« 2006年10月 | メイン | 2006年12月 »
2006年11月30日
伝説のマシンAltairが通販で買える

アルテア8800、僕は見たことないんだけど、ビル・ゲイツがBASICを開発し、マイクロソフトの歴史を始めた、1975年発売のキット・パソコンだ。
現在入手できる部品を使っての勝手クローン復刻、ということになるのかな。復刻されたマニュアルに、この売主による追加ガイドもついている。
1台が既に売れていて、2台は予約済、あと2台がeBayにてオークション中。注文から3,4週間で届けられるそうだ。
eBayオークションのは今20万円ぐらい。バイナリアンの人、リビングに一台どうだろう。
アナログな仕組みを使った動く洗剤の広告
道路わきに置かれた、大きなシミのついたシャツの看板

道を走っているうちにこうなる、という洗剤のアイデア看板。
アルゼンチンから。
ロシアの雑誌による企業ロゴ・CIコンテスト結果
via digg
ロシアの雑誌による2006年度の企業ロゴ・CIコンテストの結果発表ページ。コンテストには24ヶ国から970社の参加があったということ。日本を含め各国から審査員を招いているようだ。
どれもアイデアが含まれていて面白い。僕が気に入ったのは照明会社のこれ。

ロゴデザインは特に、ウェブサイト向けでも参考になりそうな気がした。
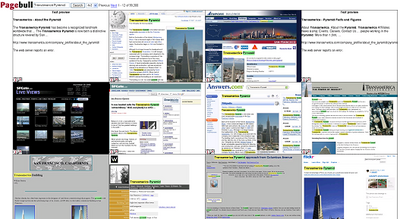
大きな画像つき検索 pagebull
検索結果に、各サイトのサムネイルを表示するサービスはあるのだけれど、サムネイルと言えるサイズじゃなく、そのまま読めてしまうぐらいのイメージで表示するというサービス。
こんな感じ
遅い回線、小さな画面、ホイールのないマウスを使ってる人にはおすすめできない、ということだ。
サムネイルというのも、元のサイズで表示するといろいろな制約があったから小さくなっているだけで、なるべく元の情報を元のまま見られるような環境やUIが揃ってくれば、それだけで機能を増やすのと同じようなインパクトが与えられるかもしれないなあ、と思った。これまでの技術的制約を忘れて、何が便利か考えてみることも大切か。
Yahooの検索APIを使っているので、作ろうと思えば同じものは作れるだろう。
# 作り方は本日発売のこの本とかで(笑)。サンプルの組み合わせでできると思う。
PHP5のフレームワークsymfonyが1.0beta1をリリース
活発なアップデートが続いていたPHP5用の人気フレームワークsymfonyが、バージョン1.0に向けた最初のベータ版を公開した。
1.0の機能はこれでフィックスで、あとは不具合修正を行いつつ何度かベータを更新し、1.0リリースへつなげるということだ。
2006年11月29日
Google Answers終了
Googleのサービスの終了のニュースなんてめずらしいので紹介。

Google 公式Blogで、今週中にGoogle Answersの新規質問の受け付けを終了することがアナウンスされた。
Google Answersは、日本でいうと教えてGooやYahoo!知恵袋のような、自然文で質問ができるタイプのサービス。ただし質問は有料で、回答もGoogleが選んだ回答者が行なうというスタイルとなっている。
Googleのメインサービスであるキーワード検索では拾えないところを補完する可能性のあるサービスだったが、大きく盛り上がることもなく、最近は名前を聞くことも少なくなっていた。
Googleがサービス停止の決断に至ったのは、他の多くのサービスと違って、プログラムで自動化されている以外のところで人出がかかるからかもしれない。Googleの(競合他社に比べて)コミュニティ作りが苦手なところが出てしまったともいえる。
過去の質問・回答は残り続けるということ。お金はかかるが、今週のサービス停止までに終了記念質問をするというのもありかもしれない。
投稿者 秋元 : 19:54 | コメント (1) | トラックバック
再帰ブックマーク
同じ人間の考えること、英語圏より日本語のほうが早いこともある。
People who have bookmarked the people ........ who have bookmarked del.icio.us on del.icio.us.
# あ、はてなブックマーク以外のSBSの人ごめんなさい。もし同じタイプのエントリがあれば教えてください。
ダブルマウスによるマウス移動記録
PCでの作業中のマウス移動を記録し、アプリケーションのインタフェースや機能、作業効率を振り返るというのはよくあるけど、ni9e.comではきわめて単純な方式が提案されている。その名も「2XMOUSE(ダブルマウス)」
いやもう、みたまんまなんだけど。
マウスケーブルを二つに分岐させて、二台のPCに挿せば二台同時にあやつれて便利じゃね? という、なんともおバカな発明だ。
一台を作業用、一台をマウス移動記録用(!)にしておけば、一日の仕事が終わったときにはマウスで書いた絵もできあがっている。なんの意味があるんだ。
投稿者 秋元 : 09:57 | コメント (2) | トラックバック
2006年11月28日
AmazonのURLにメッセージを挟むジョーク
redditで「Googleの本(リンクに注意!)」というエントリを見てジャンプしたところ、Amazon.comで次のようなURLに飛んだ。
http://www.amazon.com/ALL-YOUR-STORIES-ARE-BELONG-TO-US-HAHAHA/dp/055380457X
"ALL-YOUR..."はネットで一番有名な日本人英語というやつね。ちゃんと、"The Google Story"という本が表示されている。
すわ、AmazonのエンジニアがGoogleに対して仕込んだイタズラか、と思ったが、落ち着いて"ALL-YOUR-..."のところを書き換えてみても、同じように表示される。ここのところ、何を入れても表示される商品は変わらないようだ。知らなかった。
ということで、Amazon.co.jpでもやってみた。(アフィリエイトは入れてないよ)
http://www.amazon.co.jp/YOU-WILL-LOVE-THIS/dp/4797336838/
まあ、あんまり意味ないけどね。
本の紹介と一緒に隠しメッセージを送りたい人がいれば使ってみて。愛の告白でもなんでも。
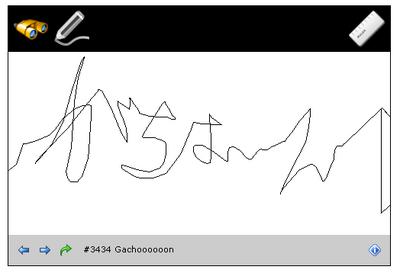
一筆書き集積サイトdoodlelong
Doodlelongは、みんなの一筆書きを集めてながーい一筆書きを作るというFlashサイト。"doodle"は「いたずら書き」というような意味。

鉛筆マークをクリックすると、左と右の端が与えられるので、その間をつなぐように、絵でも字でもマウスで書く。終了すると、これまでつづいてきた一筆書きの最後に追加される。
緑の矢印ボタンでは、スライダーをつかって任意の場所へジャンプすることもできる。最初のほうは力作が多いんだけど、3000番台はすでに荒れているようなのが残念。
うーん。noughts:: のほうがすごいか。
行ったことのある国を表示するサービス
去年紹介したWorld66は、世界地図で行ったことのある国を赤く塗ってくれるサービスだった。
旅行情報の口コミコミュニティTravBuddyが追加したのも、内容的にはほぼ同じ。
去年のエントリーでも「国に色がつくのも面白いけれど、今だったら Google Map で行ったところにマークがついたり、行ったときの写真が載った flickr のページへ飛べたりすると楽しいのでは。」と書いたけど、今回の場合は、国をクリックするとその国の旅行情報・口コミ情報に飛ぶようになっている。
地図を描くことが目的のサイトじゃなく、地図を使って蓄積したデータの見せ方に新しい切り口をつけたわけだ。
今あるサービスのデータを、異なるビジュアル化でどのように見せるか、を考えるとき、既存のヒットしたサービスを知ることも重要だな、と思った次第。
2006年11月27日
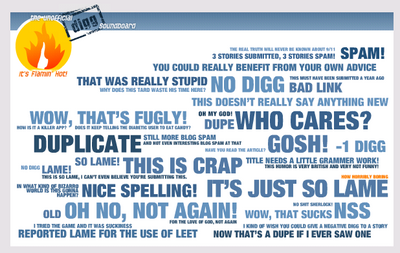
digg soundboard - コメントの音声化
diggのコメントをタグクラウド状に並べて、それぞれをクリックすると喋る、というそれだけのサイト。
リロードしても変化しないし、音声も合成じゃなく人間が喋ったものなので、最新ニュースのコメントを表示してるわけじゃなく、ある時点でのコメントから面白いものを集めることでdiggのコミュニティの様子を切り取ったもの、という感じ。
日本のサービスでも同じようなことはできるかもしれない。
2006年11月26日
このメールアドレスは10分後に自動的に消滅する
10 Minute Mailというサービス、名前の通り10分で消滅するメールアドレスを提供している。

メールアドレスの生成画面に行くと、適当なアドレスが一つ与えられる。10分以内にこのアドレスでメールを受け取ると、同じそのWebページ上に、受信したメールが表示され、メールの中を読むことができるというわけ。
これを使えば、メールアドレスでのメール受信が必要なネットサービスを、匿名で登録できるというわけだ。この手のサービスはこれまでもあったのだけれど、わかりにくいアカウントやURLを使って自分だけが受け取るという仕組みだったと思う。
このサービスは、開いたページをそのままに、そのページでメールを受け取ってしまうところが新しい。また、来るはずのメールが10分間で来ない場合、ページ上で「10分延長」する機能もある。
それが必要な状況では便利かな、とは思ったし、日本語のメールもちゃんと受け取って表示されたが、与えられたメールアドレスを見て、サービスの問題点に気づいてしまった。
mail6591@10minutemail.com 、のようなアドレスが割り振られるのだけど、別のブラウザでもう一個開くと、mail6593@10minutemail.com が取れた。要するに連番でアドレスを作ってるみたいなんだよね。たぶん、サービス開始してから作ったメールアドレスも6500個なんだろう。
僕がもしスパム業者だったら、最新のアドレスを取って、その前後の数字にスパムメールを送りつけるようなスクリプトを回すだろうな。
[2006.11.28 追記] Yahoo! Techでもこのサービスが紹介されたようで、現在つながりにくくなっているようだ。
超スモールサイズLinuxパソコン

linutopは、ネットサーフィンに必要なソフトを組み込んだ、ディスクレスの軽量linuxマシン。
ディスプレイ、キーボード、マウスについては出先にあるものを使い、本体だけを持ち歩く、ということもできそう。この小ささ(280グラム)だったら持ち運びは苦にならなそうだ。
投稿者 秋元 : 17:33 | コメント (1) | トラックバック
2006年11月25日
「あのサイトをマネる」に特化した紹介サイト
Script Mimic(スクリプトを真似る)という直球のサイト、有名サイトを真似るためのオープンソースや商用アプリケーションを紹介することに特化した、Webアプリケーション紹介サイトだ。

MySpace(SNS大手), YouTube, Wikipedia, Match.com(出会い系大手), Google Mapsなど、名だたる有名サイトの名前ごとに、それと同じ、あるいは似た機能を持つフリーや商用のスクリプトが列挙されている。情報が無いものについてはリクエストも出すことができ、それに対する回答が他のユーザから寄せられる。
思えば、人力検索はてななどでも、「○○のようなサイトを作りたいのですが」という質問はよく出ている。有名サービスをキーに分類されていれば、間違いなく似ているスクリプトに辿りつけるだろうから、スクリプトならなんでも紹介する大手サイトに対して、面白い対抗のしかたといえるかもしれない。
下から読むとまったく逆になる文章
次のビデオでは、前半、アルゼンチンの将来を憂い、腐敗を嘆き、投票を悲観する文章が読み上げられる。
半分終わったところで、「私の考えは全く逆だ」と入り、今の文章が今度は下から読まれていく。すると、投票での正しい判断を讃え、腐敗は克服でき、将来はすばらしいものになるだろう、という全く逆の意味になるのだ。
回文ともちょっと違う。一行ずつ逆に読むと意味が逆になる、という文章って、日本語ではこれまであったのだろうか? 面白い。
# アルゼンチンの大統領キャンペーン広告ということだが、だとするとなぜ英語なのか?
this is the truth
if we turn things upside down
we can't be the best country in the world
I would be lying to you if I said that
Argentina has a great future ahead
that we will be a safe country
that our economy will be strong
that our children will be healthy, get an education and have jobs
before anything you must know
our country does not deserve such things
and I am convinced of this because I know the Argentine people
corruption and hypocrisy are in our nature
I refuse to believe under any circumstances that
we could be a great country in the coming years
thanks to the people's vote
this country is sinking to new depths but
there are even more surprises to come
Argentina has only one destiny
and whether we like it or not
this is what is real
(LOPEZ MURPHY FOR PRESIDENT
you should know I believe exactly the opposite)
投稿者 秋元 : 02:06 | コメント (1) | トラックバック
2006年11月23日
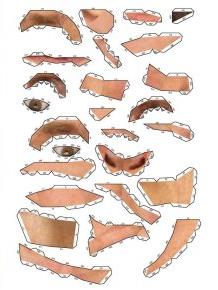
俺マスクを作る
via Neatrama

Bert Simons氏による、自分の顔のペーパークラフト。何回もの試行錯誤の手順が図入りで解説されている。
より正確に形を取るために、顔にたくさん黒点を書いていろいろな角度から写真を撮り、それらから顔のそれぞれの3次元座標を特定する、みたいなこともやっている。

また、pdfでこのペーパークラフトをダウンロードして、誰でも彼のマスクを作ることができる。彼のマスクを作ってもあんまり嬉しい感じはないだろうけど。

自分の写真を何枚かアップロードしたら自分のペーパークラフトが作れるようなサービスがあれば、人気になるかもしれないなあ、と思った。
投稿者 秋元 : 11:12 | コメント (2) | トラックバック
2006年11月22日
開発合宿に行ってきた
有給休暇を取って2泊3日の開発合宿に参加してきた。参加者は日本で「開発合宿」のスタイルを定着させた百式の田口さん、サイドフィードの赤松さん、POPFileの日本語化で有名な石原さん。
レポートはidea*ideaで。いろいろなサービスが開発されてたけど、すぐ公開されたのは石原さんの食い探(えらい)。
情報収集能力が溢れ出る田口さんはpop*popというサイトをまた増やしたようで、海外サイトの情報をちゃんと理解して紹介しているところが増えたのはすばらしい。ここの記事は質量ともに最初から飛ばしているなあという感じ。
今回の開発合宿、いくつか個人的に考えていたことを試してみる時間をまとめて取れたのはよかった。その代わりにすぐ公開できる完成品を作ったりはできなかったけど。
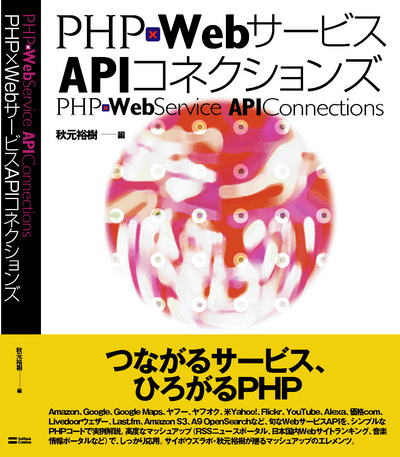
毎昼毎夜毎未明の報告会では、来週出るPHPxWeb本のサンプルを順番に動かすデモなんかもさせてもらって、そこそこ好評だった。
PHPxWeb本のほうは、先行刷り出し分が先ほど会社に到着。自分で書いたからもちろん中身は知ってるけど、装丁も含めて実際に手に取れるとまたいい感じ。

表紙裏もブログ色というこだわり。

発売に向けて、明日の休日はサポートサイトの仕上げ作業をする予定。
2006年11月21日
Googleコード検索の日本語インタフェース
via Google Code Blog
まあ、プログラマー向けのツールだし、UI部分もほとんどないので、あまりインパクトはないかもしれないけど。新人とかに使わせるためのしきいが下がったかもしれない。
あと、"lang:"で指定できる検索対象の言語も、AppleScript, COBOL, ColdFusion, Haskell, Modula-2, Modula-3, OCaml, R, Rebol, SML, VHDLと増えている。
2006年11月20日
「PHP×WebサービスAPIコネクションズ」発売のお知らせ
ブログ読者のみなさまへ、
PHPの技術書を書きましたので、この場を借りて告知させていただきます。
「PHP×WebサービスAPIコネクションズ」は、PHPによるWebサービスAPI活用本です。
WebサービスAPIを活用した30個の実用的なWebアプリケーションを、平易なサンプルプログラムで解説しています。
この本は、以下のような方々を想定して執筆いたしました。
- WebサービスAPIの技術と実践を学びたいPHPプログラマ
- WebサービスAPIを組み込みたいサイトオーナ
- WebサービスAPIで何ができるのか知りたいWebサイトプロデューサ
- WebサービスAPIの現状や可能性を知り、新しいアイデアを生み出したいアントレプレナー
先行するWebサービスAPIの活用事例の紹介や、今後出すと面白いと僕が思うアイデアなどにも触れ、技術とビジネスアイデアのオーバーラップする領域に興味のある人にとって役に立てばと思っています。
ソフトバンククリエイティブの水上さんには、今回たいへんお世話になりました。彼の励ましと支援がなければ、この本は完成できなかったろうと思います。
背表紙の色は当ブログの配色と同じ、ワインレッド・黒・白です。このブログに興味を持って読んでいただいている方に、自信を持っておすすめします。
書店にて見かけられた際には、ぜひ手にとってチェックいただければ幸いです。配本は来週、11月30日の予定ということです。また、Amazonでは既に予約が始まっているようです。
執筆完了後にも新しいWebサービスAPIが出てきていますし、今回スペースの都合から入れられなかった中にも面白いWebサービスAPIや活用アイデアがありますので、この本が続編が出せるぐらいに売れてくれるといいなあ、と思っています。よろしくおねがいいたします。
世界最高のウェブサイト
via digg
世界で最高、つまり最も高いウェブサイトだ。(なんか違う)
種明かしはといえば、divに18939emという値を入れているだけのようだけど。これがブラウザの受け付ける最高値ということなのか。
解説によれば、Firefox系では、ページの高さを18.939583キロメートル(!)以上にしようとすると、かえって縮んだり崩れたりするということ。
IE系では、指定の結果、実際の高さが18キロに達しているかが不明ということ。(ちょっと説明の意味がわからなかった)
CSSを使ってレンダリングの限界を試したということで、意義はない、こともない、かもしれない。限界値テストはMSもMozillaもやってるとは思うけど。
エレベータ(直接リンク)もついてるので、延々スクロールさせなくても末尾に簡単に移動することもできる。
それと、printメディアタイプが指定されているので、間違って印刷ボタンを押しても安心。
ループする写真
via digg
Flashで動く、写真を持った男の写真を持った男の写真を持った男の写真を持った男の…
日本語でも7月ぐらいに一度紹介されたらしいのだけど、紹介しているサイトがいくつも消えてしまっている。ブログ検索で残っていたのはここ。
2006年11月19日
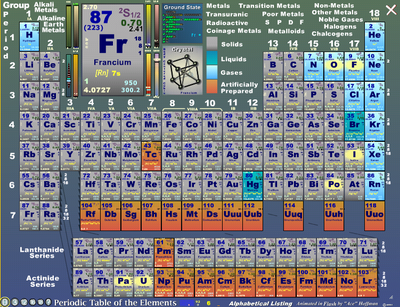
Flashによる、とても情報量の多い周期表
via digg
この周期表、とにかくどこを触っても動く。
特定の元素をクリックすると、元素のいろいろな詳細情報が中央上部のボックスに表示される
「希土類」とか「非金属」といった名前を選ぶと、そのグループに属する元素が強調される。
また、温度のバーをスライドさせると、その温度で各元素が液体なのか固体なのか、といった情報が反映される。西暦のバーをスライドさせると、元素が発見された年が表示され、人類がある年に把握していた元素の一覧がわかったりもする。
正直、ぱっと見わからないスライダーも多い。
かなり「やりすぎ」感があって、かえって中高生とかには使えなさそうにも思えるけど、ビックリ箱のようなこの情報過多は、なんとなくクリックしていくことで新しい知識を得る、という目的にはいいのかもしれない。
[関連]
元素の歌 元素の英語名を覚えるのにいい?
毎晩地下から生えてくる公衆トイレ
カナダより。昼間はただの歩道だけど、

夜になるとニョキニョキと上がってくる、ハイテク男子用公衆トイレ。

酔っ払って道でする男性が多い地域なのだとか
[関連]
2006年11月18日
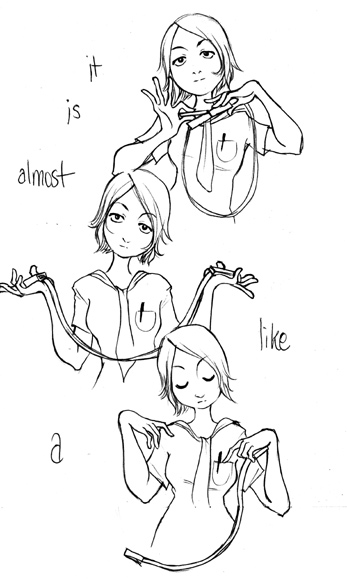
フライトアテンダントの舞
狭い場所で流れるように非常救命用具の説明をするフライトアテンダントは、美術館で見た舞妓の踊りのようだ、という一連のイラスト。
日本風のイラストに見えるけど、海外で書かれている。なんかいい感じのイラスト。
投稿者 秋元 : 12:22 | コメント (1) | トラックバック
2006年11月17日
1988年のグーグル
1988年のGoogleでは、1988年のeBay、YouTube、MySpaceなどが見つかる。
1988年にあったら、それぞれこんな感じかもね。
parody by comedy.com
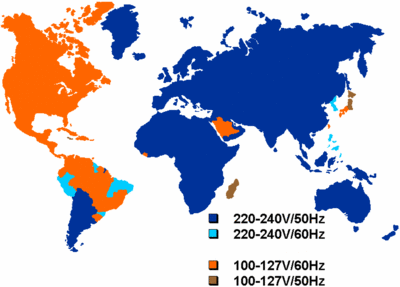
世界の電圧・周波数地図
via Make:
Electricity around the worldというページに、コンセントの電圧と周波数を色分けした世界地図が載っていた。
東日本は、マダガスカルとだけ一致してる、4種類の中でも最もマイナーな組み合わせなんだね。
他は、まだらになってる南米、国内でボルトが統一されてないというブラジルなんか、すごいことに。
それから、サウジアラビア、リベリア(?)、台湾、韓国、フィリピンあたりが、まわりからういてる感じ。台湾は日本統治の影響だと思うけど、それぞれ電化の経緯で何かありそうだ。
日本の東西で規格が別なのは、ドイツとアメリカからそれぞれ導入したから、ということだけど、ドイツ方式の電圧については何があったのかね。
チュートリアル記事専用のDigg風サイトtutorialicio.us
DiggやReddit、Netscapeなどのニュースサイトは、結果的に同好の士が集う特定分野向けのニュース・アグリゲータになっていると思う。
![]()
新しく登場したtutorialicio.usは、チュートリアルの情報に特化したニュースサイトだ。
全体の新着・人気ランキング以外に、フォトショップ、Ajax、Python、Ruby on Rails、Javascript、CSSといったカテゴリごとのリストも見ることができる。
プログラミングに関して「ナントカをする方法」という記事は、いろんなソーシャルニュースやブックマークサイトで人気ページとして出てくると思う。このサイトでは、そういうものしか並んでいないため、勉強のためのサイトを探している人にとってはとても便利かもしれない。
Flashによる複数ファイルアップロードライブラリSWFUpload
via Ajaxian

SWFUploadというFlashのライブラリがAjaxianで紹介されているが、これけっこういいのではないか。
- ファイルダイアログで表示される拡張子を指定できる
- 複数ファイルを、CtrlやShiftで選択できる
- イベント毎にJavascriptのハンドラを呼べる
- アップロード開始前にファイルの情報がわかる
- プログレスバーが表示できる
- ページ全体のリロード無しにアップロードされたファイルを表示できる
- Flashの動く環境すべてで動く
- FlashやJavascriptが使えない環境でも、通常のフォームアップロードになる
最後の項目は重要だろう。
リンク先でデモを試せる。"Try it out!"ボタンを押して、適当なファイルを複数選び、アップロードすると、ファイルサイズやプログレスバーが表示される。
複数アップロードは、Webアプリでよく要望されて困るところだし、プログレスバーもできなくはないけど、簡単にできるなら助かるだろう。
MITライセンスというところも嬉しい。
2006年11月16日
カレンダーサービス30boxesのカレンダーパーツ
前に紹介したオンラインカレンダーサービスの30 boxesからの新機能通知メールをもらった。
RSSフィードを使うと、フィード中にある日付と画像から、カレンダーを作ってくれるというもの。
作ったカレンダーは、リンクで指定することも出来るし、次のように自分のブログ等に埋め込むこともできる。
うちのブログはそれほど画像多くないので、百式のRSSを食わせてみたらいい感じ。当然、Flickrなどのアカウントがある人は、そういうのを入れたほうが見栄えのよいものができるかも。
サイドバーに貼るバッジの形式も可能
マンガっぽい部屋
部屋の角とか縁のところを、全部黒い太線で塗ると、部屋がマンガみたいになる、ということでこれがその結果。
ベルリンにあるクンスト・ホテルでは、すべての客室に別々のテーマを設けて、おもしろい内装をしているようだ。他の部屋についても写真が見られるようになっている。
投稿者 秋元 : 14:01 | コメント (2) | トラックバック
テーブルUIによるクールな新電子楽器rectable
reactableは、バルセロナにあるPompeu Fabra大学での研究。
ブロック上の機器をテーブルの上で配置していくことで、電子音楽を鳴らすという楽器。テーブル上に置いたブロックが、シンセサイザーの各パーツとなる。
それらの場所、向き、どの面を下にするか、他の部品との角度、などを元に、シンセサイザーのパラメータが変わる。
また、そのパラメータがテーブルの上に投射されることで、演奏者へのフィードバックにもなっている。
なんとか説明しようとはしたけれど、動画を見てもらうのが一番てっとり早そう
動画に出てきたのは、以下のようなブロック
- ジェネレータ
- フィルタ
- 正弦波発信機
- サンプラー
- メトロノーム
- シーケンサ
- ハーモナイザ
角度を変えたり、指で操作したりして、周波数や音量を調整する。近づけたり、並びを変えたりすることで効果が変わる。
もう一つ
そのほかにも、カンファレンスで来場者(子供にも)にも作曲してもらったりと、多数のデモビデオがこちらにある。
TUI(Table-based Tangible User Interface, テーブル上で触れるUI)を実現するために、テーブルの裏からパーツ配置を撮影し、それを解析するためのソフトウェアがオープンソースとしても提供されている。
なんとなく、「電子ブロック」を思い出した。ブロック上の電子回路を組み立てていくと回路が完成するというオモチャだ。一定以上の年齢のGeekなら懐かしいと思うことだろう。
2006年11月15日
宇宙から見えるKFCロゴ
8100平米(2460坪)の超ビッグサイズのケンタッキーフライドチキンのロゴが、ネバダ州の砂漠に建造された。
KFC本社のプレスリリース。「人類にとっては小さな一歩だが、フライドチキンにとっては大きな一歩だ」とのこと。ははは。
当然、Google MapsやGoogle Earthにも取り込まれて、話題になることも見越してのプロジェクトだろう。
建造中の様子はこちら。
[関連]
やりすぎな感じの「楽しいオフィス」
サイボウズ・ラボのオフィスにも、ローラーコースターやフェラーリのラジコンぐらいはあるけど…
デザイン会社のInvention Landでは、自由な発想が生まれる職場ということで、かなりかわったオフィスを持ってるようだ。
海賊船とか、お城とか、ミニカーのサーキットに囲まれたオフィスとかあるみたいだけど、これ社員は楽しんでるんだろうかね?
社長による紹介動画
2006年11月14日
Macノートの光センサでジェスチャー入力するソフト
Macintoshのノートは、液晶を閉めると自動的にスリープするらしいが、閉めたかどうかの判定には、どうも光センサを使っているようだ。
![]()
liltというソフトウェアは、この光センサを使ってユーザのモーションを検知し、ジェスチャーによる入力を可能にするもの。
光センサはスピーカグリルの下のほうにあるそうだ。この上あたりで手のひらを動かすと、その変化によって、アプリケーションを起動できたりするという。
ダウンロードして実行するだけで動くらしい。正式版では5ドルのシェアウェアになる予定ということだ。
MacにはUniMotionというライブラリがあって、これを呼び出せば自分で光センサを使ったアプリケーションも書けるそうだ。
[参考]
ジェスチャーによるウィンドウ切り替え、without マウス
2006年5月に紹介したこちらは、急な移動でハードディスクを止めるモーションセンサーを使ったアイデアだった。
叩く、というのは副作用が怖いし、光センサのほうがありがたい。しかし、精度については不明だ。
投稿者 秋元 : 11:31 | コメント (2) | トラックバック
最近Web2.0で流行るフォント
Great Fonts for Web 2.0では、最近ロゴをよく見かける、Web2.0なサイトを参考に、それらのフォントとそのフォントの特徴を説明している。
たしかに、アルファベットだと数千個のフォントがあるから、選ぶのはたいへんだろうけど。
Worldmeters 世界の今を数字で見るサイト
Worldmeters.infoでは、世界のさまざまな統計情報を、リアルタイムに変化するカウンタで見せている。
統計のカテゴリは以下のようなもの
- 人口
- 政治・経済
- 教育
- 環境
- 食料
- 水
- エネルギー
- 健康
昔、国の借金をカウントするカウンタが流行ったことがあるけど、大きな単位で見せることで、貧困や生命など社会問題について考えさせるという手法は同じだろう。これだけさまざまな指標を集めたのはすごいことだ。
2006年11月13日
音痴チェッカー
二つの音階を聞いて、同じか違うかを答えると、正解数を教えてくれるというフラッシュ。
やってみあたら94.4%正解で、「世界レベルの才能」とか言われた。おお。
32問もあり、6分かかるのが難点。収集したデータは研究に利用されるとのこと。
[追記] 多方面から「94.4%ってマジすか?」みたいな反応があった。それでこのテストけっこう難しいということがわかったけど、僕は子供の頃楽器をやってたので、そのせいだと思う。
geogreeting.com アルファベットに見える地形で単語を作る
アルファベットのそれぞれの文字に見える地形(ビルが多い)を世界からあつめて、単語を作ってくれるのがgeogreeting.com。"geogreeting"は「地図で挨拶」といった意味か。
Flickrの写真で単語を作るサービスSpell with flickrの応用のようなサービス。
100までの素数を求めるPHPスクリプト
元ネタはこちら。PHP 5.2.0リリース記念
for($i=2;$i<100;$i=gmp_intval(gmp_nextprime($i)))echo "$i ";
ワンライナーはあんまり好きじゃない。プロとして仕事で書くならこんなの。
$next = 2;
while ($next < 100) {
echo "$next ";
$next = gmp_intval(gmp_nextprime($next));
}
うーん、やっぱPHPって便利だ
前提条件: PHP5.2.0 gmp拡張をオン(Windowsの場合、php.ini に extension=php_gmp.dll )
2006年11月09日
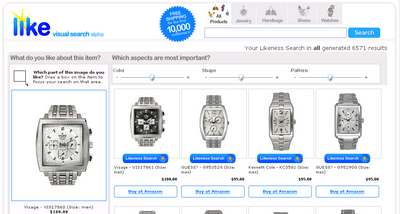
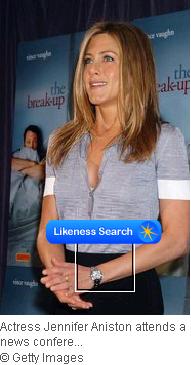
Like.com写真の中から商品を発見するサービス
Robert Scobleのブログでベタ褒めしている新サービスの登場だ。

他にもいろんなところでニュースになっているので日本語のニュースもでてくると思うけど、写真から顔の部分を切り出してそれが誰か特定する、という、すごいんだけどどうやって儲けるのか今ひとつわからなかったRiya.comが、新しくLike.comというサービスのアルファ公開をした。
この新サービス、Riya.comと使ってる技術は同じで、適用先が違う。顔じゃなくて、「写真に映ってる商品」をターゲットにしたのだ。

「あのセレブがつけている時計」を、写真に映ったイメージから特定し、膨大なカタログから同じか似ている時計を見つける、というわけ。
写真から人名を見つけてもどう商売にするかは難しかったけど、時計や宝石、バッグや靴だったら、そのままオンライン販売につなげてしまえばいい。
ファッション雑誌なんかで、写真の脇に「何が幾らでブランド名はナントカ」ってあると思うけど、あれがオンラインで、しかも機械で自動生成できる、というのだからこれは面白い。
Scobleはまた、RiyaのCEO Munjal Shahにインタビューしていて、その動画も公開されている。以下いくつか抜粋。
- Shahによれば、サービスのカテゴリは「ビジュアル検索エンジン」ということになる
- Like.comというすごいドメインは、このサービスのために10万ドル(1180万円)で前の持ち主から買った。メールでまったく連絡がつかなかったので、ゲートコミュニティ(柵で囲まれた町)の持ち主のところへ行って、車にワインのボトルとメモを置いてくることでコンタクトを取った
- 周辺のテキスト情報で検索している既存の(GoogleやYahooの)イメージ検索とはまったく違うものだ
- 技術商品は、モデル名や型番、容量などでテキスト検索できる。テキスト検索しにくいものは何だろうと考えた
- (Scobleの質問に答えて、)そう。このサービスは、携帯電話のキラーアプリとなりうると考えている
- 商品の情報をひたすらかきあつめて覚えさせることが重要
- 指し示して「これと似たのを」というのはとても簡単な処理に見えるが、その実現やオプティマイズにはたいへんな苦労がかかっている
- ビジネスモデル: 客には無料。売主から手数料を取る
- テキスト検索、カテゴリ検索だけでは探せない商品がたくさんあった。Like.comはテキスト検索も持っていて、ビジュアル検索とテキスト検索の行き来で、ブランド名や機能による検索も混ぜて検索できる
- 顔の検索では、ユーザを満足させるレベルに持っていくことがとても難しいとわかった
- 社名はRiyaのままでいくよ
- Riyaのユーザの95%は男性だった。Like.comなら、ギーク相手じゃない商売ができそうだ
Scobleが携帯電話の話をしたのは興味深い。今現在のLike.comがリアルタイム検索に対応してるかどうか知らないが(僕の予想ではしてない)、カメラ付き携帯で取ったものの視野にある全部の商品がリストアップできるようなら、消費者の購買行動に大きな影響を与えうるだろう。
将来は、液晶内蔵のバイザーメガネで、見たものの補足情報をオーバレイ表示とか実現できるといいと思う。商品スカウター?
[更新 2009.08.15] Riya.comの方は2009年8月21日をもってサービス終了が決まったようだ。2008年から、Like.comの方へ事業の主体を移行しているということ。
2006年11月08日
mojiti ビデオ注釈サービス
mojiti.comは、オンラインビデオに注釈をつけて共有するサイト。
![]()
ビデオ自体は、YouTube、Google Video、Metacafeといった既存の動画共有サイトのをそのまま表示し、その上にmojitiユーザがつけたマークや注釈を重ねて表示しているようだ。
ということは、それらの動画共有サイトとの衝突は必至のように思う。動画の途中にコメントなどの情報をつけることより、他のサイトのリソースをまとめてしまうところが主目的なんじゃないかと思うぐらい。
このサービスも中国発みたいだ。中国発ってチャレンジングなサービスが多いのかなあ。まあ、今回ふんどしを握られているYouTubeも、元々チャレンジングだったけど。
なんでもGoogle Maps化
maplib.netという中国のサイト(英語メニューもある)で、6000x6000ピクセルまでの大きなイメージをアップロードすると、なんでもGoogleマップ的に表示するというサービスをはじめたそうだ。
自分のブログ等に地図を貼り付けることもできている。(Google Maps Maniaの記事の下の方)
クライアント側のコード、Google Mapsそのままだと思うけど、これは大丈夫なのか?
[2004.11.14 追記] このサービス、O'Reillyのレーダーにもひっかかったようだ
ネット上に流れた失言や悪評を探して削除要請してくれるサービス
via Wired News

ReputationDefenderは、ネット上の誹謗中傷やプライバシー侵害を、検索エンジンやSNSからロボットや人手で探し出して、削除要請をだしてくれるというアメリカのあたらしいサービス。
…どっかで聞いたなこういうの。アメリカではこれあたらしいの?
この人たちに佐賀の件 (2006/10/20の記事)を教えてあげたい。
いやまあ、監視してることや監視ワードを誇らしげに公開したりしなければ、ある程度有効なのかもしれないけどね。
2006年11月07日
当ブログ右側にある「人気エントリー」の作りかた
サイドフィードの赤松さんのブログで引き合いに出されていた、このブログ右側のサイドバーに置いてある「人気エントリ」。
> 要は「はてなブックマーク」でブクマされた数が多い順にエントリを貼り付けているのですが
む、なぜバレたんだろう。いや、見ればわかるか。
過去に話題になったエントリを、新しく来た人にも読んでもらいたいな、ということで、「過去に話題になった」を何かで順位づけないといけなかったんだけど、はてなブックマークの被ブックマーク数が多い順でいいかな、と思ったしだい。はてなブックマークの数は、はてなユーザの嗜好に偏ってるとは思うけど、他にいい指標もないし。
他所からとってきたRSSを加工して表示する方法としてMovable Typeのプラグインを使う手もあったんだろうけど、Perlは苦手なのでPHPのライブラリを使った。RSSをJavascriptに変換するfeed2jsというライブラリを別途設置して、MovableTypeのテンプレートからはそこで作ったJavascriptを読み込ませている。
表示させてみると、うちでは各エントリのタイトルにブログのタイトルも入れているので、そのままRSSを表示させると全部のリンクにブログタイトル(「秋元@サイボウズ・プログラマー・ブログ - 」)が入ってしまう。これを除去するコードをfeed2js.phpに書いて完了。
ということで、簡単にやるにはレビューポスターでいいんではないかな。
余談だけど、右側の人気エントリーは、ブックマーク数が100を越えるようなトップよりも、2,30個ぐらいのエントリーに面白いものが埋もれているかと本人は思っている。
有名ポッドキャストにゲスト出演した
出演というか、そんなちゃんとしたものじゃないけど、とある飲み会でブログ界の大御所Modern Syntaxのモダシンさんにつかまって、ポッドキャスト録音された、というもの。
モダシンさんおよびネタフルのコグレさんに、サイボウズラボの前はどこで何やってたのか、とかそういうことを訊かれたり答えたり、というそんな内容。興味ない人にはどうでもいい話だけど。もし興味あればどうぞ。
自分で聴いたらアドリブの利かなさに悲しくなった。まあ初めてだから今度機会があれば改善しよう。
それにしても、Modern Syntax レディオショーはリスナー数が1万人突破ということで、けっこう凄いんでないだろうか。日本のポッドキャストってトップはどれぐらい聴かれてるんだろうね。
# 念のため「ブログ界の大御所」でGoogle検索したら、いろいろとたいへんな結果が。誰が、とは言わないけど、どんなだと大御所なのかちょっと自信がなくなった
投稿者 秋元 : 11:02 | コメント (1) | トラックバック
メッセンジャーのユーザ名でアフィリエイト
via TechSpot
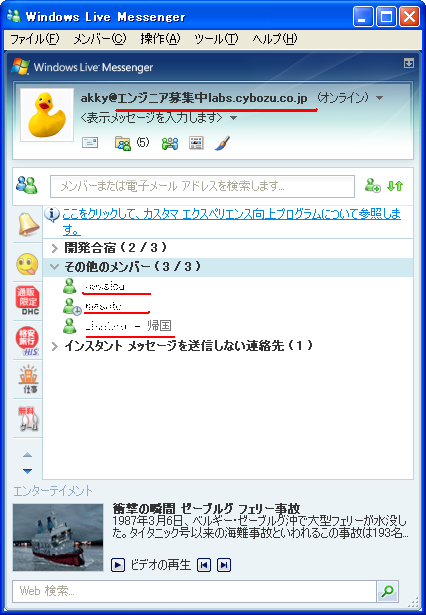
中国の5Sai.comというサイトが、MSNメッセンジャーのユーザ名にアフィリエイト広告を出させる、というサービスをやってるらしい。↓こんな感じ?
サイトを見たら、デジカメやiPod、携帯ゲーム機などが並んでいるので、これらの広告リンクをメッセンジャーのユーザ名に設定するんだろう。たしかにメッセンジャーでチャットしてればここはよく目にするだろうし、ログイン・ログアウトのときにはポップアップでも出てくる。
いつもそんなところに広告を出している友達ってどうなの、と思いつつ、しかし、アフィリエイトとして成立しない、とも言い切れない気がする。
mixiのユーザ名とか、他にもいろんなところに広告差し込もうというサービスは出てくるかもしれないね。
これを紹介してるTechSpotのエントリでも書かれてるけど、
ねぎし@安いバイアグラならdrug.example.jp: おはよー
西田@出会いはsns.example.com: で、どうよ調子は
わだ@agent.example.netではPHPエンジニア募集中: いやあ昨日はひどい目にあったよ
みたいなことになったら笑っちゃうなあ。
飛行機の飛行データを可視化したムービー
アメリカ上空を飛んでいる旅客機のデータをプロットしたムービー。
東海岸から順番に夜が明けて、どんどん飛行機の密度が高まり、それが西海岸、ハワイへと移動していく様子が見える。
リンク先には他にも表現形式ごとにいろいろなムービーがある。
Quicktimeが再生できなくて、画質落ちてもとりあえず見たい人はYouTubeをどうぞ。
2006年11月06日
色で書くプログラミング言語Piet
Piet は、色の変化でインストラクションを表す、スタック言語だ。
プログラミング言語といえばまずこれだろう。言語作者本人による、"Hello, World"。

コードの実行は左上から開始され、同じ色で塗られた領域のピクセル数が数値に、次の領域での色相と明度の変化がインストラクションになる。
また、次の実行方向を制御するための黒色と、何も行なわない(NOP)白色もある。
その他のサンプルプログラムはこちら。"Hello, World"をいろんな人が違うやり方でコーディング(ペインティング?)しているけど、中にはハノイの塔やフィボナッチ数列を求めるプログラムもある。よくやるなあ。
そして、この言語の発想の基となり、言語名の出自でもある、Piet Mondrianの作品っぽく見える"Hello, World"も。

この人は、Esoteric Programming Languages(秘伝的プログラミング言語)というページで、他にもいろいろな変態的プログラミング言語を作成・紹介している。オランウータン用言語とか、東洋哲学言語とか、ゾンビ遣い用言語とか。
バーガーキングが宣伝代わりに4ドルのゲームを販売
via digg
アメリカで、大手ハンバーガーチェーンのバーガーキングが、Xbox360向けの激安ゲームを店頭販売しているらしい。
で、これがその王様のゲームのコマーシャル
それなりに面白そうには見える。しかし、バーガーキングってこういうおっさんだったのか。
これは、ハンバーガーの購買層と、ゲームをする層が重なってるのかね。
普通のゲームメーカーはこんなの4ドルで売られたらたまらんだろうなあ。ゲームの中に広告を入れる話は前からあったけど、広告としてゲームを安く売る方が広まったら、世の中のコンシューマ向けゲームはみんな広告ゲームになったりする可能性もあるんだろうかね。
2006年11月05日
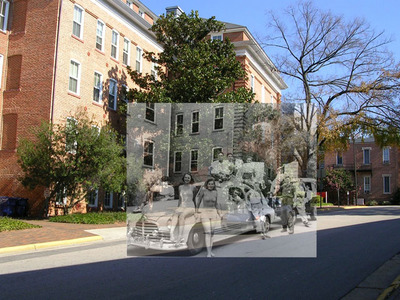
時をかける写真
こちらのサイトで、同じ場所で撮影された100年前と今の写真を重ね合わせた作品が公開されている。

Javascriptによるスライダーで、二つの写真の重なり具合を変更することもできる。
10枚ほどの作品があるが、どれも面白い。
100年前から同じ建物がある、というのは木造建造物中心の日本だとなかなか難しいかもしれない。でも、家族写真とかで2,30年というスパンなら、同じようなことはけっこうできるのかもしれない。
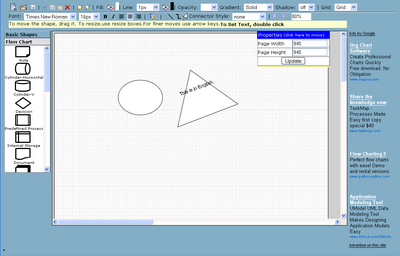
Cumulate Draw オープンソースAjaxドローイングツール
Cumulate Drawは、新登場のドローイングサービス&ツールだ。
ブラウザだけで図を作ることができる。Microsoft Visioとかの作図ツールを、Ajax化したものだ。
それだけだと、すでにいくつもこの手のサービスは出ているのだけど、これまでの他の作図サービスと違うところは、オープンソースとしてソースが公開されているところ。Java製で、Warファイルでソースが配られている。
日本語が表示できるフォントが選べないからか、日本語を入れても表示されないところは残念。今後に期待したい。
2006年11月01日
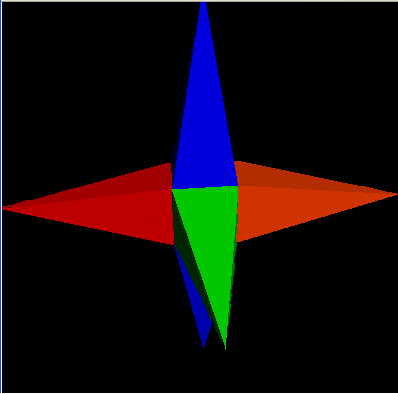
Javascriptで三角形を動かす
Javascriptだけでぐるぐる回る三角推というデモを見つけた。IE6では動かないがIE7やそれ以外のブラウザで動く。
borderを使ってHTML+CSSだけで三角形を書くテクニックは、前にどこかのブログでやってたと思うけど、それを応用して、これだけ複雑な立体を描き、さらに動かすことに成功している。大きな三角形は、水平や垂直線で小さな三角形(実際にはborderをいじったdivタグ)に分割している。
デモでは、Q,W,E,A,S,Dの6つのキーで、回転の方向を自由に変化させることもできる。
Google買収の歴史とタイムライン部品のマッシュアップ
GoogleとYahooによる企業買収の歴史で、Googleの他社買収の歴史がWikipediaに載っているのを紹介した。
これと、年表を動的に表示できる DHTML+Javascript 部品であるSimileのTimelineパーツをあわせると、リンク先にあるような「Google買収の歴史年表」となる。
年月日の並んだ情報があれば、XML形式で用意して、Google Mapsなどと同様にJavascriptライブラリを読み込み、このXMLデータをポイントするだけで、簡単にこのタイムライン部品で表示できる。
そういう時系列データで面白いものがないか探してみるのもいいかもしれない。
今みたら買収したばかりのJotspotも既にちゃんと掲載されていた。