« 2008年02月 | メイン | 2008年04月 »
2008年03月30日
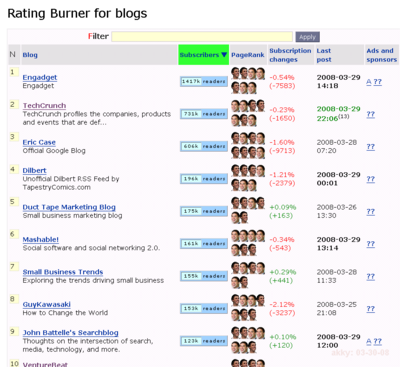
Rating Burner 有名ブログランキング
Rating Burnerは、フィード購読者やページランクを基にブログのランクづけをしているサービス。
![]()
購読者数は、FeedBurnerによる購読者数が表示されているので、FeedBurnerを使っているサイトだけ出ているのかもしれない。一般のフィードを登録しようとしたらエラーになった。
ランキングには他に、購読者数の増減、最後の書き込みの日時、参加している広告ネットワークの情報などが表示されている。

購読者数が多いからといって良いブログかどうかはいえないけれど、影響力の高い英語ブログが一覧できるので興味のある人はざっと見てみるといいかもしれない。
ランキング表に添えられているGoogle PageRankの表現方法が、数字や星じゃなくてラリー・ペイジ(Google創業者)の顔写真なのがなんとも…

上位300ブログから生成した、ブログ間の参照関係のグラフ、というのもあってこれも面白い。
via del.icio.us/popular
txt2re 文章から対話的に正規表現を作れる支援サービス
一週間のうちにいくつも正規表現のツールが話題になるのは、正規表現で悩むプログラマが多いということだろう。また面白いサービスが出てきた。
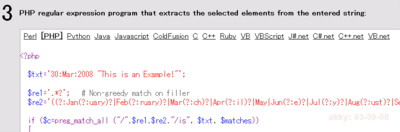
txt2reは、テキストボックスに入れたテキストを分解し、そこからどんな正規表現が作りたいのかを推測して提案してくれるというサービス。
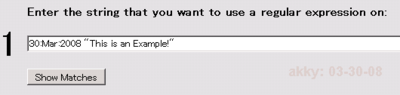
サンプルで入っているテキストでは、日付(の英語表現)のあとに引用文で英文、という入力。
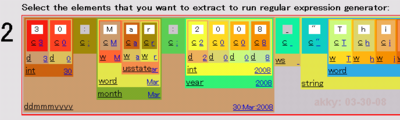
入れたものが要素ごとに分解された上で、まとまった部分が「文字列」なのか「月」なのか「アメリカの州」なのか、といった推測がされて、選択肢としてリンク表示される。
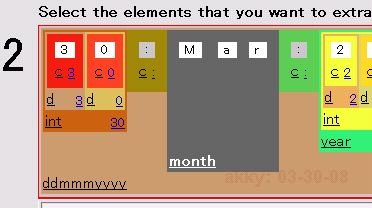
「ここは月のつもりだった」ということでMonthをリンクすると、その部分の正規表現が確定する。
作った正規表現だけ出してくれても役に立つと思うけれど、このサービスではさらに、Perl, PHP, Python, Java, Javascript, ColdFusion, C, C++, Ruby, VB, VBScript, J#.net, C#.net, C++.net, VB.netのソースコードとしても出力してくれる。
月(の英語表現)を選んだときなど、できる正規表現では月の省略形とフルネーム(JulyとJulとか)のどちらにも対応するように書かれていたりと、がんばって生成している。
生成したコードなので、多少甘いところもあるとは思うけれど、それを基にしてチューニングしていけばいいだろう。自分がよく知らない言語で正規表現を扱うことになったときにも、とっかかりとして参考になると思った。
2008年03月29日
書評:「みんなの知識」をビジネスにする
献本していただいたもの
「みんなの知識」をビジネスにする クラウドソーシングの可能性/兼元謙任・佐々木俊尚
OK Wave社長の兼元 謙任さんとウェブジャーナリスト佐々木 俊尚さんがゲストと対談したものをまとめた本。
サブタイトルの「クラウドソーシング」や表紙に書かれた"Wisdom of Crowds"(集合知)のわりに、取り上げられている4社(ホスト側を入れると5社か)の製品やサービスがクラウドソーシングに関係したものばかりかというとそうでもない。
正直、お金を払ってブロガーに広告を書かせる、とか、お客の意見を聞いてデザインをしてます、みたいな話まで集合知と絡めるのはどうかなと思った。日本に集合知を活用してビジネスにしている企業が本を一冊作るほど無いのかもしれないけれど。
それぞれの話がつまらないわけではないし、個人的にも2章の山崎秀夫さんとの対談はたいへん参考になった。グループウェアや社内ブログ・SNS等について普段からよく考えることがあるからかもしれないけど。
各章の最後につけられたウェブ用語・サービス名等の解説もよくできていて、たぶんそれほどウェブに浸かってない人でも知見を広めることができるだろう。ホストのお二人も含めて役に立ちそうな話がそこここに出てくるので、無理に「みんなの知識」と結びつけずにウェブで事業をしている会社へのインタビュー集、とでもしておけば良かったように思う。
[書評に関する注意書き]
- 貰って書いた本についてはその旨記述する
- このブログはサイボウズ・ラボの社員ブログなので、秋元個人に献本いただいても、何でも自由に書けるわけではない。
- もちろん、書評以外の他のブログエントリもそうだが、社員ブログではあってもサイボウズ・ラボ全社やサイボウズ・グループの意見を代弁してるわけではない。
- 献本いただいても必ず読めるわけでも、ご紹介できるわけでもない。読書の速度は遅いので、発売前や発売直後に送っていただいても、ご紹介が半年後になるようなこともある
2008年03月28日
Amazon EC2の新機能ゾーン指定は日本でのサービスの準備となるか?
Amazon Web Serviceのアナウンスで、Elastic Computer Cloud(EC2)の新機能が二つ出てきた。
一つはアカウントに紐づいた固定IPアドレスの提供。これまでインスタンスを再起動するとIPアドレスが変わってしまうため、一般のホスティングに比べると面倒だったけどこの点が解消された。
もう一つはZone(ゾーン)の指定ができるようになったこと。インスタンスを置くEC2サーバのグループ指定ができるようになったため、この前の大規模ダウンのようにAmazon EC2サーバのどこか一箇所が落ちるようなことがあっても、他のゾーンに分散させて配置したインスタンスでサービスの継続提供が可能となる。もちろんそういう風に設計したらの話だけど。Rightscaleブログではさっそく、そのへんを図入りで紹介している。
新しいEC2 API コマンドラインツール(バージョン1.3)を使うと、新コマンドec2-describe-availability-zonesで自分のアカウントが使えるゾーンが見えるようになる。ちょっとした期待を持って自分のアカウントで実行してみたのだけれど、結果はマニュアルと同じでus-east(米国東)が3つ出てきただけだった。
C:\work>ec2-describe-availability-zones AVAILABILITYZONE us-east-1a available AVAILABILITYZONE us-east-1b available AVAILABILITYZONE us-east-1c available
開発者フォーラムでも他の地域が出てきたという報告はないので、ヨーロッパにも日本にも現時点ではサーバは増えていないようだ。まあ、増えていたらPR的にはそれをアナウンスするはずだし。
ただ、この仕組みが提供されたことは(アベイラビリティ向上の話もあるけれど)、将来の欧州やアジアでのローカルサーバに向けた準備という風に見てもいいかもしれない。EC2もアメリカ国内で使ってみたら快適に速かったという話も聞くので、ぜひ日本にもサーバ置いてほしいものだ。
2008年03月27日
RegExr Flashによる正規表現チェックFlashツール
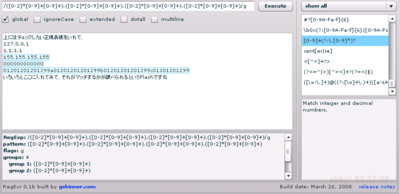
先に紹介したVisual REGEXPの関係で「こんなのものあるよ」と出てきたのか、Flashでできている正規表現チェッカがdel.icio.us/popularにあがっていた。
こちらのは、マッチしているところを青く囲んでくれるだけで、正規表現のどの部分がどこに対応してるかまでは示してくれない。が、入力のしやすさはこちらのほうがいいかもしれない。右側に簡易的な正規表現のマニュアルもついている。
via del.icio.us/popular
2008年03月25日
テレパシーのように無言で電話に応答できる技術のデモ
NewscientistTechの記事で、ネックバンドで神経信号を拾うことで「しゃべらずにしゃべる」技術の紹介とデモ動画が載っていた。
さすがに使うための訓練は必要らしいが、声を出さなくてもしゃべっているように首を動かす(?)ことで、信号が伝達され、それを基にして音声合成するということ。
口まわりを動かさないと神経は動かないそうで、頭の中で考えたことが勝手に話されたりはしないらしい。タイトルに「テレパシーのように」と入れてしまったが、そういう意味では腹話術を機械化したようなものか。
今は首を動かしてから発話まで時間がかかり、認識できる語彙やフレーズも150程度だということだけれど、そのあたりは改善されていくそう。病気で声が出せない人への適用も検討されているということだ。
僕は、日本の携帯電話でブラウザやメールが普及し、米国では音声による自動応答が普及しているのは、電車などの公共機関で電話で話せないという日本の特殊事情によるものが大きいと思っていたけれど、この技術が実用化されたらそういう違いも減る⇒日本でも音声でのアプリケーションが重要になりうるのではと思った。
via Digg
Visual REGEXP 正規表現のマッチング確認ができるクライアントツール
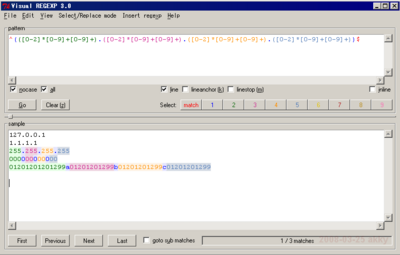
Visual REGEXPは、上の段に正規表現を入れて、下の段にいろいろな文字列を入れると、文字列のどの部分が正規表現のどの部分にマッチしているのか、というのを色づけして示してくれるツール。
Tcl/Tk製で、Windows向けのexeパッケージも配布されている。Windows版でためしてみた。
書いた正規表現をいろいろなサンプルで確認する際に楽でいいかもしれない。
ネットがつながっていれば、Rex Vとかでもいいような気はするけど、クライアントツールなのでネットがつながらないところでも使えるのはいいかもしれない。
ただ、文字列群から逆に正規表現案を生成する機能がエラーで動かなかったり、正規表現を書くボックスで外から中へのコピペができなかったり、あまりUIが使いやすくない。このへんは今後に期待か。
via del.icio.us/popular
象に持たせたカメラで撮った自然の動物達
カメラを丸太に仕込んで持たせたり、象の牙に取り付けたりして、象が近づく様々な動物を撮影した実験があったそうで。
象はいろいろな動物からみて安心できる存在だというのがよくわかる。これだけ近づいても人間や他の肉食獣と違って警戒されることはないのだろう。
牙につけたカメラの様子や、じゃれあう豹の子供2頭などの写真はこちらから。
via dailymail
2008年03月24日
960 Grid System 固定幅ベースのWebデザイン手法
フレームワークというのは制約を設けることで生成物の最低レベルを上げる効果だとも思うけれど、960 Grid Systemが提唱したのは幅960pxを等間隔で分割することで、方眼紙上でデザインするようにサイトをデザインする手法。
960という数字は、2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320, 480で割ることができるということとユーザのブラウザ環境として幅1024px以上は期待できるということから決まった数だという。
幅何本分、というスタイルが提供されているので、それを指定していくだけで、昔のテーブルレイアウトに似た配置ができるということだ。
これがいいことなのかどうかは、ちょっとわからないなあ。
via del.icio.us/popular
コードレビューでの「なんじゃこりゃ?」の数がコードの質を計る唯一の手法だ
というコミック
正確には単位時間あたりの「なんじゃこりゃ?(What The F**k?)」
via Digg
quotablyでtwitterの会話を可視化
quotablyにtwitter IDを入れると、そのIDに絡んだ会話がスレッド化して表示される。
いまのところ、表示もけっこう速い。
自分が返答したメッセージが、返答していた先も順番に追ってくれるので、友達がどんな友達とやりとりしていたのか、といったこともわかり、twitterでの交友関係を広げるのにも使えるかもしれない。
前にも同様のがあったような気もするけど、見栄えもいい感じなので
via del.icio.us/popular
2008年03月18日
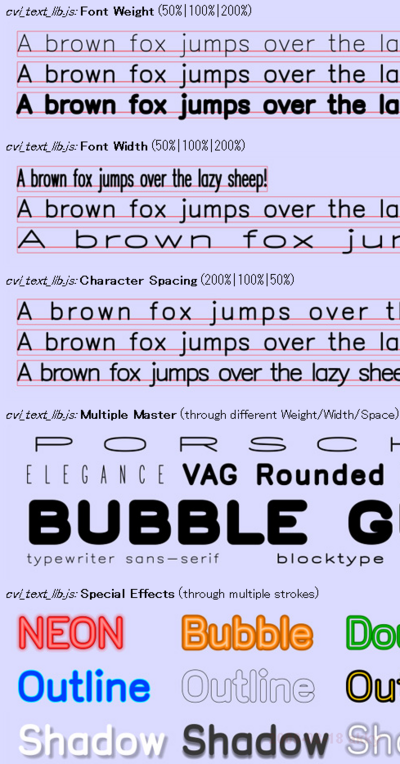
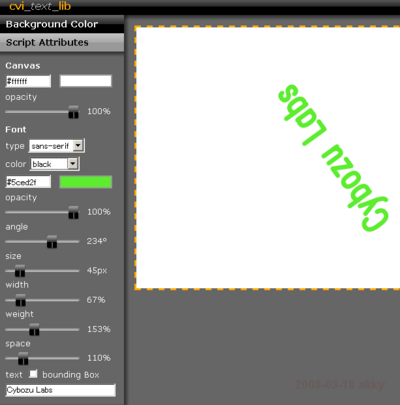
cvi_text_lib ブラウザだけで文字を好きな方向に書けるライブラリ
cvi_text_libは、Javascriptで英数字の文字列をベクター描画するライブラリで、IEではvml、それ以外のブラウザ(Firefox, Opera, Safari)ではcanvasを使い分けることで、主要なブラウザでの動作を実現している。
Javascriptライブラリの中に、san-serifのフォントのベクターデータが含まれていて、英数字・記号についてはそのベクターデータを元に文字を描く。それによって、通常のHTMLと違い、好きな角度でテキストを表示したり、ベクターに沿って文字にいろいろな効果を与えることができる。
サンプルでオンラインエディタも用意されている。このエディタは、Javascriptから動的に文字やその表示方法を切り替えることができる、というそれ自身のよいデモになっている。
ベクタデータを自分で持っていることから、日本語の文字データを全部持たせるのはファイルサイズ的に難しかもしれないけど、任意の文字に対応するのではなくてあらかじめ用意した文字だけを含めるような形式であれば、日本語でも斜め表示や加工表示ができて面白くなるかも。
via Ajaxian
Codetcha プログラマだけが解けるデバッグを利用したCAPTCHA
Codetchaは、なんと提示されたJavascriptをデバッグすることで自分が人間であることを証明するというCAPTCHAのアイデア。
コンセプトデモで試すことができる。表示されたJavascriptの中のバグを修正して、[Test Code]で実行すると、コードが表示され、そのコードで[Submit answer]することで先に進めるようになる。
そんな大層な間違いではないので、プログラマならすぐに直せるだろうけれど、プログラミングをしたことがない人とか、スパマーのスクリプトには解くのは大変だろう。プログラムを直せないと進めないCAPTCHAは、技術者だけが参加できる掲示板みたいなものに使われるのだろうか。
コンセプトデモでは、元々ちゃんと動くコードに、変数名や変数をランダムで生成した上で、関数名を一文字置換したり、スペースを空けるべきところをランダムに詰めてみたりすることで、「ちょっとだけ間違ったプログラムコード」を作っているようだ。
人間にだけ解けてプログラムには解けないクイズを出すことでスパムを防ぐのがCAPTCHAなわけで、これまで英文法CAPTCHA、子猫認証など紹介したことがあるし、単純に日本語や漢字をフォームに入れさせることで日本語が読めないユーザを除外するようなものもたまに見かける。
このプログラミングCAPTCHAにCAPTHCAを利用してOCRの精度をあげるreCAPTCHAのアイデアを被せると、ユニットテストだけ提供して訪問者にプログラムを開発させることができたりして?
2008年03月15日
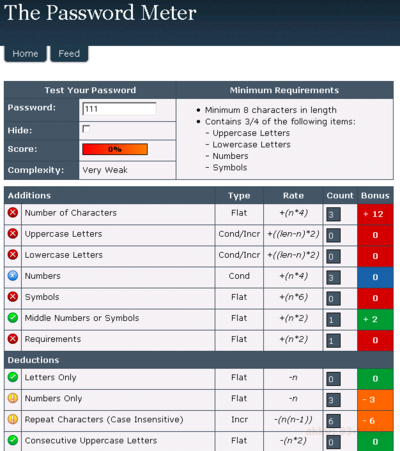
パスワードの強度をチェックするツールPassword Meter
Password Meterは、パスワードの強度を独自の評価式で測定してくれるサービス&スクリプト。
たまにネットサービスでパスワードを決めようとするときにその強度を示してくれるサイトがあったりするけど、ああいうのを単体にしたようなものだ。
今評価しているのは、純粋な文字種やその規則性の判定だけで、辞書にあるかどうか、といった要素までは入っていない。
このチェッカプログラム自体(Javascript)もGPLで配布されているので、自分用に設置したり、改造したりすることができる。自分のサービスのユーザ登録フォームに使って、よりわかりにくいパスワードを設定してもらうように誘導したりできるかもしれない。
[追記] リンク忘れでした。ご指摘ありがとうございます
via del.icio.us/popular
投稿者 秋元 : 23:10 | コメント (1) | トラックバック
オンラインCSS/Javascriptメニュージェネレータ izzymenu
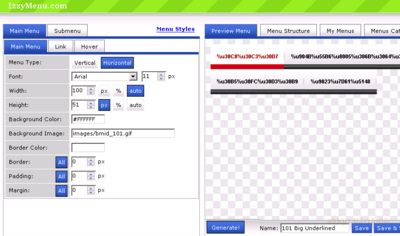
Izzymenuは、ブラウザ上でCSSとJavascriptを使ったダイナミックなメニューをデザインし、そのソースコードをダウンロードできるオンラインジェネレータだ。
ごらんのとおり、残念ながら日本語は正しく動かないが、英数字でメニューを作った後にソース中の文字列を置き換えることでなんとか使うことはできる。
DHTML操作によるメニュー作成は定石のようになっているので、このように多くのサンプル(Menus Catalogueから選べる)を借りてきて、サイト上で色や配置などいろいろな調整ができて、そのまま使えるコードが手に入るというのは非常に助かるのではないか。
via del.icio.us/popular
2008年03月14日
Visualizationサービスについてまとめた巨大なエントリ
Read/WriteWebで、いろんなものを可視化するためのオンラインサービスやツールの膨大なリストがまとめられている。
以前に当ブログで紹介したものも多いが、それ以外にもこんなにあるのか、というリストだ。このあたりに興味のある方は面白いものが発掘できるかもしれない。
ロシアの人力CAPTCHA破りは日給3ドル?
Googleのキャプチャ専門エンジニアとして(非公式に)知られるBrad Taylor氏の、GmailのCAPTCHAはまだ破られていない、地球の別の地域で一つ一つ人力で解かれている、というコメントと、
Websenseが発見したロシア語の文書に書いてあった、一日CAPTCHAを解く労働者への手順書とそこに載っていた「日給3ドルから」という記述の話。
2008年03月13日
サイボウズブログのセミナーでもう一回発表してきた
サイボウズ本社から依頼があって、新商品「サイボウズブログ2.0」の製品紹介セミナーでブログの書き方みたいな話をしてきた。
2月に続いて二度目だったので、前回使ったプレゼンをベースに、いろいろ細かく手直しをした。
セミナーのあとは、サイボウズブログ担当者と、希望されたお客様とで懇親会。社内システムの導入時に起こるいろいろな問題などを伺うことができた。
2008年03月07日
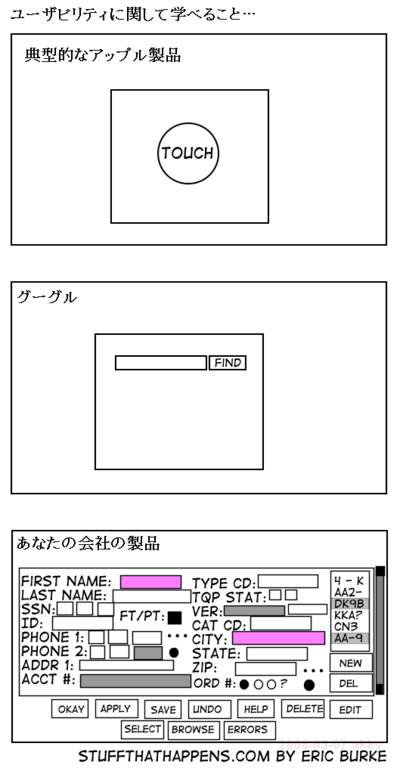
ユーザビリティ
Eric Burkeさんのブログより、単純さ(Simplicity)とは、
やってることが違う点もあるとは思うけれど、やることを減らすためにはどうするか、と考えるところも含めて示唆に富む比較かもしれないと思った。
平易な英語でtwitterを説明するビデオ
平易な英語で説明するシリーズ(in Plain English")で有名なcommoncraftから、こんどはtwitterの解説動画が公開された。
2分半と短いし、twitterを既に知っている人にとっては追いやすい解説ではないかと思う。
"plain in English"シリーズには他にも、ブログ、RSS、写真共有、ソーシャルブックマーク、SNS、Wiki、Google Docs、ゾンビ(笑)などいろいろなものが同じ手法で解説されている。
via del.icio.us/popular
[追記]
英語(+その他の)字幕つきをみたい人はdotsubに上がっているこちらをどうぞ。
2008年03月05日
codepad - ブラウザ上で言語を編集・実行
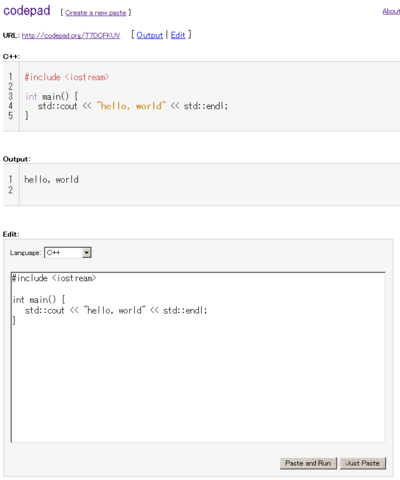
codepad.orgは、ブラウザ上のフォームから各種プログラミング言語のソースコードを打ち込んで、綺麗に色づけして表示したり、なんと実行して結果を表示させることができるというウェブサイト。
なぜか初心者に優しいと定評のあるあの言語や、10年前はみんなcoolと言っていたあの言語がない。くやしいのう、くやしいのう。
しょうがないのでC++で。
動いた!
ちょっとだけやんちゃしてみる。ちゃんと返ってくる。
ついでにppencodeで
via del.icio.us/popular
WordPress用SNSプラグインBuddyPressの作者がAutomaticに合流
WordPressの親会社Automatic(オートマティック)が、WordPressをベースに若い女性向けのSNS、Chickspeak(チックスピーク)を開発・運用しているAndy Pealting(アンディ ピールティング)を招聘したというニュース。
Andy Pealting氏は、Chickspeakでの経験を元に、WordPress MUをSNS化するプラグインBuddyPressを開発中ということ。(WordPress MUはWordPressの複数ブログ対応版)
Automaticといえば、PrologueテーマでWordPressのtwitter/microblogging的な展開も狙っている。
FaceBook/MySpaceといったSNS、BloggersやWordPress(.comの方)などのブログスペース、twitter等のマイクロブログの大規模にホストされたものに対して、個々人や特定のグループがオープンソースのWordPressを色々なところに入れていくことを推進しているようだ。
その両社の中間には、ホストされているが個別の管理者がそれぞれのユーザを囲い込むNingやASPのサービスも存在する。
無料ブログとブログツールで過去に起こってきたことが、SNSやmicrobloggingについても進んでいくとしたら、自分でオープンソースをインストールして運用する自分のような層にとっては嬉しいことだ。
OpenIDやOpenSocialなどで巨大SNSが綱引きをはじめているけれど、オープン化はこのようなミクロなフリーツールも利するかもしれない。
via WordPress Social Networks - I'll Take a Distributed One, Please - ReadWriteWeb
Automattic Assimilates BuddyPress, Moves Towards Social Networking
[追記]
Rauru Blogでバージョン0.1を試されたようだ。今の時点で動かすのはとても大変そうな様子。これを作るために入社したという言葉を信じて、アップデートに期待したい。
2008年03月04日
究極の増築
狭いアパートに一部屋増やす方法
リンク先には夜の写真や中から見た様子、増築作業中の写真も。
こんな部屋には怖くて住めないけどね。上から吊ってるし。
via Digg
[訂正] コピーサイトでした
うーん。これコピーサイトだった。すいません。リンクは消します。
モーションポートレイトのデモのでかいやつ。経緯はよくわからないけど、ポルトガル語のサイトからのリンクで話題になったみたい。
前のこっちも話題になったけれど、ブラウザいっぱいに表示されると迫力が違うなあ。
via del.icio.us/popular
[追記] モーションポートレイト社にあるFlashを、フレームで自分のサイトのように表示した上で紹介したものが、ポルトガル語から話題を呼んでdel.icio.us/popularに、という流れだったようだ。
英TNSがトラフィック解析のCompeteを78億円で買収
AlexaやComScoreの競合で、インターネットのトラフィックを収集解析してデータ提供する企業Competeが、世界第三位のマーケットリサーチ企業、英テイラー・ネルソン・ソフレス (TNS)に78億円で買収されたとのニュース。
Competeの統計の精度はともかくとして(他の競合もだけど)、ウェブサイトの客観的なトラフィックを測れることの価値が伝統的なリサーチ企業からも評価されている例、と言えるのでは。
ということでPathtraqもよろしく。
CompeteについてはAlexa(アレクサ)以外の選択肢も参照のこと。
2008年03月03日
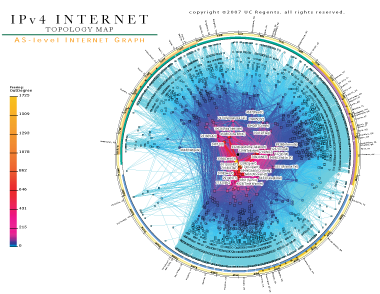
世界のインターネット接続図
IPv4ネットワーク上で2週間かけて収集した通信データから、ローカルなISPやバックボーン側のノードなどの間の通信を、地球の外周にあわせて配置した図がこれ。CAIDAという団体によるもの。
東京は左上、右手がヨーロッパで、下がアメリカになる。