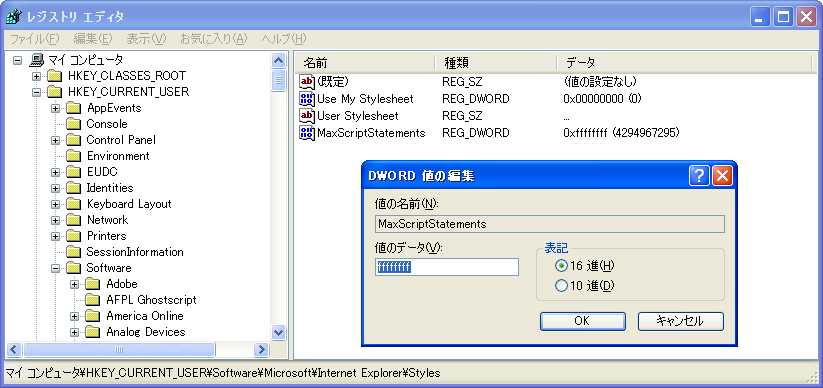
レジストリエディタ(Regedt32.exeなど)で、以下のキーを作って値をdword:ffffffffにするとスクリプトタイムアウトの確認ポップアップ表示を無効にすることができるようです。
[HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Styles] "MaxScriptStatements"=dword:ffffffff

このキーはデフォルトでは存在しません。キーが追加されていない場合、Internet Explorer 4.0 以降ではデフォルト値 5,000,000 がセットされている状態になります。なおこの値は Internet Explorer の内部処理で扱われる値であり、スクリプトのステートメント数とは異なります。
実行結果ですが、どれも微妙な差。スクリプトの実行エンジン自体は変わっていないようで、多量のGCが発生しないベンチマークではあまり差はでませんでした。
結論
今回試してみたベンチマークでは、数値として差はあまりでませんでしたが、 voxやLDRやGmailなどの実サービスでIE6を使った場合、 JavaScript実行途中に変に固まることがなくなって、 今までより体感速度が上がっているようでした。
ちなみに、自分が動作確認に使った環境は IE6 on WindowsXP SP2 / DELL Optiplex GX620 / Pentium4 3.40GHz / 1GB Memory です。