« 2007年06月 | メイン | 2007年08月 »
2007年07月31日
あなたのサイトをWeb2.0にするための12の方法
via del.icio.us/popoular
わはは。12 ways to turn your Web 1.0 site into a Web 2.0 siteより。
- eナントカ.comを myナントカ.comに変える
- フォントの大きさを10pxから12~16pxに大きくする
- 「カテゴリ」を「タグ」に変える
- 「更新情報」を「ブログ」に変える
- 「メールで友達に教える」を「RSSを購読する」に変える
- 「このページをお気に入りに入れる」を「このページをソーシャルブックマークする」に変える
- ユーザアカウントページをユーザプロフィールページに変える
- デザイン埋め込みのHTMLをCSS+セマンティックなHTMLに変える
- ヒット数をやめてビジター数で計る
- コメント機能をつける
- cool urlにする
- 手作りのシステムをやめてオープンソースCMSに移行する
元記事には各項目に解説もあるので詳しく知りたければそちらをどうぞ。
投稿者 秋元 : 11:44 | コメント (1) | トラックバック
2007年07月28日
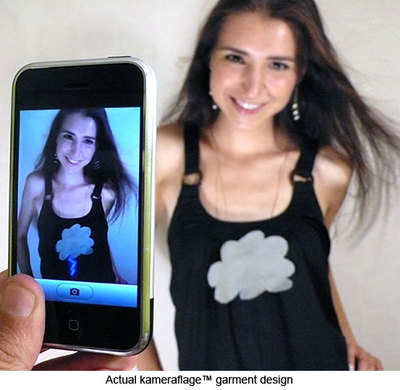
Kameraflage カメラにだけ映る隠し画像
via reddit.com
カメラフラージュという技術が、8月6日サンディエゴのSIGGRAPHで公開されるというニュース。
デジカメの撮影素子と人間の眼の特性の違いを利用して、デジカメのファインダーを通したときだけ見えるような文字や画像を描く、というものだそうだ。服の模様にこれを使うと次の写真のようになる。
この他に、映画にファイダーを通したときだけ見える字幕や追加情報を入れたり、絵画の説明を普段は隠しておいて見たい人だけ(自分の携帯電話のカメラを使うなどして)読む、といった応用例が紹介されている。
2007年07月25日
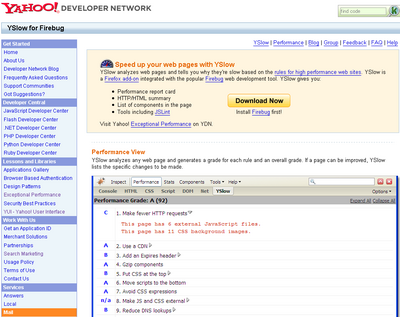
YSlow for Firebug ページのチューニングを助言してくれるFirefoxアドオン
via Ajaxian
Yahoo! Developer NetworkからリリースされたYSlowは、Firefox+Firebugのアドオンとして、ページの表示速度の改善点を列挙してくれるというツールだ。
ここのところ、ウェブサイトのパフォーマンス改善で積極的に資料を公開しているYahoo!が、ツールも出してきた。今日のOSConにて発表されたもののようだ。
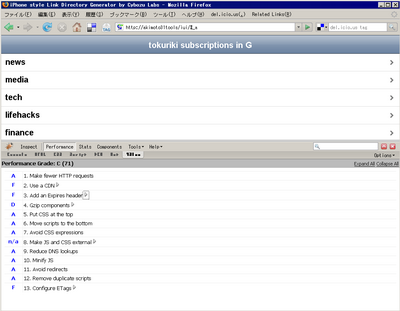
アドオンをインストールして任意のページを開くと、Firebugのメニューの中にYSlowが追加される。Performanceのタブには、パフォーマンスの点数(下記では「C(71)」)と、13の項目のそれぞれについてパフォーマンス対策がされているかどうかを、A~Fのグレードで表示してくれる。
それぞれの指摘をクリックすると、Yahooの解説ページに飛んで、何がパフォーマンスの障害になっているのか、何をどう直すと改善されるのか、が読めるというわけ。
上のスクリーンショットのように、恥ずかしながら大量に指摘されてしまった。もちろん「CDNを使え」なんていうのもあってそれはちょっと手が出ないわけだけど、Expireヘッダがついてないファイルとか、gzip圧縮できるファイルとかの指摘はすぐに対応できるものだ。
13個の改善点についても、Yahoo! Developer Networkのブログで逐一解説されてきたもののようだけど、誰かこれ訳してるかな?
こんな風に実際のページに対して指摘がされるというのは非常に良いと感じた。
[2007.07.29 追記] パフォーマンスチューニングBlogさんで翻訳が開始されたようなので、YSlowの判定結果と翻訳を付き合わせれば日本語でも改善作業ができるようになるかも。
サンフランシスコの停電でデータセンターと著名なサービスがダウン中
via Mashable
サンフランシスコのSOMA地区(Market Streetの南側、野球場のほう)で2万人(3万世帯という話も)に影響する停電(1,2分の停電が数回)が発生したようだ。その影響で当地のデータセンターに不具合が発生。365 Mainというデータセンターが丸ごと影響を受けたようで、止まったサービスの多くはここに入っていたらしい。
Mashableが上げていたサービスのリストは以下。もう復旧しているのもあるが、まだメンテナンスページを出していたりサーバが応答しないものも。
Livejournal, Vox, Typepad (シックスアパートはtwitterで復旧状況を報告中)
Netflix (訂正: この停電と無関係に止まっていたらしい)
[追記]
laughing squid では、止まっていたサービスのエラーページ等を多数紹介している。また、全国紙USA Todayのブログ(Typepad.comを使っていたから)、Current TVやセカンドライフのサービスにも影響があったとのこと。
[2007.07.28 追記]
O'Reilly Raderで今回どうしてバックアップの電源システムがうまく働かなかったのかの解説をしている。自家発電への切り替えが間に合わなかったセグメントがあり、それがより多くのセグメントを巻き込んでしまった、ということなのかな。対策の設計はされていたけれど完全に回避するのは難しい、という結論を(この記事では)出している。
2007年07月24日
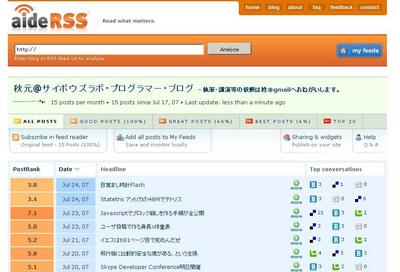
aideRSS ブログの最近の人気記事ランキングを作ってくれるサービス
via Read/WriteWeb
aideRSSは、ブログに対して、そのブログの最新記事の評判を計算してランクづけしてくれるというサービスだ。
使い方はいたって簡単。ブログやRSSのURLを入力すると、(そのブログがまだ誰にも入力されてなければ、数十秒待たされたあとで、)フィードを元に個別の記事の人気をポストランク(PostRank)という0から10の数字で評価してくれる。
このブログを入れたらこんな風になった。実感としても、面白い記事、うけた記事がちゃんと上位になってる。
ポストランクのつけ方だが、ブログのコメント数や、del.icio.usのブックマーク数、technoratiによる被リンク数、などを総合し、「そのブログの最新記事の中で」よく言及されたものに高得点がつくようになっている。
このランキングは、Widget(ブログパーツ)として貼ることもできるので、ブログを見に来た読者に、最近どんな面白い記事があったのか、という情報を自動で提供できるという点でも、使えるサービスという気がする。(はてなブックマークの注目ページのRSSとレビュー・ポスターでもこれはできそうだけど)
また、ブロガーにとって恐ろしいのは、このサービスがPostRankを使った記事のフィルタリングを行なうところだ。点数に応じて足切りした記事だけを持つフィードを、"GOOD"/"GREAT"/"BEST"と作成してくれる。
たまに面白い記事があるけど、普段はどうでもいい記事が多いなあというブログがある場合、aideRSSを通して"BEST POST"として生成されたRSSを購読することで、その期間中にそのブログで一番話題を呼んだエントリしか、RSSリーダーに出てこなくなるということになる。
テーマを絞りきれていないブログ、たとえばニュース的なブログとして注目を集めているのに妙にプライベートな食べ物の記事が混ざる、といったブログだとこのフィルタを使われがちかもしれない。
それから、フィードに広告エントリが挟まるタイプのブログでも、広告がキレイに排除されるようだ。まあ広告をブックマークしたり広告にリンク張ったりする人は少ないものな。
technoratiとdel.icio.usは日本のブログでもそこそこは動くけれど、日本のソーシャル系サービスに対応していないのでそれらに対応した日本のサービスがあれば面白いのではと思った。
サービスの技術面では、Rubyを使い、スケーラブルにするためにAmazon EC2を活用しているということ。
目覚まし時計Flash
via del.icio.us/popular
Naked Alarm Clockは、過不足なくアラーム時計を実装したFlash。
うるさい音も4種類用意されているし、リアルの時計ではちょっと無さそうな簡単入力ボタンがいくつもあるので、グループでパズルを解くとか、ちょっと時間制限をつけたいときにいいかもしれない。
"+3分"というボタンも欲しかったかな。
Statetris アメリカの48州でテトリス
via reddit.com
Statetrisは、アメリカ本土の48州をブロックと見立てて行なうテトリス風落ち物ゲーム
四角に近い形だから作りやすいのはあると思うけれど、こういうゲーム方式で遊ぶと役に立つ知識が頭の中に入りやすいというのはあるかもしれない。
ちなみに、単に配置するだけのゲームは同案多数でいろいろある。たとえばこれとか。
2007年07月23日
Javascriptでブロック崩しを作る手順が全公開
via del.icio.us/popular
Javascript Gamerで、BrickslayerというJavascriptで作ったブロック崩しゲームの作り方が公開されている。
開発環境は Firefox + Firebug + お好みのエディタ。
Javascript本体は、prototype.jsベースで、スプライト表示、アニメーション処理、キーボード入力、当たり判定、(Flash経由で)効果音などについてそれぞれソースつきで解説されている。
また、ハイスコア記録のほうはPHPによるサーバ側のスクリプトがちゃんと用意されている。
まだアルファリリースということだけれど、ページ上ではブロック崩しゲームがちゃんと動いている。ソースを一括してダウンロードすることもできる。
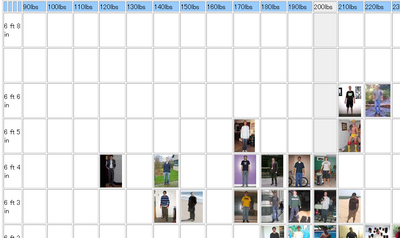
ユーザ投稿で作る身長x体重表
via hana.nu
Photographic Height/Weight Chartは、縦に身長、横に体重で割られた表に、その身長・体重の人が投稿した写真が並べられているというCGMサイト。
チャートはフィートとポンドでできているので、自分のところがまだ空いてるかどうか調べたければ、Googleなどで以下のように検索すればすぐわかる。
もし自分の身長・体重のところがまだ空いていて、自分の写真を載せたいと思った場合は、申し込みページにあるように、
- 正面からの全身写真
- 横からの全身写真(オプション)
- 身長
- 体重
- 名前やウェブサイトなどあればそのアドレス
をメールで送って欲しいということ。有名人の写真を送るのは禁止。
誰にでも身長と体重はあるので、参加資格があるという意味では面白いアイデアかもしれない。
2007年07月21日
イエスは681ページ目で死ぬんだぜ
via del.icio.us/popular
以下、知らない人はいないと思うけどネタバレ注意。
古本屋で長編推理小説を買ったら、ある登場人物に赤線が引いてあって「犯人」と書いてあった、という笑い話をどこかで見たことがある。
写真は、世界最古の小説のひとつ新約聖書に関するネタばらし(spoiler)の嫌がらせ。
日本だと何だろう。「知ってるか? それ平家が負けるんだよ」とかかな。
2007年07月20日
飛行機に比較的安全な席がある、という主張
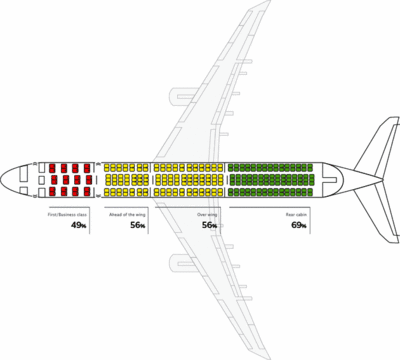
航空機会社やエアラインは、どの席に座っても危険度は同じだ、とどこも言うそうだけど、過去の事故事例の統計から「より生き残りやすい席がある」と主張する人がいるようだ。Popular Mechanicsの記事より。
その主張によれば、後ろの方の席が4割ほど生存者が多いとか。上の図が、死亡事故のあったフライトにおける各座席での生存率だという。
元データは、1971年以降にアメリカで起きた商業機の事故20件を調べた結果ということ。
たった20件から断言するのはどうかなと思うけれど、気になる人はこれからは後ろの方の座席を頼んでみてはどうだろう。実際には、飛行機事故に遭う確率自体が非常に低いことなので、そこだけ気にしてもしょうがないような…
Skype Developer Conference明日開催
知人に告知を頼まれたのでぎりぎりだけど紹介。告知を頼まれたのはちょっと前なんだけど色々忙しくしてて紹介が遅くなってしまった。フォームが動いているのでまだ空きがあるのではと思う。
Skype Developer Conference
- Skype連携プログラムの最新開発動向が分かる! -
主催: 株式会社ユビオン
開催日時: 2007年7月21日(土)13:00 - 16:00(12:40より受付開始)
会場: デジタルハリウッド東京本校(御茶ノ水)
詳細ページ: http://www.ubion.co.jp/skype/devconf/20070721/
申し込みページ: https://www.ubion.co.jp/skype/devconf/20070721/reservation/
サイボウズ・ラボからも参加者があるようだ。
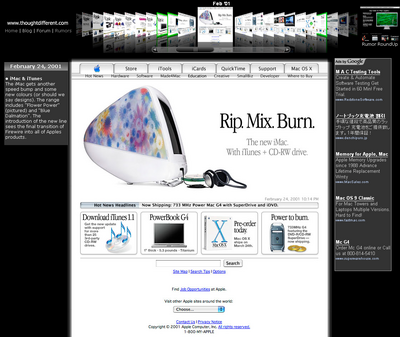
アップルのウェブサイト10年の歴史をみせるサイト Thought Different
via del.icio.us/popular
Thought Different は、過去10年間のApple社ウェブサイトのトップページを集めて、当時のアップルやマックのニュースと合わせて紹介しているサイト
タイトルの"Thought Different"は、Appleのキャンペーン"Think Different"にかけているのだろう。
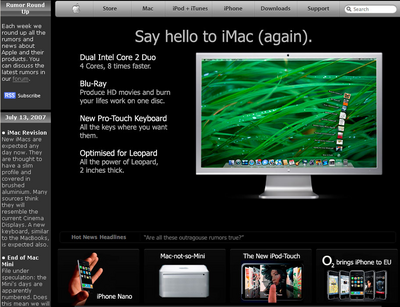
また、「次にどんなトップページになるか」というのも想像して、実際にそのページを作っている。
寄せられた噂を元に、新製品の画像(!)を用意してるところも凝っている。
過去のサイトデザインを列挙するというアイデアだけなら他の企業やブランドでもすぐにコンセプトは真似できそうだけど、デザインに定評のある企業サイトと、いろいろなbuzzを起こす商品群、熱心なファンが多いブランドという二つの要素があってはじめて、こういうサイトが十分な人気を集めて更新していけるのかもしれない。
2007年07月19日
アレクサツールバー(Alexa Toolbar)の使い方 — MarkeZine併載コラム
MarkeZine併載コラム 第五回
今回はツールバーの使い方について。あと、急遽追加したFirefox向け新ツールバーSparkyについてちょっと。
このシリーズは、マーケジンの連載との併載になっている。
アレクサ・ツールバーの使い方
連載の前回第四回では、アレクサ・ツールバーのWindowsへのインストールについて説明いたしました。今回は、インストールしたアレクサ・ツールバーの使い方について解説させていただきます。
なお、アレクサとは何か、そのデータをどう読むか、アレクサの内部の仕組み、などについては連載の初期の回をご覧ください。
インストールされたツールバーを確認する
前回のインストール手順を終了したら、Internet Explorer(バージョン6または7。画面イメージはInternet Explorer 7のものを使っています)を開いてください。
ブラウザの最上部にアドレスバーがあり、その次にアレクサ・ツールバーが表示されます。
ツールバーは、右側の[ツール]-[ツールバー]で表示・非表示を切り替えることができます。常にアレクサ・ツールバーを使わないという場合は非表示にすることでブラウザの表示画面を広くできます。
ツールバー上の各機能
ツールバーの左側から順に、ツールバーの表示内容と機能を見ていきましょう。
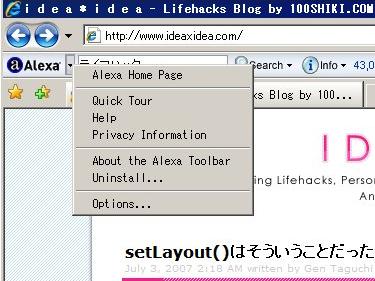
Alexaロゴ
左端のAlexaロゴをクリックすると、Alexa.comに飛びます。また、その右側にある矢印のプルダウンメニューからは、ツールバーの概要(Quick Tour)、ヘルプ(Help)、プライバシーポリシーなどのページへジャンプすることができます。

オプション(Options)については後で説明します。
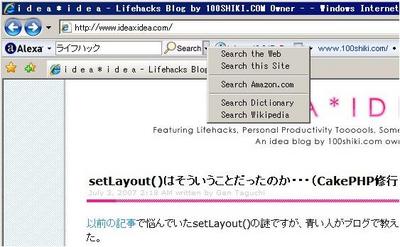
検索ボックス(Search)
テキストボックスにキーワードを入れ、Enterを押すかその右の[Search]ボタンをクリックすることで、ヤフーやGoogleなどの検索サイトに行かなくても、直接ブラウザから検索をすることができます。
とはいっても、ここで使われる検索エンジンはヤフーやGoogleではなく、Amazon/Alexaの独自検索エンジンで、日本語の扱いもあまり良くありません。筆者が試したときには、検索結果の日本語が多数、ローマ字表記になってしまっていました。
[Search]ボタン右側のプルダウンからは、他に
- 現在見ているドメインからだけ検索
- Amazon.com(アメリカの方です)を検索する
- Wikitionary(オープンな辞書サイト)を検索する
- Wikipedia(オープンな百科事典サイト)検索を検索する
などを選んで検索することもできます。ただしどれも英語圏向けの検索となるので、あまり使う機会はないかもしれません。
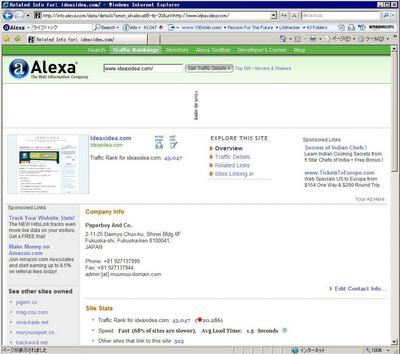
サイト情報(info)
このツールバーの本来機能である、アレクサの統計データ関連の機能がこれになります。
ここには、ブラウザで今開いているドメインについての、世界におけるトラフィック順位の数字と、その順位の三ヶ月前からの変動が矢印で表示されます。
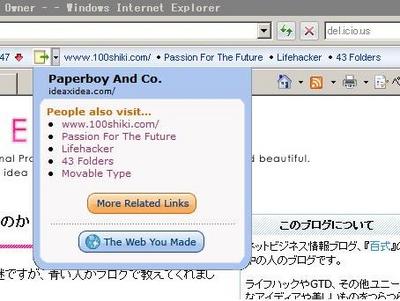
この上にマウスを置くと、アレクサが知っているそのドメインのオーナー情報などが簡単に表示されます。
[info]をクリックすると現ページに関するアレクサの概要ページ(Overview)、数字をクリックすると現ページに関するアレクサのトラフィック詳細ページ(Traffic Detail)にジャンプします。
いろいろなウェブサイトを見て、それらのサイト・ドメインに関するアレクサの情報を多用するような人には便利と言えるかもしれません。
また、プルダウンの最下部に出ている"The Web You Made"ボタンを押すと、あなたが最近閲覧したドメインの情報がまとまったアレクサのページに誘導されます。
自分の閲覧履歴がアレクサにまとめられてしまうことには気味の悪さもあるでしょう。この機能は後述のOptions画面でオフにできます。
この機能はあまりメンテナンスされていないようで、私が試したときはページ上のギミックがエラーで動きませんでした。
関連サイト(Related Links)
こちらもアレクサの主要機能である、関連するサイト(ドメイン)の一覧表示です。ツールバーの中央から右側にかけて、今見ているドメインと良く似ている・読者が近いとアレクサが判定したドメインが列挙されます。
あとは、ツールバーの右側から4つのアイコン・ロゴが並びます。これらも左から説明します。
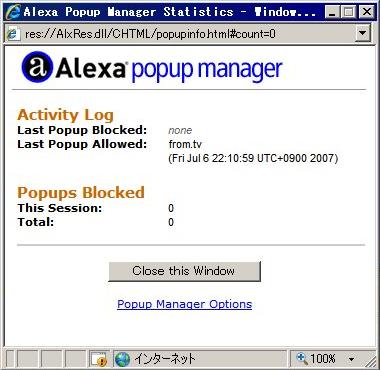
ポップアップ・ブロッカー機能(Alexa popup manager)
アレクサ・ツールバーには、広告などわずらわしいポップアップ画面を制御してポップアップ画面が出ないようにしてくれる機能もあります。このアイコンを押すとポップアップ・ブロック機能の利用状況が確認できます。
ちなみに、ポップアップをブロックする機能は、他社のツールバーにも載っているものが多いですし、最近ではブラウザによってはブラウザ自身が内蔵していたりもします。

友人に教える機能(Tell a friend)
手紙を開けているようなアイコンを押すと、今見ているURLについて知り合いにメールするためのポップアップ画面が開きます。
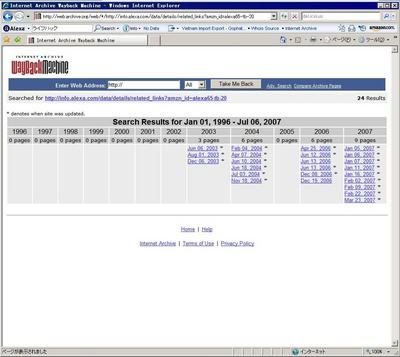
昔のページを見る機能(Wayback Machine)
過去のページを巨大なデータベースに保存しているインターネット・アーカイブのサービスを呼び出すボタンです。
今開いているページが、以前はどのようなページだったのかというのを見ることができます。
インターネット・アーカイブは非営利団体ですが、データに関してアレクサ・インターネットと提携をしているので、その縁でアイコンが載っているようです。
amazonのロゴ
アレクサの親会社であるアマゾンへのロゴとリンクです。
以上で、アレクサ・ツールバーに表示されている機能をすべて紹介しました。
右クリックメニューの機能
表示されているページ上で右クリックしたときに表示されるメニューからも、そのページのアレクサ情報ページに飛ぶことができます。右クリックメニューに出る"Get Alexa Data"がそれになります。
また、テキストを選択した状態で右クリックを押すと、メニューに"Alexa Web Search"が出てきます。これは、今選択しているテキストで、アレクサの検索エンジンを呼び出します。
閲覧しているページURLの送信機能
この他に、目に見えないけども非常に肝心な機能として、ブラウザで開いているページのアドレスをアレクサに送信する機能がツールバーにはついています。
ツールバーを通して世界中から集められるこの訪問データを集計することで、アレクサの統計データは作成されているのです。
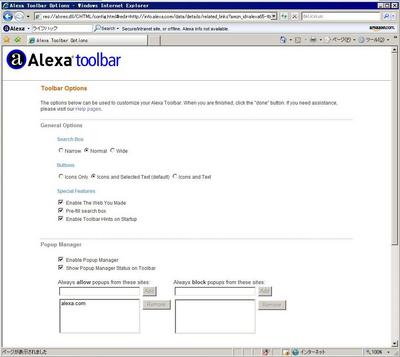
ツールバーのオプション設定
ツールバーの左端、Alexaロゴの右にあるプルダウンの最後の項目"Options"(オプション)から、ツールバーの動作設定をすることができます。
一般設定(General Options)
"Search Box"は、ツールバーの検索ボックスの大きさを、狭くしたり広くしたりするものです。
"Buttons"では、ツールバーのボタンの表示を、「アイコンのみ」「アイコンと、いくつかはテキストも添える」「アイコンとテキスト」から選べます。
その下の"Special Feature"は、ツールバーとアレクサが提供する機能のオン・オフを設定できます。
一つ目の"Enable The Web You Made"は、前述した"The Web You Made"というあなたの最近の閲覧履歴をまとめたページを作らせるかどうかというオプションです。このページを作らせたくない場合はオフにしてください。
二つ目の"Pre-fill search box"オプションについては、Alexa自身のヘルプページにすでに記述がなく、ネット上でも説明を見つけることはできませんでした。ツールバーの検索ボックスが過去の検索キーワードを記録するか、というようにも読めますが、設定を変えても特に動作に変化はありませんでした。Alexa社に問い合わせをしていますのでわかり次第連載の後の回で述べたいと思います。
最後のチェックボックス"Enable Toolbar Hints on Startup"は、ブラウザのデフォルトページに行った時にたまに表示される、アレクサからのツールバーに関するヒントを表示させるかどうかです。
ポップアップ・マネージャー(Popup Manager)
ポップアップ・ブロック機能を使わないときは、"Enable Popup Manager"のチェックをオフにしてください。
その下の"Show Popup Manager Status on Toolbar"のチェックをオフにすると、ポップアップ・ブロック機能のアイコンがツールバーに表示されなくなります。
最後のフォームでは、常にポップアップを許すサイト、常にポップアップを禁止するサイトのリストを管理することができます。
アレクサ・ツールバーは役に立つのか?
今回は、アレクサ・ツールバーの機能を一通り説明しました。元々英語版しか提供されていないこともあり、ネット上の情報と連携する付加機能は日本のユーザに取ってはあまり使えないものも多いかと思います。
以前の回でも説明したように、アレクサ・ツールバーが閲覧したページのURLをアレクサに逐一送ってしまうことから、このツールバーをスパイウェアだとする人もいますし、ウィルス対策ソフトの中にもこのツールバーを排除しようというものは一つならず存在します。
そのような状況で、このツールバーをインストールする理由があるとすれば、アレクサのデータ集計に実際に参加してみるという意味と、自分や自分のまわりの人がツールバーでデータを送ることで、どれぐらいアレクサの統計が変動するのか、というのを確認するための意味ぐらいでしょうか。
次回は、アレクサの公式サイトやツールバーとは無関係に、アレクサに関連したツールやサービスなどの紹介をしようかと思います。
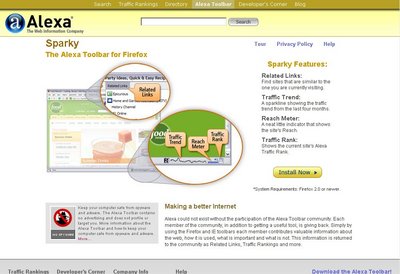
Firefox向け公式ツールバーSparky公開
今回の解説を公開する直前に、Alexaから新しいツールが公開されたのでご紹介いたします。
Firefoxのアドオンとして機能するAlexaツールバーで、Sparkyという名前がついています。
Firefox向けには、勝手に作成された同種のアドオンは既にいくつか存在しています。しかし、Alexa自身が公式なツールバーを出したことで、これまでWindows/Internet Explorerの利用者のアクセス統計しか集めていなかった、というAlexaへの批判に対する一つの回答になるのかなと思います。

FirefoxでAlexaにアクセスすると、Sparkyのダウンロードページへの誘導が出ます。インストールは他のFirefoxアドオンとまったく同じなので、すぐに試して見たい方はFirefoxのアドオンのインストール方法を解説しているページを検索されるといいでしょう。この連載でもいずれ紹介したいと思います。
2007年07月18日
Alexa Sparky - Firefox向け公式Alexaツールバー
WindowsでInternet Explorerを使っているユーザのトラフィックしか取れていなかったAlexaだが、Firefoxのシェアの伸びに対応するためか、Firefox向けの公式ツールバー(アドオン)を本日リリースした。
Firefoxでalexa.comを開くと、Firefox向けのAlexaツールバーSparkyの案内が出る。

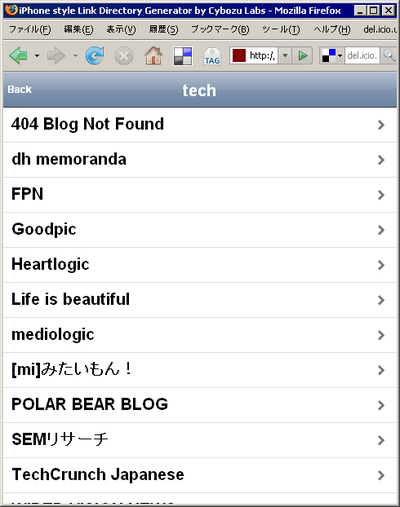
iPhone Link Directory GeneratorがAjaxianで紹介された
残念ながら単発記事じゃないけどね。
既存ネットサービスのiPhone版、iPhone向けライブラリなどをまとめて紹介している記事 iPhone Update: Pickleview, Dojo Chat, iUI generation, Ajax Search and moreの中で、
iPhone Link Directory Generator
The iUI generator takes an OPML file and will generate a simple iUI layout for you.
とiPhoneリンク集ジェネレータ2行の紹介を、あのAjaxianでしてもらったよ。
# digg, del.icio.us使いの方はこちらもよろしく
2007年07月17日
日本全国ラボめぐり第四回はサイボウズ・ラボ
日本全国ラボめぐり: グループウェアの新しい使い方「ひとり言スレ」──サイボウズ・ラボ
自社のことなので今回はインタビュアーはしてない。
twitter的なことは、twitterじゃなくてもできるというか。仕組み的なことよりも、やるかやらないかの話なのかもしれない。グループウェア自体でも、議論が盛り上がってよく使われている会社もあれば、まったく使われなくなる会社もあるのと同じ。
iPhoneリンク集ジェネレータのプロモーション
iPhone style Link Directory Generatorの、
ぜひぜひ。
iPhone Name Tag - iPhoneを名札にするジェネレータ
via Mashable

iPhone Name Tagは、名前を入れると、iPhoneで最適に表示されるネームタグページを生成してくれるだけのサービス。
iPhoneでこのサイトを開き、自分の名前を入れて、iPhoneを首からひもで提げれば、わかりやすい名札の誕生というわけ。
日本語もオッケー。ワンアイデアだけど素敵なサービスだ。
いつ見ても絶対に正確な時計
via Geekologie
まあ、そりゃそうかもしれんが…
価格は$49.95ということ。高いなー
2007年07月16日
iPhone style Link Directory Generator
After seeing Joe Hewitt's brilliant library "iUI" on Thursday, I started thinking to make something with it.
iUI, is a library which helps you to make iPhone web application. As the author says, it has been improved from the former version ("iphonenav") and its demo-s looks really nice and slick.
It may be helpful if there are a service which convert existing something into the page using iUI library. Then anyone can try iUI without writing HTML.
Input format should include some contents with tree structure. I came to the idea what opml format is good as a url list. Although it may not be made for link list/directory, many feed readers are using it for that purpose.
So here it is, (only iPhone or Firefox2.0)
iPhone style Link Directory Generator
This service accepts an opml file URL, and makes link directory from it.
Actually, I do not have an iPhone. Some of my friends purchased it (in Japan! they cannot use it as a phone...) but I myself never seen it. So I only checked it on Firefox2.0. It seems okay so I hope it works on real iPhone, too. IE and Opera on Windows box could not give me proper display.
2007年07月15日
iPodとiPhoneを盗難から守る「Zuneケース」
via del.icio.us/popular
Hide-a-Podは、マイクロソフトの携帯音楽プレイヤーZuneの形をしたiPodケース。これに入れておけば、人気のiPodが取られる心配もない。

去年のクリスマスにiPodをお願いしたのにZuneを貰った子供達がeBayに大量出品した廉価なZuneを原材料として使っているので、たったの$29.99でこのケースが提供できるそうだ。
# キツイ冗談だなあ…
2007年07月14日
Blabberize 写真+音声で喋る写真を作るサービス
via Webware

Blabberizeは、アップロードした写真と音声を組み合わせて表示してくれるサービス。
写真の口のところに切れ目を指示することで、音声に合わせて口もパクパクと動く。
ブログパーツとして貼ることもできる。
左下のピンクの再生ボタンを押すと、吹き込まれた音声が再生され、口も動くはずだ。
画像と音声だから、日本語でアップロードすれば日本人向けのネタも作れるし、ブログーパーツとして貼ってしまえば元サービスが英語だというのも関係なさそうだ。(元サイトのメニューについては、Japanizeに期待)
携帯電話で写真と音声を入力させれば、携帯サービスとしてもすぐ同じものが作れそうな気もするな。気軽に作れるようなら日本でもいけるのではないだろうか。
プリンターが印刷する隠し追跡コードの問題
via del.icio.us/popular

この件自体は、2005年に一度話題になっていた。
スラッシュドット ジャパン | Xeroxプリンタの印刷物に追跡コード
HotWired Japan ユーザーの知らぬ間に「追跡コード」も印刷
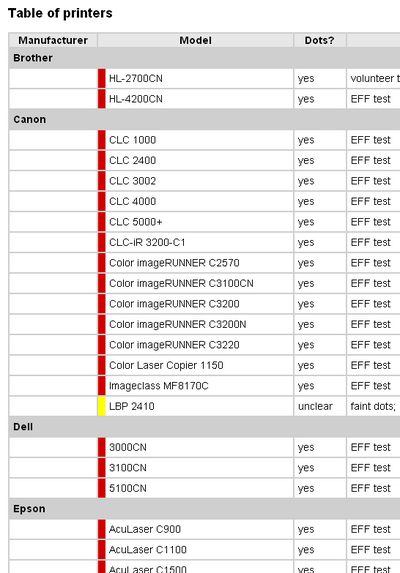
最初聞いたときは頭の悪い陰謀論みたいな話だ、と思ったけど、これを調べて注意を呼びかけているのはEFF(電子フロンティア財団)だし、実際に打ち出された黄色いドットから隠されている情報を再構築もできているようなので、どうも本当の話のようだ。アメリカ政府とプリンターメーカーとの契約によって、ニセ札の作成者を追跡するために組み込まれている機能だ、ということは確認されているという。
今回の話は、プリンターメーカーに対して「このドットを描画しないようにするにはどうしたらいいか」という問い合わせをした人のところに、数日後にシークレットサービスのエージェントが訪問してきたという話が発端らしい。
seeing yellowというサイトで、プリンターメーカーに対して監視コードを勝手に印字しないように文句を言おう、という呼びかけをしていて、すでに250人以上が行動しているということ。
行動したらシークレットサービスに監視されるのがわかっていて抗議する人がそれだけいるところも、アメリカらしいなあ。
「ニセ札の追跡」と言っているけど、もっと他にもいろいろ監視しようとしてるんじゃないか、というEFFらの懸念が妄想でもなさそうだ、ということか。
EFFでは、この機能を持っているプリンターのリストというのを作って公開している。
表の"Dots?"のところが"yes"になっているものがそれ。"Comments"のところで"EFF test"とあるのはEFF自身が確認したものということらしい。
それなりにコストがかかるのか、あとは本来のニセ札追跡機能であれば性能の悪いプリンターは気にしなくていいからか、主にハイエンドのプリンターにしか搭載されていないということだけれど、非常に多くのプリンターベンダーがこのプログラムに参加しているということになる。
日本メーカーのプリンターも多い。アメリカ輸出向けにわざわざ仕様を変えているかどうかわからないので、日本で売ってるプリンターもひょっとするとこの黄色いドットを打ち出しているのかもね。

それを日本の警察が活用してるなんてこともありうるのだろうか。
# 数日後にサイボウズ・ラボに誰か来たりして…
黄色いドットは、高性能のスキャナでその紙を読み込んだ上で、グラフィックソフトで色調を変えたり拡大したりすると見つかるらしい。あと暗室で青色LEDを使うと見える、というのもあるけど。ちょっと僕の環境では試せないな(プリンタも7000円で買ったプリンタだし)
[2007.07.17 追記]
みんなにプリンターメーカーへの問い合わせを勧めるMITの意図は、人力DoS、つまりシークレットサービスが監視しなきゃならん人数を莫大にすることで、この監視を意味の無いものにしようということだ、という解説が出ていた。(via Digg)
投稿者 秋元 : 11:52 | コメント (2) | トラックバック
2007年07月13日
手編みのフェラーリ
via Digg
イギリスの大学(バース温泉大学)での卒業制作だそうで。
バースといえばbathの語源だけど、温泉大学? うーむ。
2007年07月11日
実践Web2.0 BOOK PDF版も発売開始
何でもオンラインでできるよというネットサービス解説本なので、本じたいもやっぱオンラインでしょう、とオンライン版が出たのでご紹介。
[関連]
仮想空間に小人の死体でURLを描いた宣伝
via Digg
バーチャルな3D空間で遊ぶオンラインゲームWorld of Warcraft では、ゲーム内のお金やアイテムを実世界で売買するリアルマネートレード(RMT)は禁止されている。
そこで、売買を呼びかける行為は地下にもぐっていくことになるんだけど、ゲーム中でアイテム売りますの宣伝をするためのおもしろいアイデアを考えついたプレイヤーがいたようだ。
これはあるプレイヤーが偶然見つけて録画したもの。このプレイヤーは、空から大量の小人の死骸が降ってくるのを見て、何かが起こっていると気づいたらしい。
アイテム販売業者が、ゲーム空間で、地面の上に小人の死体を大量に並べて、URLを宣伝しようとしていたらしい。
このビデオ内では、あまりうまくURLが描けているようには思えないけど。まあ、効果のない宣伝手法だったら続かないだろうし、宣伝になっていた可能性もある。
これがほんとのハンドソープ
via del.icio.us/popular
ベタですな。手(hand)の形をした石鹸(soap)でハンドソープなハンドソープ。
こんな石鹸が手洗いに置いてあったらイヤすぎる…
お値段は両手で8ドル、詰め合わせで12ドルということ。
投稿者 秋元 : 08:10 | コメント (2) | トラックバック
2007年07月10日
津波のように凍った南極の氷河
via Digg
本当に津波が一瞬で凍った、というわけではないようだが、そういう風にも見えてしまう南極の氷河の写真。
アムステルダムの部屋の飛び出たアパート
via Digg
デザイン的には面白いし、強度も計算されているんだろうけど、僕は飛び出たところに毎日住むのは怖いなあ。
Diggのコメントには、こんなのも紹介されていた。
こっちはカナダのモントリオールにある、1967年の万博で作られたアパートということ。
投稿者 秋元 : 10:59 | コメント (3) | トラックバック
ついにページビューによる測定が最重要でなくなりそう
via Yahoo! News
ウェブサイトの視聴率測定最大手のニールセン/ネットレイティングスが、ページビューによるウェブサイトのランクづけをついに廃止(非公式化)し、サイト滞留時間でのランキングに切り替えるという発表を明日(米国時間火曜日)するらしいというニュースがきた。
Ajaxによるユーザビリティ向上などで、Yahooなどはかえってページビューの減少が起こっていたり、YouTubeなどの動画サイトではユーザが動画をじっと見ているので実際の利用時間に比べてページビューが少なかったり、何かするたびに別のページを開かせるMySpaceが、ページビューでは実際よりも人気があるように見えてしまっていたというような問題が出ていたが、これらの問題を解消するのが目的らしいということだ。
サイト滞留時間でランキングをつけなおすと、PVでトップだったYahooが2位に後退、トップはPVでは6位だったAOL(インスタントメッセンジャーの利用時間がカウントされるようになった)に変わるとのこと。Googleは3位から5位に後退。
ランキング上位のプレイヤー達の広告収入は巨大なので、ランキングの変動による影響は大きそうだ。競合他社や日本も追随するかどうか、まあ長期的にはすると思うので、それがどれぐらいの速度で起こるのかは注目したい。
それとは別に、今でもページビューの測り方がサイトごとにばらばらなので、そもそも公称のページビューで広告費が決まりがちな現状にも問題がある気はする。というかそっちがより大きな問題かも。
[追記・関連]
やっぱりこの変更は反響が大きいようで、いろんな大手で取り上げている。
[さらに追記]
ニールセン/ネットレイティングスのプレスリリース(PDF)が出たようだ。Markezineで紹介されている。
投稿者 秋元 : 10:21 | コメント (1) | トラックバック
YouTubeなど英語圏の動画配信サイトの性格がわかるショートビデオ
動画配信サイトのシェアといえばYouTubeが圧倒的に大きいとはいっても、世の中にはビジネスチャンスを求めて参入してきた100を越える動画サイトがある。
その中でもそれなりに知名度・規模があって、ブログなどで取り上げられることも多い動画サイト14個サイトの性格を比較した面白いビデオが公開されていた。
それぞれの動画サイトで、もし「初めてのデート」というお題で動画が上がっていたら、いったいそれはどんな内容だろうか、というのを2分にまとめている。
YouTubeは止まったカメラ一台で平坦に、つまらない内容。iFilmは人物に近づいて映画っぽく。にありがち、CollegeHumorの体を張ったバカビデオ、反ブッシュのJibjab、AtomFilms(これは知らなかったが)は広告だらけ。など、確かにそれぞれのサイトをよく表している。Google Video、MSN Video、Yahoo! Videoのあたりも、言われてみればたしかにこんなビデオばかりかも。
動画配信サイトの後発サービスpandasmash.comが宣伝のために作ったもののようだ。pandasmashの性格はメタを特徴にしていくのだったりして。
2007年07月06日
CGかリアルか? クイズ
via del.icio.us/popular
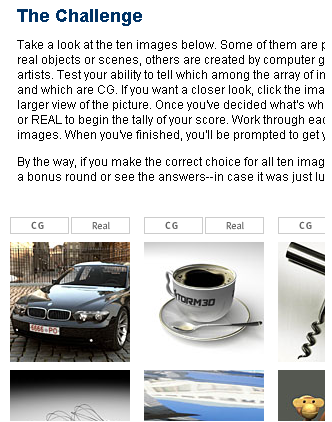
CADソフトで有名なAutodeskのサイトで、面白いクイズが出題されている。
# 2005年に別ドメインで公開されていたもので、また話題になっているということのようだ
"Fake or Foto"がそれで、10枚の画像のそれぞれについて、"CG"か"Real(リアル。実写)"かを当てるというもの。

「これはCGだ」と思ったらCGボタンを、実写だと思ったらRealボタンを押して、10個全部判定したら下の"Show me how many I have correct!"(いくつ合ってるかを見る)をクリックすれば、正解数が(英語で)表示される。
ちなみにこの形式のクイズは以前からあって、女性か女装か、とか、ゲイかストレートか、画像じゃなくてネーミングだけどWeb2.0かスターウォーズか (via Modern Syntax)、などいろいろある。
2群のわかりにくいカテゴリのイメージが10枚もあれば、仕組みの方は簡単に作れるので、画像を提供しているようなAPIとの組み合わせで一つ作ってみるのもいいかもしれない。
投稿者 秋元 : 15:18 | コメント (1) | トラックバック
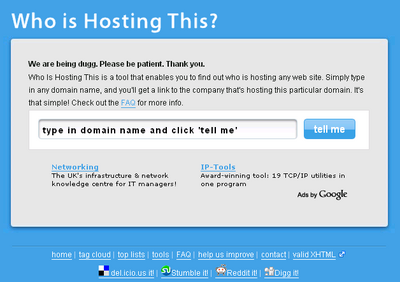
ドメイン名からホスティング業者を当てるサービス Who is hosting This?
via del.icio.us/popular
Who is hosting This?は、その名前の通り、あるドメインを誰がホストしているか、という疑問に答えてくれる検索サービス。
FAQでは、「ネットを見てみたけれど、この機能を単純に提供しているサービスが無かったので作った」ということだ。言われてみればたしかに。
ドメインからサイトタイトルも取って表示してくれるが、ここでは日本語タイトルが化けてしまう。しかし肝心のホスティング会社の方は、登録された英語名を参照しているらしく、アルファベット表示されるのでだいたいわかるかと。
あの有名サイトはいったいどこの会社のサーバで動いているんだろう、という疑問をチェックするのに覚えておいていいサービスかもしれない。
投稿者 秋元 : 08:09 | コメント (3) | トラックバック
2007年07月05日
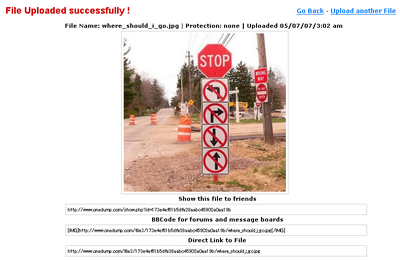
onedump - なんでもアップロード
via del.icio.us/popular
onedumpは、画像・テキスト・音声ファイルを単にアップロードすると、それを保存して、ランダムなURLでホストしてくれる。
オプションでパスワードをかけることもできる。メールで送ったり、携帯から送ったりも可能(試してないが)
ファイルを送るほかに、URL経由で与えることもできる(この場合はネット上に複製を作れるということ)

フリーメールとかを使ってFlickrなどに登録すれば、同じように身元を明かさず写真を公開したりできるので、いまさら同じなのかもしれないけど、ここまで簡単にされちゃうとなあ。あと大量にデータが集められるわけだけども、このサイトは何で儲けて、どうやって維持するつもりなのかしら。
本当に言いたいことはなかなか伝わらない
昨日のDiggの説明だけど、ソーシャルブックマーク等では反応があったものの、ほんとうに期待していたことは起こらなかった(笑)。
たいへん品が無いけど直球で書き直してみる。
- Fastladderは英語圏で紹介するに足りるよいサービスだと思う人は
- 例のFastladder紹介ストーリーへいって
- Diggのアカウント無ければ作って
- ログインして
- コメントを見て - "sort by date(show all)" 日付順にソート。すべてのスコアのコメントを見る、がおすすめ
- 英語のスペル指摘(意味が伝わってるんだからいーじゃない)や、関係のない政治の話に持っていこうとするtrollerのコメントは赤いボタンを押して
- 賛成できるコメントの緑のボタンを押して
いただけると、以後このストーリーを見に来た人のFastladder(や今後日本から出てくる新サービスのニュース)への心証も良くなるかもしれない。
いや2,3人でいいので。あんまりやるとまた怪しくなるし。
というように、日本語どうしでも婉曲に書いてれば伝わらないのだから、英語圏への紹介なんてますます困難に決まってる、というオチか。
# もっと直球で言うと「akkyって書いてあるコメント全部、緑のボタンを押してくれ」だったりして。
## いや冗談。個別に読んで、是々非々でおねがいしたい。
2007年07月04日
Diggの使い方
今後のこともあるのでちょっとだけまとめてみる。あんまり時間取れないのでちょっとだけ。
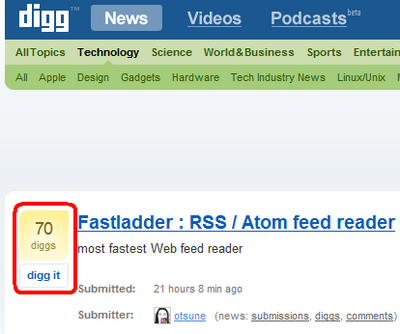
英語圏にdiggというサイトがある。読者投稿によるニュースサイトで、2004年にできたばかりだが英語圏のネットユーザの行動に非常に大きな影響を与えている。
Diggのトップページに取り上げられると、個人ブログなどはDiggから来たユーザによるアクセス過多でサイトがダウンすることも多い。
livedoor Readerの英語版 fastLadder のリリースにあわせて、Digg にも熱心なユーザが紹介の投稿をしていた。
Fastladder : RSS / Atom feed reader
ページタイトルの左にある黄色い箱が、そのストーリーを面白いと思った人の人数になる。

これが数百になると、人気のストーリーということになってDiggのトップページに表示され、紹介されたブログやサイトが一時的にではあるが有名になるという仕組みだ。
ユーザ登録
では、自分の一票を反映させたいと思ったらどうするか。まずはユーザ登録が必要になる。
右上の"Join Digg"から登録画面へ行ける。必要な項目は多くない。
- ユーザ名
- メールアドレス
- パスワード(2回)
- 誕生日
- CAPTCHA (右側の英数字を読んで入力)
- 利用規約への賛同チェック
英語ではあるけどそれほど難しくはないはず。(ユーザ登録ページは Japanize では日本語にならなかった。誰か翻訳してくれないかな)
あとはDiggから確認メールが送られてくるので、その中のURLをクリックする。よくある登録手順だ。
投票する
登録後、ログインした状態で、

このボタン下の"digg"というところをクリックすると、ここが"dugg"(diggされた)となって投票は完了する。
コメントについて
ストーリーの下は、ユーザによる議論の場になる。コメントの右側にある二つの手の形は、

それぞれ「だめだね」「いいね」を表している。赤くて親指が下のやつが「だめ("bury")」。緑で親指が上向きなのが「よし("digg")」。
# 親指を立てることが「いい」かどうかなんてある文化に固有の話でしかないが、このへんがDiggのターゲット範囲を表しているともいえる。
ユーザは、コメントに対しても、そのコメントで言ってることに納得したとか賛同したとかを示せるというわけだ。
なので、逆にコメント本文で「賛成!」みたいなことしか書かないのはあまり歓迎されない。
緑ボタンで多くの支持を集めると、その左に票数が出て、高い順に表示されたりする。(表示順を変えることもできる。コメント欄右上のプルダウン)
Diggスパムについて
徒党を組んで組織票を使って自分のストーリーを上位にしようとするようなスパムも横行しているが、そうういうのはすぐにしっぺ返しが来るので、インチキは慎むべき。
今回のFastladderのストーリーについたコメントには短文のものが多いのと、どのストーリーにも現われるいじわるなコメンテーター達への反撃が少ないことから、スパム投稿っぽく見てる人もいるのがちょっと残念だ。
ただ、Fastladderなど日本語圏でも評価の高いネットサービスはぜひ海外に出て行ってほしいし、がんばってもらいたい。今回、いろいろな不利にもかかわらずある程度の日本人Diggユーザが投票しているのは、そういう気持ちもあるのではと思う。
まだdiggのアカウントを持ってない方は、ぜひアカウントを取ってみてはどうだろうか。
2007年07月03日
リアルデスクトップ
via 忘れた
たいへんリアルなデスクトップのビデオ。
デスクトップをモチーフにしたソフトウェアのデスクトップを、さらにリアルに置き換えてみた、ということでなかなか面白い。
Reality Desktop - For more funny videos, click here
[関連]
本物の机の上で作業するような感覚が味わえる『BumpTop』
こちらはソフトウェア・デスクトップのリアル感をひたすら高めたもの。
投稿者 秋元 : 16:17 | コメント (1) | トラックバック
バーコードシャンデリア
via Geekologie
もう売切れてしまったらしい。
2007年07月02日
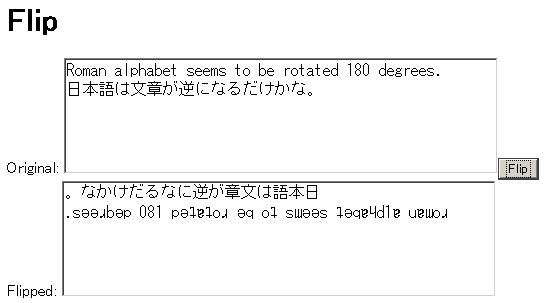
Flip 逆さまコンバーター
via del.icio.us/popular
Flipは、文章を入れると逆さまにした文章を作ってくれるコンバーターだ。
日本語は左右逆になるだけなんだけど、アルファベットの場合は、180度回転した文字になるところが凝っている。逆に見えるような文字をいろんな言語から探してきて置換している。
Web2.0を一言で
via del.icio.us/popular
# 実践Web2.0発売記念記事
bash.orgにWeb2.0のいい定義があった。
A: Web2.0っていうのを簡単に説明できるかい? B: 君らが作って、彼らが儲ける
背の高い人専用ATM
via Digg
DiggではこのATMの設置理由についていろいろと議論、とかいつもの馬鹿コメントが展開されているけど、雪国出身者としては積雪時専用なのかなあと思ったり。
iPhoneのコーヒーメーカー・髭剃り・X線・財布機能
via del.icio.us/popular
アメリカで熱狂的に発売開始されたばかりのiPhoneの新機能をデモしている。
小さなアイコンを押すだけでiPhoneはコーヒーを出してくれたり、ヒゲを剃れたり、X線写真を撮れたり、お金を引き出したりできるらしい。
いやあ、すごいとは聞いていたけど、こんなにすごいとは驚きだ。