« 2008年05月 | メイン | 2008年07月 »
2008年06月27日
変更された画像もネットから探せる新画像検索エンジンTinEyeがプライベートベータ公開開始
新たな画像検索エンジンTinEyeが、希望者によるプライベートベータ公開をアナウンスした。
さっそく申し込んで、アカウントを貰うことができたので試してみた。

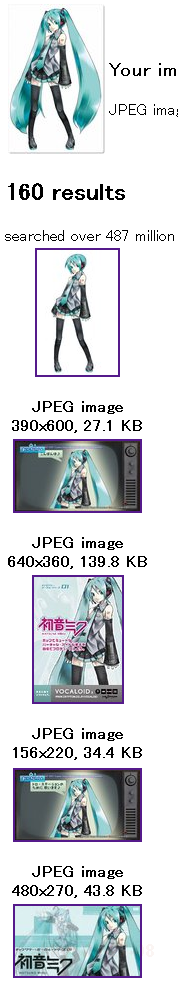
以下がその検索してみた例。一番上が、僕がURLを与えることで指定した「検索したい画像」

ご覧のとおり、元の画像と同じ内容が含まれていることは人間ならわかる画像ばかりなのだけれど、たとえば
- 髪型が変えられていたり、
- 全体ではなく部分だけが抜き出されていたり、
- 背景や文字が加えられていたり、
といった、加工されたと見られる画像も、ネットから探し出すことができている。
TinEyeは現在までに5億枚の画像のクロールしており、画像ごとに独自のパターン認識アルゴリズムを使ってコンパクトでユニークな「指紋」を作成しているのだという。
いつものakkyロゴ  でも検索してみたけれど、単純すぎて特徴がない画像は検索できない、というエラーになった。
でも検索してみたけれど、単純すぎて特徴がない画像は検索できない、というエラーになった。

検索の画像を与えてから検索結果が出てくるまで数秒。Googleなどのテキスト検索よりはさすがに遅いけど、これは入力された画像からその指紋情報を作成するのに時間がかかっているのだろう。
とはいえ数秒のことだ。数秒でネット全体から、加工された画像をこれだけの精度で探してくるのは驚き。
このサービスが一般公開されたら、画像を加工したパロディを探したり、写真やデザインの盗用を探したりということが簡単にできることになる。
検索結果をWidget(ブログパーツ)として貼り付けられるようにする予定もあるようで、モナリザとLinuxペンギンの二つの画像を検索した結果を使ったサンプルが公開されている。
# 技術デモとして公開されているもので、面白いパロディ絵画を人力でたくさん集めました、という話では決してないよ
ベータの申し込みはこのページ中の"request an invite"のリンクより行なえる。たいへん良くできている驚きのサービスなので、いち早く試されてみてはどうだろう。
via Digg
2008年06月26日
ペーパープロトタイピング事例集
実際に動的なウェブサイトを作ってしまう前に、紙上でデザインや部品の配置、画面遷移などを確認するペーパープロトタイピングという設計技法があります。書籍もありますね。
ペーパープロトタイピング 最適なユーザインタフェースを効率よくデザインする
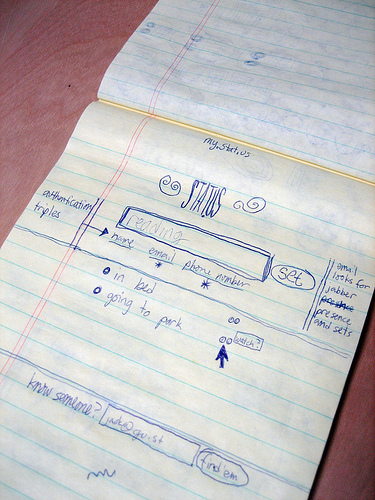
そのペーパープロトタイピングの事例を集めたページというのがありました。たとえば次のこれは、2000年5月31日にスケッチされたtwitterのプロトタイプです。当時はstat.usという仮名で、これによるとtwitterはLiveJounal(ブログサービス)とAIM(インスタントメッセンジャー)から最初の着想を得てから実装まで5年以上の間があったことになりますね。
FlickrのPlacesページやVimeoなどのペーパープロトタイプの写真も紹介されています。
こちらは韓国のポータルサイトDaumのAjaxウェブメール開発時に行なわれた、ペーパープロトタイプ開発の様子を撮影したものだそうです。
via ValleyWag
投稿者 秋元 : 10:34 | コメント (4) | トラックバック
2008年06月23日
ユニバーサル・エディット・ボタン続報
土曜日にご紹介したUniversal Edit Buttonの話、自分のサイトならべて/Narabeに適用したあと、提唱者の一人Mark Dilleyさんとやりとりをしてるうちに、「トップページを日本語にしたいな。訳してくれる?」という話になった。
あっという間にリンクが作られて、Wikiだからあとはよろしく、ということでトップページの解説を日本語にした。
さすがWikiの力、というところか。
そして今日、なにげなくはてなブックマークを見てると、アドレスバーに緑の鉛筆アイコンが。
あれ? と思って押してみると、ちゃんと編集ページに遷移した。はてなブックマークがいつのまにかUEB対応していた。
そしてWikiの方の一覧をもう一度チェックすると、そこにはニコニコ大百科が。
![]()
ニコニコの人たちはこういうの素早いねえ。サービスはまだ日本と台湾だけだけど、それは設備的な制限で、技術の取り込みとか海外への紹介とかほんとに早い。
対応するのはheadに案内を一行書くだけなので、ユーザ編集ができるサービスをやってる方(で、ヘッダの一行もパフォーマンス劣化させたくない、とか言わない人)はぜひ対応してみてはどうだろう。
各ソート技法をアニメーションで表示するAnimated Sorting Algorithm Demo
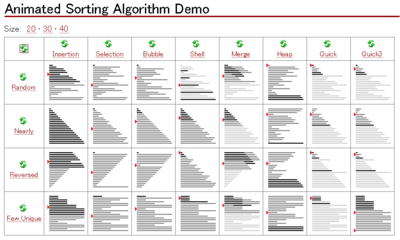
ソートアルゴリズムのアニメーションデモでは、様々なソート手法(挿入、選択、バブル、シェル、マージ、ヒープ、クイック、三分割クイック)について、ソート対象のデータが完全ランダムの場合、ほぼソートされている状態、逆順にソートされている場合、同じ値のものが多数ある場合のデータをソートする様子を、Javascriptを使ったアニメーションで見せてくれる。
それぞれのソートアルゴリズムがどのようなものか見せるというだけでなく、ソートのアルゴリズムに「常にこれが最適」というものはない、というのを示すのも目的、ということだ。
各アルゴリズムのリンクからは、そのアルゴリズムのコード、特徴や計算量が解説されたページに飛ぶ。
このようなソートアルゴリズムの可視化というテーマ、Javaベースではこういうのやこういうの、こういうのも過去にあった。
via del.icio.us/popular
2008年06月21日
Universal Edit Button - 「編集可能なウェブ」実現のための新規格
Universal Edit Button(略称 UEB)は、Wikiなどの「ユーザが編集に参加できるウェブサイト/ページ」を普及させようという新しい活動だ。
フィードのアイコン![]()
が「ウェブサイトの新着通知を受け取れるマーク」として普及し、FirefoxやInternet Explorerでも採用されて広まったのと同様に、「編集できるページを示すマーク」を作り、個々のユーザがもっとウェブを編集する世界を実現しようということだ。
公募で集められた様々なアイコン候補の一部はこのようなもので、
![]()
そこからグリーンと鉛筆のアイコン![]() がこの活動のアイコンとして選ばれている。
がこの活動のアイコンとして選ばれている。
Wikipediaをはじめとして多数のサイトが賛同
Wikipedia, Wikihow, クリエイティブコモンズのWikiページなど、Wiki関連の主要なサイトが既に賛同し、このUniversal Edit Buttonに対応している。
UEBのサイトに対応済のWikiサイトやWikiプログラム、ユーザ編集サービスが多数列挙されていて、これは今も増殖している。
僕がやっているならべて/Narabeも、日本発のサイトとしては初めてこの規格に対応し、一覧に載っている。Other Platformsのところ。
編集可能なページにUniversal Editing Buttonを出すFirefoxアドオン
Firefoxの拡張機能が配布されている。これをインストールした状態で活動に参加しているページに行くと、ブラウザのアドレスバーにUEBアイコンが表示される。
アイコンを押すと、そのページの編集ページに連れて行ってくれるというわけだ。
via ReadWriteWeb
2008年06月18日
WordPress2.6のGoogle Gears対応というのはオフライン投稿機能ではない
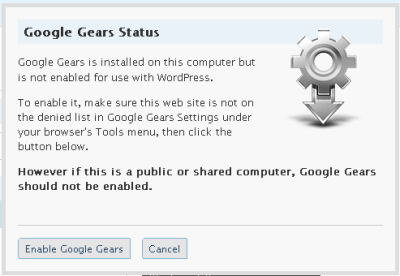
WordPressの次期バージョン2.6で、Google Gears対応というのが乗っているのだけれど、これはGoogle Readerのようなオフラインになっても使える、という機能ではなさそう。
Google Gearsをローカルにインストールしていて、管理画面で有効にしておくと、管理画面の切り替わりの速度が向上する、というのが2.6でのGoogle Gears対応の説明だ。

チケットとソースの変更部分を見る限りでは、この機能をオンにしても画像とスクリプトのローカルへのキャッシュをしているだけに見える。
オフラインでもブログを書き始めたり、投稿して再接続時に実際に反映させたり、みたいな機能は当座は無さそうだ。
管理画面は2.5のAjax化で便利になったけれど、画像の挿入等は遅くなってるので、サクサク動くようになるということでGoogle Gears対応機能を使ってみる人も増えるかもしれない。
ちなみに、"Google Gears"改め"Gears"になったそうで。そんな無茶な。「Windowsは保護されるべき商標です」を思い出してしまうのだけれど。
via Digital Inspiration, geniosity musings
2008年06月16日
twitterの被フォロー数が減少中。スパマー追放によるものか
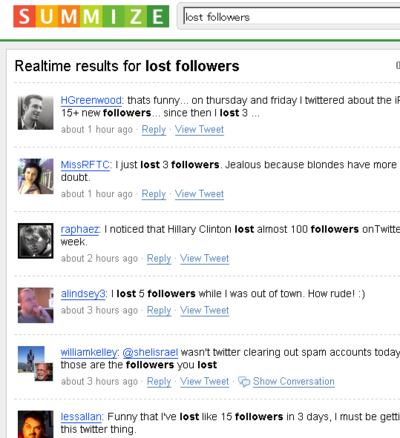
6月13日頃から、twitterのfollowersが現象したという報告がtwitterで散見されたらしい。
followersの数が減っていることに気づいたユーザが多いようで、中には「何かremoveされるようなマズイ発言をしたのでは」と心配してる人もいる。しかし、明らかな友人が多数減ったり、ということではなくて良くわからない、知らない人が減っているっぽい、ということのようで、どうもtwitterを使ってスパムメッセージを送ってるようなスパマーが排除されているのでは、という話。
VentureBeatがtwitterの共同創業者Biz Stoneに問い合わせたところ、「本当かい? 調べてみるよ」というなんだか適当な返事しかもらえなかったそうだが、twitterの性能問題などを解消するために雇われたPivotal Labsという会社がtwitterのための仕事に着手したから、という予想もあるそうだ。
The Happy Web Weekendに行ってきた
マイクロフォーマットなどのHTML/XMLのマークアップ仕様を中心とした一日セミナーThe Happy Web Weekendに行ってきた。
神崎正英氏による、ソーシャルメディアとマイクロブログ
The Web KANZAKIでRDFなどの解説を長くされている神崎さんによる、ソーシャルメディアで提供されているAPIと標準的なAPIの間の変換や、それらを運用して関連付けを行なうための問い合わせ言語などの解説。プレゼン資料が公開されている。
FOAFは知ってたけどSIOCは知らなかった。ショック!
あと、Geohashは、Geohashingとしてここでネタ的に紹介してたけど、org取って真面目な利用もやってるんだということを知った。
John Allsopp氏による、microformats紹介
マイクロフォーマットの現況と、最新の利用シーンの紹介。XFN, hCard, hCalendarなど主要なmicroformatsと、それを活用しているサイトの紹介。
たとえば、XFNによる人間関係の埋め込み。WordPressではデフォルトで埋め込み機能が提供されているし、他のブログシステムでもプラグインがある。XFN+CSSによる、XFN情報に基づいた表示形式の変更(友人へのリンクに特別なデザインを当てるなど)
Yahoo! SearchMonkeyでは、マイクロフォーマット化されたコンテンツをインデックスし、要求したフォーマットで返してくれる。SearchMonkeyは実を言うとよく見てなかったけど、これはちゃんと追った方がいいな、と感じた。全般的にAllsopp氏はGoogleがなんでも(先端的とかオープンとか)一番なわけじゃない、みたいな感覚でいるみたいだな、とも感じた。
マイケル・スミス氏によるHTML5概観
前にどこかでお会いして類似のプレゼンを聞いた気がする。慶應SFCのW3CでHTML5の仕様策定などをしている人。HTML5の「現状のブラウザの動作を追認する」性格や、新しい面白い仕様と各ブラウザの対応状況、モバイルブラウザの現状、などが語られた。
John Allsopp氏による、ウェブを見る環境の多様化
様々なデバイスでウェブを閲覧できるようになったという話と、その多様なデバイスに対してウェブサイト/ウェブアプリケーションを提供するときの考え方、というテーマでの話。
最後に、web directions south(シドニー)、 north(バンクーバー)に続いて web directions east(東京)の開催が予告された。11月開催らしい。今回のお三方の話が面白かったので、より大規模に行なわれるこのイベントも面白そうだ。
2008年06月13日
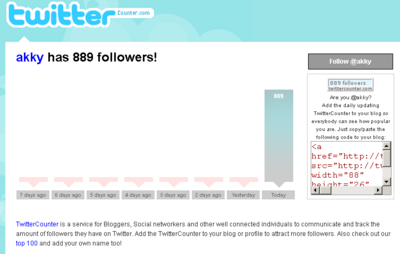
twittercounter - twitterの被フォロー数を表示するウィジェット(ブログパーツ)
twittercounterはtwitterでフォローされている数だけを切り取ってブログ等で表示させるための画像ウィジェット。twitterアカウントを入れるとこんなのができる。
これは twitter.com/akky のもの
過去一週間の変動もだしてくれるようで。一度でも問い合わせないと記録が始まらないようなので、もう少し日数がたたないとグラフとして意味をなさないけど。
feedburnerが利用者に提供している「フィード購読者数のカウンタ」があるけど、
あれに似た感じ。
via The Next Web
[追記]
百式で4時間前に出てた。ので、エントリの価値を増やすべく追加調査を以下に。
開発者はThe Next Webというグループブログの筆者の一人Boris Veldhuijzen van Zantenさん。
この人が、TechCrunchの首領Michael Arringtonさんの話した「サイトの評価はもうページビューじゃない、RSSの購読者数だ」みたいな話に触発されてRSSの読者数を増やすことに注意を払ってきたそうだ。しかし、なかなか購読者数が増えないことをtwitterで嘆いたところ、twitter経由でThe Next Webの新着エントリの情報はわかるからだよ、という返事が多数来たことから、じゃあフィードの購読者数と同様にtwitterのfollowers数も重要なのだな、ということでその可視化を考えたみたい。
2008年06月11日
rettaggr - すべてのソーシャルサイト活動をブログパーツに
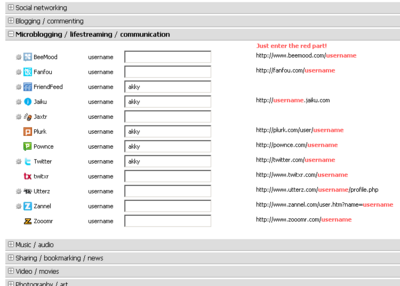
retaggrは、様々なWeb2.0サービスのアカウントから情報を集めてきてまとめてくれるアグリゲートサービス。集めてきた情報をまとめて提供するためのウィジェット(ブログパーツ)を提供してくれる。
日本のサービスは入ってないので日本語ユーザには多少ものたりないかもしれないが。日本だとアバウトミーとかが同様のウィジェットを出しているのかな。
"Your Profile" - "Websites you use"の設定ページを見ると、とにかく多くのユーザ登録型ソーシャルサイトが登録できるようになっていて、これを見るだけでも英語圏で認識されているサイトの一覧(や、ユーザ名がURLのどこに現われるかといった情報)が掴めて、この点は役立つと思った。
via Mashable
2008年06月09日
日本を舞台にしたアメリカのTV番組 I Survived a Japanese Game Showがスタート
I Survived a Japanese Game Show (私は日本のゲームショーを勝ち抜いた)なる番組が6/24からABCで始まるらしい。リンク先では予告編が2本あがっている。
アメリカでは風雲たけし城がウケタということで、この手の形式の番組アイデアがソフトウェアとして海外進出している、と言えなくもない、こともない。ほんとかね。
10人のアメリカ人が、日本でいろいろなゲームに挑戦し、賞金25万ドル(2600万円)を目指すシリーズで、既に日本で撮影が始まっているということ。
司会は日本語も話せる映画俳優、トニー・サノ(Mamasan、ってなんだ。また誤解がひとつ)。
予告編だけでも、「アメリカ人がこうだろうと思って作った日本のバラエティショー」臭がぷんぷんする。日本じゃ見られないだろうけど、これは見てみたい。
ホームビデオで予告を撮影した人がYouTubeにもあげていた。音が悪いけど公式サイトのより長い。
2008年06月06日
fav.or.it創業者による「もしtwitterを作り直すなら」
コメントつきソーシャルRSSリーダーfav.or.itの創業者Nick Halsteadさんが、自分がtwitterのスケーラビリティを直すならこうする、というエントリを書いている。

![]()
twitterは今日も「データベースがロストした」とかで落ちていて、不安定さに対する不満の声をそれこそ毎日のように見かけるようになっている。
技術的な興味から、訳しながら読んでみたのだけれど、ほんとうにこれですべてた解決するのか、については僕はわかっていない。わからないものを出すのもどうかと思い数日放置してたんだけど、もっと手の長い人に読んでもらうのも意味はあるかなと思い直し、以下に公開する。
「fav.or.itはこれよりもっと複雑だ」と言ってるけれどfav.or.itはtwitterほどユーザいないし(笑)。
前段では有名ブロガーのRobert Scobleさんが、技術的な理解無しにtwitterをMS Exchangeになぞらえたり、改善提案したりしていることに対して「黙れ」と書いている。
Nickさんの設計の基本はShard(シャード)にある。システム中のどのポイントを取ってもスケールするように、台数を増やせば対応できるようにしておけば、スケーラビリティの問題はなくなる、と。
キュー Shard
ユーザIDからハッシュで求まるShardにメッセージキューを持たせる。追加速度が重要なのでオンメモリに置く。
重要な点は、このサーバが日付とつぶやきのidの関係だけを扱うこと。
友達 Shard
ユーザの友人を保持するShard。キューShardより一台あたりより多くのユーザを持てるはず。あるユーザの新着メッセージを受け取ったら、友達リストを返す。
ハッシュを使って、それぞれの友達が存在するキューShardのリストを得る。
これで、たとえScobleさんのように25,000人の友人が居たとても、各キューShardは1000以上のinsertを扱うことはなくなる。
Joiner Shard
新着の(20個とかの)つぶやきを取得するときは、つぶやきのidのリストをキューから取得するだけなので、実際のつぶやきはつぶやきShardから引き出さないといけない。このJoinするShardはたぶんmemcacheを使うことになるだろう(つぶやきShardへのアクセスを減らすため)
もう一つのポイント。キューShardはインメモリなので、正規化を崩されて非効率な形式で格納されている。ディスクに保存しようとしたら重大なオーバヘッドがかかるだろう。JoinするShardはキューShardから一部分だけを取得することでこれに対処し、そのあと正規化されたDBから残りを取得するようにする。
つぶやき Shard
あたらしいつぶやきはつぶやきShardに格納される。ハッシュをつかってこれを複数サーバに広める。古くなったつぶやきは、取り出し速度よりも保存に適した大きなストレージに移動させるようなアルゴリズムを使う。
ウェブ Shard
ここは簡単だ。上記のShardsで複雑なデータベースが動く仕組みはできあがっているので、ウェブShardは実際のAPI/HTTPなどのリクエストの処理をして、リクエストを関連するShardに受け渡せばいい。
特定の(一番よく呼ばれる二つの)処理でどのShardがどう呼ばれるかをいかに説明する。
つぶやく
- ウェブShardはリクエストを受け、つぶやきShardにメッセージを送り保存させ、そのメッセージに対応するつぶやきIDを受け取る。次に、このメッセージの送り主の友人が格納されている友達Shardを探す。
1. つぶやきShardはメッセージを受け取り、保存し、新しいIDを発行して返す - 友達Shardは、メッセージを受け取る。ユーザのすべての友達のキューが存在するキューShardにシグナルを送る
- キューShardは自分の担当内の友達リストを受け取り、メッセージIDをそれらのキューに挿入する
- 正規化されたキューShard、長期保存用の長期アーカイブ(そのかわり取り出しは遅い)に保存する
つぶやきの一覧を作る
- ウェブShardはリクエストを受け取る。Joiner Shardにユーザのストリームを作るようにリクエストを送る
- Joiner Shardはデータを探すべきキューShardのリストをルックアップする。そしてつぶやきShardから実際のつぶやきを取得する。両方をまとめてウェブShardに返す
- つぶやきShardはリクエストされたつぶやきリストを返す
キューShardやつぶやきShardからデータが取れないときは、上記はもっと複雑になる。その場合には、長期保存用アーカイブにデータを見に行くことになる。
結論
これは複雑に見えるが、まあ複雑だ。しかしスケールするアプリケーションを作るという観点からすればかなり単純ともいえる(fav.or.itにはもっと複雑なところが多数ある)。twitterの人々は再設計が許されず徐々に動かしたまま改善しないといけないのでたいへんだろう。幸運を祈る。ところで-よかったら http://www.twitter.com/nickhalstead にフォローするといいかもよ。
[追記 2008.06.09] きたきた。期待してます。
2008年06月03日
ビデオに映る人の顔を判定して隠すプライバシー対策技術のデモ映像
写真イメージから人間の顔を判定して隠してくれる笑い男画像自動作成ジェネレーター、というのが前にあった(今探してみたら最初に話題になったサービスはサイトごと無くなっていた)。
このビデオで紹介されているのは、それの動画版と言っていい。手配中の顔の場合はそのまま録画して、一般人の顔はぼかして録画するという。
監視カメラに映った車やそのナンバー、人物を特定するソフトウェアを作っている3VRが、同じ技術を使って映った人のプライバシーに配慮するシステムをデモしている、ということだ。
加工された顔は、鍵を使うことで元の状態に戻せるが、戻して表示することを一定のルールや令状を必要とすることによって、一般市民のプライバシー保持が向上することを期待しているという。
[関連]
笑い男摸倣ツール Catcher in the Rye 動画の顔を隠すだけだとこれでもできているよう
Listen and Write 聞き取りに特化した英語練習サイト
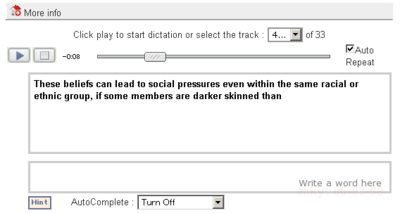
Listen and Writeは、その名のとおり、英語の聞き取りとその書き取りの練習ができるサイトだ。
音声がフレーズごとに再生され、それを下のボックスに打ち込む。間違った文字は入らないようになっているので、正しく打てない限り進むことはできない。
レベル9から20まである中から、好きな文章を選び、一文ずつ聞き取りテストをし、数十の文章を打ち込んでいく。
やってみて思ったのは、僕の場合、複数形とか副詞のlyとかの語尾が変化するところや、冠詞などの聞き落としがとても多くて詰まってしまうことだ。普段なんとなく聞こえた単語をつなげて文意を理解はしてるけど、正確な文法とか気にしてないからなあ。
どうしてもつまったときは、キーボードを順番に全部たたくか、左下の"hint"を押して回答をもらうことで先に進むことはできる。
一個やってみたけど、なかなかつらかった。VOAからの教材が多いようだけど、映画のスクリプトと実際の音声とかでできると、もう少し楽しめるかな。まあ練習するのにつらいもないのかもしれないけど。
Safariでページを反転させるブックマークレット
Ajaxianに出てた。Safariブラウザだけの機能。
-webkit-transform に 'rotate(180deg)' を与えると、180度回転したページが表示される。
javascript:document.body.style['-webkit-transform']='rotate(180deg)';
リンク先に、ブックマークレットが置いてある。flip2は確認を挟んで180度回転。
180deg, ってことは任意の角度でもいけるのかな、と20degを入れたら、こうなった
貼り付けたビデオプレイヤーは元の角度のままだったり、範囲選択がなんかカクカクしたりと新鮮で面白い。斜めにすると横幅が広くなるけど、横スクロールバーはでないなあ。
これ少しずつ値を変えたら、ページがぐるぐる廻せそうだね。
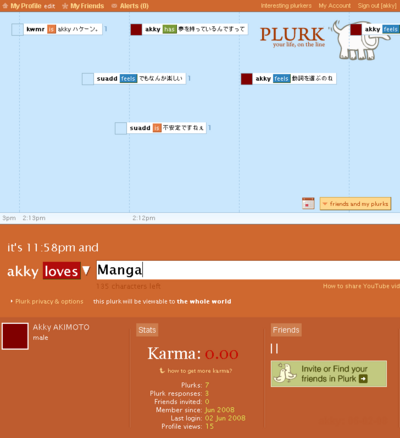
Plurk - twitter+タイムライン
Plurkは、twitterのようなマイクロブログの新顔。皮肉にもtwitter経由で知った。
twitterやこれまでのいろいろなtwitterクローンと違う特徴は、ごらんの通り、画面の右側から左に向かって時系列で自分や友人のコメントが表示されるところ。
友達のコメントに返答をつけることもできるが、この返答はタイムライン上には直接表示されず、発言の右にリプライの数が表示されるのみ。ここをクリックすると遅延読み込みで返答も表示できるけれど、ここは時間もかかるのであまり返答を気軽に見るようにはできていない。
また、発言時に自分の使う動詞を指定するようになっている。単純に"is"(今何しているか)や"says"(と言う)を使えばtwitter的なつぶやきになるし、"loves"や"asks"で感情や他者への呼びかけを明示することもできる。
動詞はそれぞれ色がついているので、もしPlurkが流行するようになれば、多数の友達のコメントから特定の感情のコメントを拾ったり、友達全体の状況がなんとなく色で見えてきたりする、かもしれない。まだ友達2人しかいないので不明。
2008年06月02日
Feed Compare - RSS講読者数のグラフ化サービス
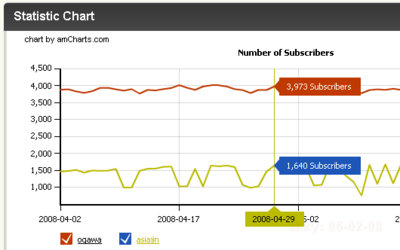
FeedBurnerを使っているサイトしか対象じゃないので、日本語のフィードで比較できるものは限定されるが、FeedBurnerのアカウント名を入れるだけで複数のブログの講読者数の移り変わりをFlashのきれいなグラフで可視化してくれる。
この手のサービスは、とりあえず自分のサイトを入れて試したくなる。
FeedBurner以外でも、サイトに関して過去の数値が取れるようなものを使えば、日本のサイトで同様のサービスを作ることもできるのではないか
via Mashable