先日公開されたSilverlight2のSDKを利用すると、Visual StudioやExpression Studio等の開発環境やアプリを全く利用することなく、素の状態のWindows (いや、それどころかMacでも... ) でSilverligh2の開発を行うことができます。
やり方がわかってしまえば非常に単純なのですが、そもそもSilverlight2でDLR(Dynamic Language Runtime: LL実行環境)を使用した開発に関する情報がまだほとんど出回っておらず、いろいろ苦労したので、そのあたりをまとめておきます。
必要な環境: Windows XP 以降 .NET Framework 2.0 (たぶん) 英語が読める人 (現時点でほとんどの資料は英語) 余談ですが、.NET FrameworkやSilverlightのランタイムは基本的にインストールするだけでは他に影響を与えるモノではないので、なんか得体が知れなくてイヤだなぁ、とか思ってもよっぽどディスクの残りが少ないとかいうことでなければ、インストールしても害はないですよ...。
Silverlight2 ランタイムのインストール: (Express Edition以外の)Visual Studio 2008ユーザーの人は Visual Studio 2008 用 Microsoft Silverlight Tools をインストールすれば、Silverlight2ランタイムとSDKも同時にインストールされるので、このプロセスは不要です。
SDKの導入の前に、まずはSilverlightのランタイムを入れましょう。 http://silverlight.net/
ここで取り上げるのはSilverlight 2.0なので、1.0のランタイムは必ずしも必要ありませんが、まぁあって困るわけではないので入れておきましょう。
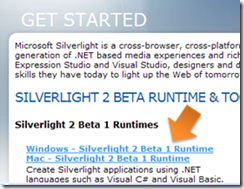
さて、今度は2.0のランタイムです。 http://silverlight.net/GetStarted/
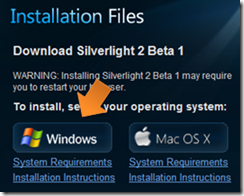
次に、ページ内の、 http://www.microsoft.com/silverlight/resources/installationFiles.aspx?v=2.0
インストールページでWindowsロゴのボタンをクリックします。
Silverlight 2 SDK の導入: 次はいよいよSDKのダウンロードです。 http://www.microsoft.com/downloads/details.aspx?FamilyId=4E03409A-77F3-413F-B108-1243C243C4FE&displaylang=en
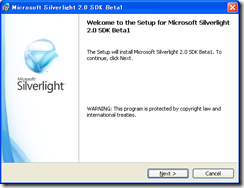
ダウンロードされたsilverlight_sdk.exeを実行すれば、インストールが行われます。
ライセンスやイスントール物の説明がさらっと英語で書かれていますが、まーただのリンク集です。
ここに置かれている[Chiron] (カイロン又はケイロン)が今回の話の肝になるツールです。
またまた余談ですが、なんとなくWindows開発なんて知らん、という人もいそうなので書いておくと、環境変数は、
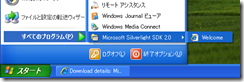
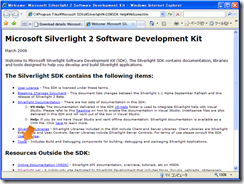
なお、先ほどのWelcomeのドキュメントから、Silverlight SDKドキュメントのCHM(HTML Help)版をダウンロードしておくとネットを使わずに素早く検索できるのでお勧めです。
http://go.microsoft.com/fwlink/?LinkId=111131
プロジェクトの作成: さて、ではシンプルなプロジェクトを作ってchironの動きを見てみましょう。
とりあえず、適当にフォルダを作ります、ここでは、
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< title > Silverlight Javascript sample</ title >
</ head >
< body >
< object data ="data:application/x-silverlight," type ="application/x-silverlight-2-b1" width ="100%" height ="100%" >
< param name ="source" value ="app.xap" />
</ object >
</ body >
</ html >
要するにSilverlight2コントロールを張った空のHTMLファイルです。
さらにこの配下にappフォルダを作成
app.xaml
< UserControl
xmlns ="http://schemas.microsoft.com/client/2007"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class ="System.Windows.Controls.UserControl"
x:Name ="JSSample1" >
< TextBlock Text ="Javascript meets Silverlight 2!" />
</ UserControl > Import("System.Windows.Application" )
Import("System.Windows.Controls.UserControl" )
function sample_app() {
this .scene = Application.Current.LoadRootVisual(
new UserControl(), "app.xaml" );
}
sample_app.prototype = {
start:function() {
}
}
app = new sample_app;
app.start();
3つのファイルができましたか?
テキストファイルの形式ですが、基本ANSI形式でもOkですが、日本語を含ませることもあると思うので、エンコーディングはUTF-8にしておきましょう。
さて、必要なファイルはこれだけです。
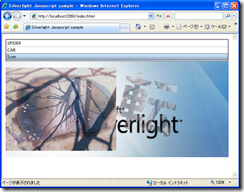
既定のブラウザが立ち上がりましたか?
で、とりあえず、そっ気のないディレクトリ表示がされていると思うので、一覧からindex.htmlをクリックすれば、最初に作成したindex.htmlが表示されます。
うまく Javascript meets Silverlight 2! と表示されましたでしょうか?
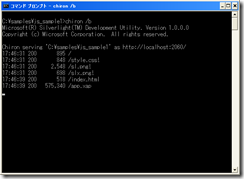
このように、chiron.exeは自動的にオンメモリでxapファイルを生成し、ローカルサーバーを作成し、ブラウザを開き、と、ランタイムが実行可能な環境を整えてくれる非常に便利なツールです。
ソースを変更し保存して、ブラウザでリロードすれば、自動的にchironがソースを読み直してくれます。
chironを終了したい場合は、コマンドプロンプトでctrl+cするか、ブラウザのアドレスバーに localhost:2060/bye! を入れてブラウズしてください。
また、実行時に表示されるlocalhostのポート番号はchironのコマンドラインオプションで変更が可能です。
まとめ:
Silverlightというと、MS環境べったりのVisual StudioとExpression BlendとIISでゴリゴリ作るみたいなイメージがあるかも知れませんが、実は、SDKをインストールするだけで最低限の環境としては十分に開発が可能となります。
言語もJS,Python,Rubyがそのまま利用可能。XAMLの記述にちょっと慣れが必要ですが、慣れてくるとHTML+CSSやFlash+ActionScriptと比較して強力かつシンプルな面白さが見えてくるのではないかと思います。
もちろん、Expression Blendでコードを書かずにアニメーションをうにうにと設定したり、Visual Studioで.NETでC#を使えば、IntelliSenceバリバリでxamlをがんがん書いたり、と、より一層手軽な部分もあるわけですが、現在のところVSのSilverlight拡張はVS Express Editionには対応してませんし、まずはこのあたりから試してみると面白いのではないかと思うのです。
[XAML基礎編]へ続く...