« 2006年01月 | メイン | 2006年03月 »
2006年02月28日
さらば赤坂アークヒルズ
去年の 8 月にサイボウズ・ラボが設立されてから 7 ヶ月、立ち上げ向けに少人数で便利なところ、ということで日本リージャス(Regus Japan)の赤坂アークヒルズ内にあるレンタルオフィスのお世話になってきた。
日本に進出してきた外資系企業っぽい会社などが多く、入居して出て行ったと思ったらニュースで「○○社日本進出!」なんてのを見ることもあった。ほんとのオフィスを探すまでの借りのオフィスとして良く使われるのだろう。
ラウンジや廊下では英語やフランス語が飛び交っていて、いったいここは東京か、と思うことも。
内装や家具も良く、とても仕事のしやすいところだったが、順調に「できる技術者」も集まりだし、いよいよ手狭になってきた。
明日はさらにすごいオフィスに移る。がんばらなくては。
Share360 の仲間が退職
アメリカでサイボウズ・グループウェアの英語版を売ろうと格闘していた頃、日本側でサポートメンバーとしてサイボウズに入社したTさんが、今日づけで退職となった。午後からの出張があったので、その前に本社へ寄って最後の挨拶をした。
一度も面識のないまま、メール(と、もちろんマルチタイムゾーン対応の国際化グループウェア)で毎日サポートの仕事をやりとりし、初めて会ったのは一緒に仕事をはじめてから数ヶ月後だったか。いろいろとがんばってくれました。
今回の退職はよい退職(詳細は秘密)ということなのでよかった。おめでとう。
2末/3頭で、いろいろ変化があるなあ。去る人もあれば来る人もあり。
IPA 未踏ソフトウェア創造事業千葉PM最終成果報告会に行ってきた
IPA 未踏ソフトウェア創造事業千葉PM最終成果報告会に行ってきた。
サイボウズ・ラボでは未踏経験者やオープンソース開発者を優遇しているので、研究のアイデアを貰いに行くというほかにリクルーティング/会社紹介という動機もあるのだ。
4つのプロジェクトどれも意義のあるものだと思う。特に気になったのはアプリ開発もウェブ上で完結するウェブデータベースの Tuigwaa と、Ruby の次世代 VM と目されている YARV。
報告書を書きあぐんでいる間にいいレポートが上がったので詳細はそちらを。

Tuigwaa は、二人でよく作ったなあと思う。とても良く出来ている。データベーステーブルの作成、テーブルに応じたフォームの作成、管理者向けフォームの作成、テーブルの閲覧などが、ブラウザ上の操作からすべて開発できる。
で、こっからちょっと宣伝入るけど。Tuigwaa のよさがわかるだけに、知らない人に伝えたいことがあるのだ。
設計が最新ではないから、Ajax ばりばりの Tuigwaa の全機能とは言わないが、サイボウズ本社のデヂエという製品も、Tuigwaa のデモで紹介されたことと似たようなことはかなりできている。
Tuigwaa に興味を持ったり Tuigwaa のようなアプリケーションを触ってみたくて、今すぐ商用レベルのウェブデータベースアプリを使ってみたい(& 使えるとわかったら会社が買ってくる ^^;)人は、無料試用もできるのでぜひデヂエも試してみてほしい。社内 LAN でエクセルシートを共有できる製品、といえば多少は伝わるかな。
デヂエはほんといい製品なんだけど、サイボウズ本社の主力製品であるグループウェアの影に隠れがちで、そのすごさがまだまだ知られてないのが残念。未踏の報告会で Tuigwaa がかなりウケていたので、デヂエももっと好いてくれる人がいてもいいんじゃないかなと思う。
社内アンケートとか要望管理システム、回覧みたいなものは PC が使える人なら誰でも作って運用できるし。
投稿者 秋元 : 00:23 | コメント (3) | トラックバック
2006年02月27日
Ajax プロジェクト管理の新サービス iOutliner
ioutliner ということで、最初、オンラインのアウトラインプロセッサを想像した。しかし、発想支援というよりもプロジェクト管理サービスのようみ見える。
デモを見ると、
- Ta-Da List などに見られる ToDo アイテムの管理(追加/更新/削除)に、ドラッグ&ドロップによる階層化(項目間の包含関係)をつけくわえ
- 達成度を「やった/やらない」だけでなくカスタマイズ可能なリストで設定できるようにした
というところが一工夫のサービスのようだ。
登録して使ってみる。まず Outline のボックスが一個だけ出てくるので、達成したい大目標を入れる。すると、この大目標の一個目のアイテムは何だ、と訊かれ、順に入力。
階層的にやるべきリストを作成していける。アイテムはマウスでつまんで自由に移動できる。また、チェックを入れたり外したりも。ただし、親にチェックを入れても子供に自動でチェックがつくわけではない。
"new column"というリンクで、カラムを増やせるみたいだ。デモであったリストだけではなく、チェックボックスやテキストのカラムも作れる。また、カラムは複数足していける。
ほとんどの要素が、クリックして編集可能というのもよくできてる。
アプリはシンプルで、これだけ。export/import とか、RSS出力 とかは見当たらない。
これまで、ToDo 系の Ajax アプリは多く、ioutliner もその一つといっていいだろう。ただし、ToDo のグループ化や階層構造、ToDo の達成度を独自に定義したかったような人にはうれしいサービスかもしれない。
あ、そうそう、日本語も問題なさそう。
この iOutliner は、sproutliner というサービスから派生しているそうで、ライセンスは CreativeCommons-GPL ライセンス(というライセンスはどういうライセンス?)ということだ。iOutliner の人たちにリクエストすれば、ソースも入手できるらしい。(元の sproutliner のコードはダウンロード可能になっている どうやら PHP のようだ)
スーパーブラウザ登場
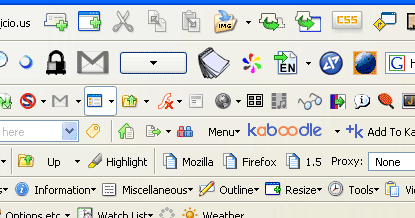
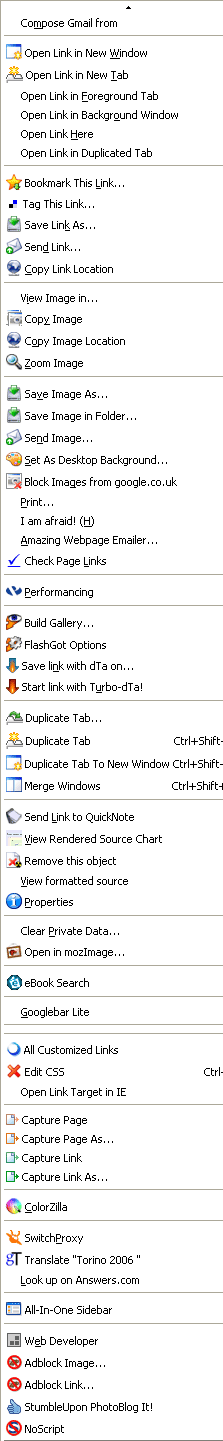
Firefox の拡張機能(Extension)で公式サイトに登録されているものは現在 1148 個あるそうだ。それで、その中からエクステンションを 100 個入れてみたという人の話。
ツールバーがすごいことに

右クリックメニューも超縦長

100個入れても、ちょっと遅くなったかな、という程度で問題なく動いてるそうだ(笑)。
投稿者 秋元 : 18:50 | コメント (2) | トラックバック
biggu.com 「日本語でビッグ」と呼ばれるサービス
biggu.com というサイトで、フィード(RSS/Atom)関連のサービスを複数公開している。
PodServe は自分のポッドキャスト情報を登録したり共有できるサービス。グループによるフィードや、複数の登録されたポッドキャストを編集者として集めるフィードの管理ができる。
FrankenFeed は、複数のフィードを一つにまとめてくれるサービス。サービス名は「つぎはぎ」つながりでフランケンシュタインから取ったものか。
InstantFeed は、フィードの内容をインスタントメッセンジャーへ転送してくれるサービス。対応しているメッセンジャーは、MSN, Jabber, AIM, ICQ。
右側のメニューには、他にも ElfURL(URL短縮), SocialMail, FeedVault(OPML共有), MailFeed(フィードからメールへの変換?), QwikPing(手動 Weblog Ping 発信), FoneFeed(フィードから SMS 通知), StatsTool(各種アクセスサービスの結果マージ) と、今後登場予定らしいサービス名へのリンクがある。今はどれも Apache のデフォルトページを表示するだけだが。トップページには各サービスの簡単な説明がある。
日本にも、フィード(RSS)関係のサービスに特化して量産してる会社があるが(というか知り合いだけど)、biggu.com もなかなか徹底している。
サイト上の説明によれば、これらのサービスはすべて Ruby on Rails で開発されているということ。
また、"BIG IN JAPAN"という名前だが、彼らのドメイン名 biggu.com が「日本(語)で big の意味だ」ということらしい。英単語でないドメインを活用する方法として外国語を持ってきただけで、日本でやってるサービスとか日本に関係深いとかいうことでは無さそう。
「ビッグは日本語で big」はビミョーだ。big は日本語では ookii ですよ。でも面白いといえば面白いのでは。余談だけど skosh (少し)という言葉は英語圏でけっこう通じることがあるので、いずれ biggu も英語になるかも?
2006年02月25日
ついに Google Base でのオンライン決済が開始
Google Base ブログで、Google Base での販売者が Google Account を使って代金を徴収できるサービスを始めたというアナウンスがされた。
これにより、Google Account とクレジットカードを持ったユーザは、Google Base で売られているものの購入代金を、Google 経由で出品者に支払うことができるようになる。
このシステムを使えている販売者はまだごく少数ということで、実際にオンライン決済で物が買える販売者のサイトも紹介されていないため見つけられなかったが、段階的に増やしていくということだ。
Google の公式ブログでもこの件について触れられている。Adwords や Adsense で、大量の徴収や支払いをやってきた実績、Google Video や Google Earth の購入がすでに Google Account でできていることを示し、Google Base での決済をはじめとして、決済機能をつけられる Google のサービスには今後もどんどんつけていく、ということだ。
これで、Google Base-Google Account は、EBay-Paypal に対する有力な対抗馬になるだろう。日本では流行っていない paypal だが、Google がサービスを日本語対応させて日本でも広める手腕には実績があり、日本で細々とオンライン決済をやっている各社への影響も大きいのではないかと考える。
過去の Google Base 記事
Google Base はクラシファイドではない。Wiki のデータベース版だ
追記:
さらに追記:
TechCrunch では、実際に買い物ができるアイテムを発見し、「Google 経由での支払い」というメニューを見つけている。僕も同じページを開いてみたが、購入ボタンは現れなかった。
Bloglines の購読リスト並べ替えが進化
via Bloglines ニュース
Bloglines で物足りなかったところが、購読リストの編集機能で、フォルダ分けや並べ替えのインタフェースが非常に使いづらかった。
メインの購読機能がよければ、たまにしか使わない並べ替えなんかは貧弱でもいいか、という気持ちもあったけど、このフォルダ/購読のところのインタフェースが新しくなった。ドラッグ&ドロップで並べ替えができるようになった。これは便利。
# サイボウズのフィードリーダー feedpathでもできている
2006年02月24日
feedpath RSS リーダー
昨晩、Feed Business Syndication (FBS) の飲み会があり、参加。
本社で feedpath サービスを統括している小川さんから、「もっと feedpath について書いてよ」と言われ、ちょっと反省。ひさしぶりに使ってみた。
当ブログの読者のみなさんはご存知だとは思うが、念のため解説すると feedpath はサイボウズ本社が始めて一般ネットユーザ向けに投入したネットサービス(これまではパッケージ製品中心)で、無料のフィード(RSS/Atom)リーダーだ。
実は僕も最初のリリース日に使ってみたのだが、Bloglines からエクスポートした opml の読み込みが途中で失敗したのと、Bloglines でフォルダ分けしていたのがそのまま移行できなかったので、様子見にしていたのだ。
まあ、300~500件の RSS を購読しているようなのはヘビーユーザにあたるので、サービス開始日からいじめすぎたか、とも思うが、新サービスを公開したら真っ先に試しに来てくれるのもヘビーユーザなんだよね。
その後、パフォーマンス改善に関して本社からサイボウズ・ラボにも相談があったりして、ラボの優秀な同僚達がいろいろ助言をしていた。
で、今回あらためて Bloglines から取り出した購読リストを読ませてみた。今回は 300 件ほどの読み込みも問題なくこなし、元々分類されていたフォルダ情報もそのまま移行させることができた。レスポンスもちゃんと改善されていて、操作感もかなり良くなっていた。
僕自身の場合は、海外の技術フィードを中心に毎日300近いフィードを全部読む、という、あまり一般的なユーザではないので、まだ慣れている Bloglines から移行するまでには至らないのだが、購読フィードが50以下のライトユーザや、これから使い始める人で日本語でいろいろ要望など出したい人は、feedpath も悪い選択じゃなくなってきたなと思う。
僕は、ヘビーユーザ向けに Bloglines に似せていってくれ、という要望を出すつもりはあまりなくて、これからどんどん参入してくる新規ライトユーザを、どんどん惹き付けていってほしいと思っている。またチェックしたい。
投稿者 秋元 : 00:00 | コメント (5) | トラックバック
2006年02月23日
Ajax Geocities == Google Page Creator?
via digg
Google Page Creator という新サービスは、Ajax で WYSIWYG オーサリングツールらしい。
google のアカウントでログインすると、ブラウザ上でそのままウェブページの作成編集ができる。
画像貼り付けも、貼り付ける場所に応じて画像サイズが切り替わったり、それにあわせて文章の回りこみも変化したり。
さすが Google 、かなり力技だ。
また、 Change Look と Change Layout で、用意されたかなり多くのデザイン、そしていくつかの異なるレイアウトに切り替えられるようだ。
自分のを公開すると gmail のアドレスがばれるんじゃないか、と思ったので、公開されている誰かのを。
Google Base もそうだけど、ユーザの生成するコンテンツも google の内部に取り込んでいくつもりなのか。
追記:
各ニュースサイトでも Google Page Creator が取り上げられたようです。
さらに、アクセス集中でアカウント発行が一時停止してるというニュースも
サムネイルの段階拡大縮小サンプル
写真をクリック、もっかいクリック。
setInterval で img タグの幅と高さの属性を段階的に更新。
ネット/バーチャル/非ネット/リアル
via 近江商人 JINBLOG
「私はここをリアルとは呼ばない。敢えてオフラインと呼びます。なぜならネットだってリアルですから。単にオンラインだ、というだけです」
いやあ、いい言葉だなあ。
確かに、オフラインこそリアルだ、と主張する人(単にオンラインになじめないだけの人、ということもあるのではと疑っているが)の言葉の定義につきあう必要はないよね。
2006年02月22日
Web2.0ジェネレータ
via Digg
Web 2.0 ジェネレータでは、簡単に Web2.0 っぽいサイトを生成してくれる。
サイトのタイトルを日本語にしても、ちゃんと日本語のロゴを作ってくれるし、CSS による丸いコーナーとか、整った XHTML など、生成されるソースは出来がいいのではないか。このままセーブして書き換えたら、簡単なサイトならそのまま使えるものができそうだ。動機がどうあれ(笑)、意外に実用的かも。
必要なベンチャーキャピタルの投資額、というプルダウンが面白い。実際にはこれを変えてもページは変わらないようだけど。
Google Maps 向け広告その後
誰が見るんだ?広告で紹介した、屋根の上に書かれたスーパーマーケットの巨大なロゴは、どうやら飛行機の乗客向けらしいということだった。(このマークは、大きな飛行場のすぐそばにあった)
まあ、マーケティングのアイデアといってもネタに近いか、という話だったが、Wired によれば本気でこの分野を開拓しようとしている会社があるらしい。その名も RoofShout (屋根で叫ぶ)。
じつは飛行機の乗客向け広告専門の会社も存在したということで、Google や Yahoo の衛星地図サービスがより使われるようになってくれば、日本にもこういう広告は出てくるんだろうか。
2006年02月21日
あなたのサイト、検索エンジンには見えていないかもしれない
人間が目で見たときと、検索エンジンが調べに来たときではサイトの見えかたが違うことはご存知だろうか。
現在のソフトウェア技術では、画像から意味を読み取ることは簡単ではない。よって、画像に埋め込まれた文章や、Flash など動く画像からジャンプするページのリンクは理解できない。Javascript などを使った「動くメニュー」などの要素も、検索エンジン的にはリンクとしてつながっていないことがほとんどだ。
-----
まず、実際に検索エンジンから見えるあなたのサイトの実態はどんなものなのか。HTML のソースを見たり特別なツールを使わずに、簡単に確認する手順をご紹介しよう。
1. 検索エンジン Google で、調べたいページの URL を http:// から入力する。存在する URL で Google が認識しているものであれば(*1)、「Google のキャッシュ」というリンクが現れるはずだ。
2. この「Google のキャッシュ」をクリックし、
3. さらに、ページ上部の「テキストのみのキャッシュページを参照する場合はここをクリック」の「ここ」をクリックされたい。
ここで表示されるテキストのみのページが、検索エンジンに認識されたあなたのページになる。(*2)
このテキストページと、画像や Flash などを含んだブラウザ上で見えるページ(あなたが普段イメージしているページ)、どれぐらい違っているだろうか?
ブラウザで人間がたどることはできるのに、検索エンジンには見えてない、たどれない要素がたくさんあるかもしれない。
検索エンジンにとって、たどれないリンクは認識もされないので、トップページとリンク先のサブページに関連が無いことにされたり、ひどいときはリンク先のサブページが検索エンジンに登録されなかったりすることもあるのだ。
-----
Alexa による日本の人気トップ100位サイトの中にも、検索エンジンに見つけてもらえないメニューを使っているところはある。
たとえば動画サービスの Gyao だ。前述の手順で Gyao のトップページを確認するとこうなる。
普通にブラウザで見た際には目だって見える、中央の「ニュース」「映画」「音楽」などのメニューが、検索エンジンには見えていないのがおわかりだろうか。
また、旅行検索の じゃらん net では、都道府県などを掘り下げていく際にフラッシュのメニューを使っているため、テキスト版ではこうなる。
検索エンジン的には、このトップページから各都道府県のページには直接行くことができない。検索エンジンで都道府県ごとのページももっと目立ってほしいのであれば、改善の余地はある。
同じく、Sony のサイトもフラッシュのメニューである。検索エンジンに見えているページでは、事業ごとのページに直接飛ぶことができない。
企業のトップページが最も外部から紹介されているページ(=検索で上位に出やすいページ)だとすれば、その「直接の子ページ」と「何度かリンクをたどっていった孫ページ、曾孫ページ」では、リンク先のページが重要かどうかという検索エンジンの判断も違ってくるので、注意が必要だ。
-----
Flash や Javascript を多用したデザインを行った場合、検索エンジンをちゃんと意識できているかどうかは重要だ。検索エンジン対策の本のなかには、検索エンジンのために特別なページを作りましょう、と勧めるものもある。
ただし、Flash や Javascript が無効なときだけ違うページを返すというやり方はグレーゾーンにある。最近でも、独 BMW の Web サイトが検索エンジンにだけ別のページを見せていたことで一時的に Google からペナルティを受けたのは記憶に新しい。
Flash についてはよい方法を知らないが、Javascript に関しては、Javascript が無効であっても(=検索エンジンから見ても)普通の HTML リンクとして十分機能させるようなデザインも可能だ。
……ということで実例をいろいろ探し回ったのだが、企業サイトでここまでできているものを見つけることができなかった。日本の大手サイトのほとんどは、ちょっと複雑なことはすべて Flash に逃げているようだ。
海外のサイトになるが、たとえば A List Apart の Blog では、Javascript による動きのあるメニューであるにも関わらず、HTML のリンクとしてもわかりやすく見えている例を紹介している。
元のページと、同じページの検索エンジンからの見えかたを比べてみてほしい。ちゃんと他のページに行ける、という点で、人間向けと検索エンジン向けの見え方を近づけることは、やればできることなのだ。
このような作りであれば、人間向けにデザイン重視で、かつ検索エンジン向けにリンクもはっきりした Web サイトにできる。
「ご希望の動くメニューを作るには Flash じゃないとできませんね」などと軽々しく口にする制作会社には、できないのか、知らないだけなのかをちゃんと確認する必要があるだろう。(*3)
*1 Google にキャッシュを溜めさせない、という通知をしていれば別。
*2 最も良く使われているであろうテキスト検索について。画像検索などはまた別。
*3 単純な動くメニュー以外の効果に Flash を使っている場合は、もちろん Flash でなければできないこともあるだろう。
追記: ここでは japan.internet.com 向けに「ツールをインストールしない」「簡単に確認できる」やり方を書いている。こちらのブログの読者層はもっと便利なツールや効率の良い方法を使っているだろう。
投稿者 秋元 : 10:00 | コメント (3) | トラックバック
2006年02月20日
prototype.js 早見表
このサイズは壁紙にしろってことかな?
Jotform フォーム集計サービス

JotForm という新サービスが公開されている。
HTML フォームを Ajax による WYSIWYG で編集し、そのフォームの固定 URL を配ることでフォームの入力をさせる。フォーム作成者は、管理画面からフォーム入力の内容を集計することができる、というもの。要はウェブベースの簡易データベースだ。
作者のブログでは、「初の WYSIWYG フォームビルダ」と言っているが、ウェブデータベースというとどこかで聞いた気がする。ちなみに、アメリカだと QuickBase というのもある。どっちも無料じゃないが。JotForm はベータの間は無料、その先のビジネスモデルはまだ考えてないということだ。
フォームを作成するところでドラッグ&ドロップができるのが今風だ。ここのところが WYSIWYG で初、ということなんだろうか。
UTF-8ベースではあるものの、日本語が一部化けたりもする。英語であれば、簡単なアンケート作成には使えそうだ。
最初にサービス名を見たときは WYSISYG Wiki の jot.com の関連サービスなのかと思ったが、全然関係なかった。("jot" は「メモを取る」という単語。)
2006年02月18日
Web 2.0.1 がリリースされた
via Ajaxian
いくつかマイナーなパッチが当たったということなので、まだ Web 2.0 をお使いの人はなるべく早くアップグレードするように、とのこと。
修正バグ一覧は、後で訳...さないかも。
以前に Web2.1 がいつ出るか聞いていた人がいたが、これは数週間先になるのでは、ということだ。Web3.0 は数ヶ月先、とも書かれているが、このあたり、僕は少し楽観的に過ぎるのではないかと思う。
Ajax 一周年
via Ajax Magazine
Adaptive Path の Jesse James Garrett が「こういうの Ajax って呼んだらどうよ?」(意訳)と言ったのがちょうど一年前の 2005年2月18日。
ということで感想を。
まだ Ajax という言葉ができて一年だったのに、ウェブ技術者にとってこれほど普通に使われる言葉として普及した、という驚きが一つ。本屋に行って技術雑誌を見れば、日本語の雑誌であっても使われていないものがないぐらいだろう。
提唱者の Adaptive Path 自身が、ちゃんと Ajax 的なサービスを一年で形にし、Google へ売却するまでになったことはすばらしい。この Measure Map の売却話も、Ajax 一周年だったのかという事実と並べるとおもしろい。
もう一つは、ブログ上で発表したことでも、後から見て歴史的(まあ、この Ajax のはインターネット/WWWの、ぐらいではあるが)な文章となることがあり、それは後々までいろんなところから参照され、日付や投稿の時刻までも残るということ。
2006年02月17日
画像を文字で置き換える Textorizer
Textorizer は、画像と単語を与えると、単語を使って画像を再現するジェネレータ。独特の効果を持つ画像が得られる。
サンプル(SVG 対応のブラウザか、SVG プラグインが必要。手元の Firefox 1.5.0.1 では見えている)
2006年02月16日
Campfire - 37 Signals の新サービスはブラウザチャット+ファイル共有
Campfire.com 、2月7日に URL の存在を知ったが、さきほど有効になっていた。
Ajax による使えるネットサービス、Ruby on Rails の開発元としても知られる 37 Signals。Basecamp, Backpack, Ta-Da List, Whiteboard に続く、37 Signals の 5番目のサービスはブラウザチャットだった。
チャット内での 10MBytes までのファイル共有機能もあるようだ。
サービスはいつものごとく、自由に登録できて、もっとも軽いコースは無料。利用料が多ければ課金されるしくみ。他のサービスと一切連動しないのも 37 Signals の特徴。加入するユーザごとに専用の URL が割り振られる。
機能を確かめるために触ってみている。下にゲストアクセスできるので、時間のある人は入ってみてほしい。
http://akky.campfirenow.com/*****
無料登録なので同時4人までなのかな。
追記: テスト終了
- ゲストアクセスを on にすると、登録ユーザ以外ともチャットできる。その場かぎりで生成された番号のついた URL を相手に送る方式
- ゲストアクセスを off するとゲストは全部切られる。再度 on にしても前回と違うアクセス URL が生成される
- アップロードしたのが画像の場合、その場に貼り付け
- 長い長いテキストの貼り付け(短編小説一本)にも耐えた
- タグの貼り付けはちゃんと無効化されている
- http/https はオートリンク化
- 定員が埋まったら、その後アクセスした人にはごめんなさいページ表示
- Leave room を押さずにブラウザを閉じられると、定員が減ったまま
- 入退室、トピック変更等はチャットテキストに並んで表示
- room オーナーが抜けてもチャットは続く。ゲストだけでも続く
- kick や ban は見当たらず
- 複数ルームを作り、ルームごとに4人まで無料チャット可能
- 全員抜けても開始者にはログ(アップロードしたファイルも含め)が残る。再度入室すれば参照できる
- 過去ログを含めファイル容量制限にかかる
追記: TechCrunch で紹介
投稿者 秋元 : 10:05 | コメント (3) | トラックバック
日本語でも brrreeeport
だいぶ出遅れた。
2006年02月15日
サイボウズグループ社員総会
たいへんおいしゅうございました。
300人超(すごい)のみなさんと交流、ってのは難しいんだけど、何人か新しい人と知り合うことができました。
詳細はサイボウズ本社社長のブログとか、cybozu.net 社長の宇佐美さんのブログとかで。
Google が Ajax の産みの親からブログ向けアクセス解析の Measure Map を買収
via TechCrunch


「Ajax」の名づけ親、Adaptive Path のサービス Measure Map が Google に買収されたようだ。
Google Blog で、Measure Map の Jeffrey Veen が 「Google Measure Map チーム」の一員としてこの買収を説明している。
Adaptive Path 側の発表はこちら。Adaptive Path の創業者でもある Veen は、Adaptive Path の開発者何人かと Google に合流するということだ。Adaptive Path のメンバーリスト上では、Veen ともう一人が emeritus (名誉退職者)というところに移されている。
Google には Google Analytics というものすごい無料アクセス解析サービスがすでにある(こいつも買収したもの)が、Google Analytics を改良していくのでは Measure Map は作れない、という判断なのか、それとも、Measure Map が言われている目的を絞った機能や Ajax によるインタフェースのところを評価してのことなのか。
Adaptive Path 丸ごとの買収じゃないところもちょっと変わってる。Ajax の名付け親 Adaptive Path を買い取ることは Web2.0 の中心と目されている Google にとって得だろうし、Measure Map は Adaptive Path の最初の、そして今のところ唯一のサービスだ。まあ、元々が UI のコンサルティング会社なのでサービスは重要視していないのかもしれないが。Measure Map にも「どうやって儲けるんだ」という Web2.0 的な問題は残っているから。
BlogCode/StoryCode ブログ/本のレビュー共有サービス
新しく登場した BlogCode は、ブログのレビューを共有して、似たブログの推薦を受けるための共有レビューサービス。
"Code Blog"というメニューから、好きなブログのタイトルと URL を入力してレビューは開始できる。
一つのブログについて、国名から始まり、
- 国際性/地域性
- 更新頻度
- 文字の多さ
- 著者の人数
- 読者コメントの量
ブログの扱うのが
- ニュースや記事
- ゲームや娯楽
- 画像や写真
- 役立つサイト
- 変なサイト
- 意見や体験など
ブログの性格が
- 個人か企業か
- お気楽か真剣か
- 論争に踏み込むかどうか
- リベラルか保守か
- わかりやすいか難解か
- 子供に見せても大丈夫か、会社では見られない内容か
ブログのトピックが
- エンターテインメント
- ビジネス
- 教育
- 家庭
- 青少年
- ライフスタイル
- ニュース
- レクリエーション
- リファレンス
- テクノロジー
といった全項目について、Javascript によるスライダーでもってレビューは完了。
んでもって、ブログの URL やタイトルで検索すると、ユーザレビューの総合的な結果から、そのブログに似たブログを類似度順に返してくれる、というわけ。
ためしに、自分のブログ(このブログ)を自己診断で登録、似たブログを探してみたところ、トップには Scobleizer がでてきた。まあ自己評価だからインチキなんだけど。
StoryCode というサービスもあり、こちらは書籍について同じことを行う。2005年の3月からやっているらしい。これも元々は英国からはじまったサービスっぽい。
たとえば、Ender's Game の似てるリストはこちら。
自分の嗜好と似たブログ/本を探す、という点では面白いサービスだと思うんだけど、ユーザに入力してもらうデータの量が多くて煩雑すぎると思う。
ソーシャルブックマークサービスの場合は、自分のためにタグを、それもまあ2,3個程度つけるという作業量が負担にならないのだと思うけど、このレビューシステムはたいへんすぎ。「本の虫」とか「ブログの虫」(と言うかどうか知らないが)みたいな人による偏ったレビューになる気もする。
# だがそれがいい、ということもある?
この形のままで大ヒットしそうな気はあまりしないんだけど、レビューを集めるところをもっと気軽にできるようなら価値はでるかなあ。
あと、レビューはユーザ登録しなくてもできるようなので、ブログや本(フィクションだけだそうだ)の評価にどのような軸があって、対立する概念を英語でどう言うのか、といったあたりは英語の勉強になるかもしれない。
追記: バレバレ。自分のブログだけレビューってのもなんだし、ということで、そんなレビューを書きましたわたし。
2006年02月14日
Yahoo! UI Library はすごいね
via O'Reilley Radar
Yahoo! UI Library で、Yahoo! が実際に使っている Javascript のライブラリ集が公開されている。
Yahoo! のどこでこんなユーザインタフェースが使われてるんだろう? と思うぐらい、サンプルで見せられる UI パーツは豊富だ。それぞれの "Example" を見てまわるだけでもおなかいっぱいだ。
コアユーティリティ
UI コントロール部品
ドラッグアンドドロップなんかは、ファンタジースポーツで使われているのを見たことがあるので知っていた。複数のリスト間でアイテムの移動や並べ替えを行うときには使えるパーツだろう。
日本語カレンダーなんかも、いい感じで再利用できそうだ。
ライセンスは BSD License なので、かなり緩いといっていい。こんな良いものを BSD ライセンスで使わせてくれるなんて、太っ腹な会社だ。
追記: Ajaxian でも言及された
さらに追記: Slashdot でも
投稿者 秋元 : 14:34 | コメント (4) | トラックバック
2006年02月13日
従うべきでないプログラミングのアドバイス10個
Top Ten of Programming Advice to NOT follow
新人プログラマーにアドバイスを求められた筆者が考えた、「聞くべきでないアドバイス」のリスト。
10) 例外は使うな(by Joel on Software 等)
9) 負にならない値には unsigned int を使え
8) 実世界に対応したクラスを設計せよ
7) チームでコード記法を統一せよ
6) コメントをたくさん書け
5) public フィールドよりアクセサメソッドを使え
4) 一個しかインスタンスができないなら Singleton パターンを使え
3) 入力は寛大に受け付け、出力は厳しくせよ
2) 最初から重箱の隅までプログラムせよ。後でやろう、は実行されない
1) コードを書く前に設計せよ
7), 5) は聞いてもいいと個人的には思う。10), 8) は僕も聞きたくない。3) は聞きたくないけど実際には賛成せざるを得ない。あとは難しいところだ。
興味ある人は本文中の理由を読まれたし
トレンディーなウェブサービス
TrendyWeb による今風のウェブサイトデザイン(笑)。
- でかいフォント
- 明るいパステルカラー。特に緑や青
- グラデーション、影、丸い角
- 空白の多用
- Web 標準チェックボタンや Firefox サイトへのリンク
投稿者 秋元 : 11:28 | コメント (4) | トラックバック
Digg とそのフォロワー達
Slashdot を越えたとも言われるニュース集積サイト Digg。
Why is Digg So HOT?で、 Digg にインスパイア、じゃなかった、大きく影響を受けた 10個以上のサービスクローンやオープンソースクローンを紹介している。
5. の meneame は Rauru Blog で日本語化されている。6. の Pligg は meneame のクローン。 O'Reilley の社員が使ったところデザインが Digg からのまんま盗用で問題になったもの。
3. 7. 9. などは、株式、.Net、ポルノなど特定情報に特化した Digg クローン。日本では SNS で起こっている、狭い同好の士で集まって情報を集めたり議論したりするという動きが、Digg クローンを中心に出てきているのかもしれない。
2006年02月10日
デブサミ参加報告
特に記憶に残ったセッション
9-C-2 Apache Geronimo ハッキング
Geronimo が JBoss とどう違うのか、ということで聴講。最も大きなところは Apache ライセンスということになるか。
9-C-3 オープンソース、使ってみたらこうだった - GREE にみるオープンソースソフトウェア活用の実際
GREE CTO の藤本さんによる GREE のシステム解説。ほぼ満員。惜しみなく GREE のシステム構成を紹介されていて、とても勉強になった。GREE は立ち上げ時のイメージだと表示や仕様のバグが多かったと思うが、藤本さんが関わってからは全書き換えに近い作業をシステムを動かしながら行ってきているようで、今後の機能追加の加速が期待できそうだ。
9-C-5 Ruby on Rails と LL による Web アプリケーション開発
元祖高橋メソッド
10-A-3 プロジェクト・オートメーション ~ コンピュータもチームメンバーだ!!
kakutani.com の人
僕は自動化大好きで、どれか一工程しか担当できないとしたらリリースエンジニアをやりたいと思ってるので、うんうんうなずきながら聞いてた。自動化とても重要。
記憶に残ったセッションのほとんどが、単独記事として各ITニュースサイトで取り上げられているところをみると、記者さん達も同じようにこれらのセッションに注目したのではと思う。(ほとんどのセッションが単独記事になってるということはないだろうとして)
コミュニティ活動
コミュニティのためのブースがたくさん並んでおり、日本 PHP ユーザ会のブースで小山さんや田中さんら知り合いがいたこともあり、一般聴講のつもりがブース番もしてたりした。
さらに、初日、二日目とも終了後の宴会に誘っていただき、雑誌編集の方とか他のコミュニティの方と知り合いになることができた。それと、あのまつもとゆきひろさんと名刺交換してもらった。気の利いたことは何も話せなかったけど。
ちなみに、コミュニティ宴会でお会いしたのは、PHP, Perl, Ruby, Python, XOOPS Cube, MySQL, PostgreSQL, Firebird のコミュニティの人達。
2006年02月09日
デブサミ2006
Developers Summit 2006 で、勉強してくる。
2006年02月08日
Sketch Swap - データ交換経済
Sketch Swap に行ってマウスで絵を描くと、一枚につき一枚、他の訪問者による絵がもらえる。
CGM (ユーザによるコンテンツ生成)サービスということか。場所の提供をして、遊び方はユーザにおまかせ、ということだ。
「へのへのもへじ」を描いて送ったら、意外にちゃんとしたキャラクター(アメリカの新聞漫画にありそうな)が戻ってきたので、ちょっと悪いことをしたかと反省。かわいいコックさんぐらい描いておけばよかった。(絵はひじょーに苦手)
「アイデアはここから得た」、という fileswap のほうもすごいサービスだ。ファイルを一個送ると、どこからかファイルが一個得られる。
いまのところ、申し訳ないぐらいちゃんとした絵が送られてきてるが、とても善意に頼ったシステムなので、悪意の送信者が増えたらやばそう。いろんな悪用方法を思いつくものなあ。
だけど、このアイデアは好き。なんか応用を考えたくなる。
追記: もらった絵をキャプチャして並べていくだけでもおもしろいかも。そういうブログを書く人がいたらぜひトラックバックしてほしい。
ブラウザ幅に応じて変わるレイアウト
via clagnut
ブラウザの幅が狭いと2段、広いと3段になるようなページレイアウトをいくつか紹介している記事。
見てもらうのが一番早い。以下のページを開いて、ブラウザの幅を狭くしたり広くしたりすると、縦列の数が変化する。
Redesign Notes 1: Width-based layout
著者自身のサンプルは、幅によってはあまり美しくならないが、何段にも可変にできる。
画面の大きな人でも小さな人でも、それなりのページが返せるというのはいいかもしれない。もっとも、逆に表示サイズがどうであれ同じレイアウトになることを望む人もいるだろうが。
日頃、だいたいブラウザの幅なんて一定で使ってるので、こういうレイアウトのサイトがかなり普及してたとしても気づいてないわけだが。こうやってブログで特集されてはじめて気づいた。僕は横にスクロールさせるよりはこっちの切り替えのほうが好みかな。
この記事を読んでいたら、ちょうど今日 mixi.jp (会員のみ。招待制)がサービス追加をしたようで、右端に一列増えていた。ということもありなんとなく記録。
2006年02月07日
ただ削除するだけでいいのか? 古いページの「ロングテール」効果
「ロングテール」という言葉がある。現実の店舗ではスペースの制約で置けなかったような需要の小さな商品もインターネット上のオンラインショップではいくらでも取り扱うことができ、少量売れるものが多数集まるとその売り上げは無視できないほど大きい、というような現象を指す。
これを踏まえて今回は、実世界の整理整頓と Web サイトの整理整頓は必ずしも同じではない、という話をしようと思う。
Web サイトを制作する際、現実の会社案内カタログや商店の比喩を使って考えることは多い。もちろん、接客という面においては Web サイトも実店舗も同じであるから、この比喩によって類推できる事柄は多く、意味の無いことではない。
しかし、Web サイトが機械(プログラム)による自動応答システムであることを忘れると、人間によるサービスと機械によるサービスの特性の違いを見落として、理にかなわないサイト制作・管理をしてしまうことがある。
「ロングテール」が可能になったのは、自動でお客様の相手をしてくれるWeb サイトにデータを多く置いてもコストがさほど増えないからだ。商品カタログや企業情報、旧製品に関連した紹介・仕様・サポート情報などでも、適切に制作されたページや画像であればページ一枚を置き続けるためのコストは無いに近い。ハードディスクの低価格化もあり、一般企業の Web サイトであればサーバーのディスクのほとんどは空いたまま使われていないということもよくあるだろう。
だが、実店舗のアナロジーを使うと、役目を終えた Web ページを「片付けよう」としてしまいがちだ。現実の店舗やショウルームなら、使い終わったスペースはさっさと片付け、次の商品やキャンペーンのために空けなければトータルのコストが増えてしまう。電車の中吊りでもビルの壁面広告でも撤去しなければコストはかかり続ける。
一方、一旦制作し Web に向けて公開したそれぞれのページは、存続する限りあなたの企業や商品を宣伝し続けてくれる。古いページにリンクしてくれた他サイト、Blog、ソーシャルブックマークなどはあなたの企業の Web サイトが「老舗」であり「重要」であることの証言者でもあるのだ。
検索エンジンはそれらのリンクを順位付けの指標に含むため、古いページを消してしまうことはせっかくネット上で受けた評判を捨ててしまうことに等しい。
役目を終えたページも何らかの検索キーワードに結びついており、たとえ年に数人であってもそこから訪問者はやってくる。その時に「ページが見つかりません」といったエラーページを見せてしまうのは、検索エンジン対策(SEO)の観点からもあまりにもったいない。
では、古い情報の URL にアクセスされた際、企業のトップページや無関係な他のページに転送してあげるのはどうか。これもページを単純に削除するよりはましだがベストではない。
なぜなら、その古い個別ページに貼られた URL は Web 全体からみたら、漠然としたあなたの企業の情報よりも、特定のキーワード(「製品Aの情報」「製品Bに関する他社Cとの共同リリース」など)と結びつく力をすでに持っているからだ。
たとえば、製造中止にする製品のカタログページがあるなら、単に削除したり企業トップページに転送するよりは後継製品や関連製品のカタログページへと案内するのがいい。
もちろん、そのまま残していてはまずいページもあるだろう。たとえば、期限のある懸賞キャンペーンのページであれば、誤解が起こらないように「このキャンペーンは終了しました」とページに大きく追記したり、申し込みフォームを削除して申し込めないようにすればいい。そういうキャンペーンを行ったという記録がきっかけで検索からあなたの企業や商品を見つける人もいるかもしれないのだ。
インターネットから特定のキーワードによって参照されているというパワーを、今やっている他のキャンペーンや、新製品のページへと転送(リンク)してあげる(*1)。これにより、過去に行ってきたすべてのインターネット上のマーケティング活動の残り火を、ロングテール的に今のサイトの集客に積み上げることができるだろう。
(注)今回のコラムで、単純に「サイト内のページの数さえ増やせば検索で有利になるのか」と誤解されると困るので補足しておくが、内容がほとんど同じページを量産しても、最近の検索エンジンは類似ページを認識できるようになっており、このような安易な手段は逆にペナルティ(検索順位低下)の元となる。
(*1)ちなみに、リンクの転送方式にも技術的な選択肢がある。よい制作業者ならどのような転送が最適かわかっているはずだ。
2006年02月06日
30boxes - 新たなオンラインカレンダーサービス
30boxes.com がかねてからの予告通りベータ公開したので、早速試してみた。
Ajax を使った表示の切り替えは快適で、普通に使いやすいウェブカレンダー。画面最上部中央にある新規イベントの登録フォームが特徴的で、ある程度自然文で入力ができるようになっている。たとえば、"Meeting Tomorrow 7pm" とすれば、明日の午後7時にイベント"Meeting"が入力される。
自然文による日時の入力といえば、先日Javascript のパーツとして発表されて話題を呼んだものもある。ブラウザのフォーム入力にあまり慣れていない初心者ユーザにとってはわかりやすい方式だろう。
ただし、精度はそれほど高くなく、そのアプリケーションが受け付ける形式で書く必要はある。特に繰り返しや優先度などの書式は、ヘビーユーザでなければ普通にフォームから入力したほうが楽だろう(フォームからの登録もできる。文章でおおまかに指定した上でフォームで調整することも可能
その他の使用感は、必要とされる機能を十分揃えたそつのない作り。また、いわゆる Web2.0 的な特徴がいろいろと実装されたり、予告されたりしている。
- メールによるスケジュールの共有(バイラルな広がり)
- RSS, iCal, CSV など各種フォーマットによる出力(ユーザの既存カレンダーとの連携)
- API の公開(開発者コミュニティの作成)
- 他オンラインサービスとの連携(ユーザ自身によるmash-up)
連携できる他サービスとして、Webshots, Flickr, LiveJournal, MySpace, Upcoming.org, 天気、などがあり、それらから引っ張ったデータを自分のカレンダー上に表示できるようになっている。
また、一般の RSS も登録可能で、自分のブログの RSS を登録すると、カレンダー上の過去方向に、自分の書いてきたブログのエントリへのリンクが表示されるようになった。
[参考] 以下は、TechCrunch を参考にまとめた、注目されるオンラインカレンダーサービスの一覧。ベータ状態のものは無料だが、本サービスでの課金については不明なものも多い。
- Airset
- CalendarHub
- Hula(オープンソース)
- Joyent(有料)
- Kiko
- Planzo
- SpongeCell
- Trumba (有料)
投稿者 秋元 : 11:30 | コメント (4) | トラックバック
2006年02月05日
世界の島売ります
いやあ、なんかロマンだなあ島を買うって。
トンガの島なんか300万円ぐらいだ。無理というほどの額でもない。新車一台買うと思えば。もちろん、買った後に使うには(行くのにも)いろいろ出費が要るんだろうけど。
投稿者 秋元 : 00:05 | コメント (2) | トラックバック
2006年02月03日
PHP クイズ Flash
PHP Flash Cards は、PHP の文法とか標準関数(やたら日付関数が多い)のクイズをしてくれる Flash サイト。
10問やっても20問やっても終わらない。一度出た問題もまた出るし。100問やっても終わらなかった。特に終わりがあるわけじゃなくて、延々と繰り返すだけみたい。(もし1000問解いたら終わり、とかだったらごめん。さすがにそこまではできん)
最近、携帯ゲーム機とかでクイズや勉強するのがちょっと流行ってるんじゃないかと周りの人たちを見て思うが、やはりゲームという形にすることでやらなかったことをやることもあるんだろうな。
英語とクイズと PHP に興味のある人はどうぞ。
Google Analytics に Site Overlay 機能が追加(復活)
via Hooooooray! Google Analytics Site Overlay is Back! via digg
無料アクセス解析サービス の Google Analytics で、サイトオーバーレイ機能がメニューに増えている。元ブログによれば、買収された Urchin の時代にはあった機能で、Google Analytics の形になったときは(サーバ負荷のため?)消されていたものだという。
サイト内の各リンクについて、どのリンクがどれぐらい押されているのか、というのを非常にわかりやすく見せてくれる。お客様がちゃんと迷わずに来てほしいページまで来てくれているのか、などを確認し、流れがおかしければサイトの構成を見直す、といった使い方ができるわけだ。
このブログのタイトルの下にあるサブタイトル中のリンクはほとんど誰も気づいてなかった、とかよーくわかった。色とか下線を消してるのでしかたないけど。
visitors というソフトで何回か可視化はしてみたんだけど、実際のページ上のリンクに重ねて(==overlay)見せるというこの Google Analytics の表示はより直感的ですばらしい。
有料サービスにはけっこうある機能だけど、無料でここまでやられるとお金を取ってる人はたいへんだと思う。
2006年02月02日
Ruby on Rails の普及度
Ruby on Rails の現況というブログエントリが出ていた。
- 最近 6ヶ月での Rails のダウンロード数が 3万回 (それ以前の合計が 1万回)
- 6ヶ月前、36ヶ国250人以上と見積もられたプロ Rails 開発者が、50ヶ国550人以上に(wiki 上の集計)
- 初版6千部の "Agile Web Development with Rails" は現在 2万5千部
- IRC の #rubyonrails 参加者が 400人ほどで、これは #php チャネルとほぼ同じ
と、ここまでは Ruby 系のブログに載っていた話だが、伸びているなあと感じる。
ちなみに、 1月現在の TIOBE ランキングでは Ruby は22位となっている。
# ちゃんと使える言語がTIOBE1~4位という自分は、単なるミーハープログラマーなのだろうか。。。
Kiko Calendar が消えた?
Web2.0 系ネットカレンダーサービスの Kiko Calendar のサイトが、管理ソフト(SWsoft Plesk)の画面むき出しになっている。
近いうちに新バージョン投入という噂があったり、数日前はまともにログインできなくなってたり、とあったが、今回の管理画面がオペレーションミスによるものじゃないといいんだが。
追記: 復旧してる。けど新バージョンになったようでもない。
2006年02月01日
IE7ベータを入れたらIE6が上書きされてしまった
うわーうわー
IE7 のベータをインストールしたら、IE6 が無くなってしまった。IE6 のアイコンが全部 IE7 に置き換わった。
Firefox 使いでよかった。でも自機で IE6 での確認ができなくなっちゃったな。
あと、Slepnir とかの IE コンポーネントを使ってる人が IE7 を入れるとどうなるのかな。
ひょっとしたら IE7 のインストーラで注意書きがあったのかも。ちゃんと読んでなかったからもしあったら読み飛ばして悪かった。これ IE6 に戻すにはどうしたらいいんだろう。
IE6 を使い続ける必要がある人は注意して。
追記: コメントで教わった通り、[スタート][アクセサリ][システムツール][システムの復元]から、今朝のポイントを指定して復旧させることができました。結局、IE6 を使いつつ IE7Beta を試すことはできない?
さらに追記: システムの復元じゃなく、「プログラムの追加と削除」で「更新プログラムの表示」をチェックすればアンインストールできるとのこと。こっちのほうが安全っぽい。
投稿者 秋元 : 16:50 | コメント (15) | トラックバック
日本の Google Maps で海外の地名を入れてみる
こんな感じで候補が出てくるんだけど、「福井県福井市大土呂町2−4−1」のどのあたりがニュージーランドなんだろう。。。
日本のローカルサービスである日本版 Google Maps で、日本の地名しか類推できないのは仕様として正しいと思う。そうしないと何を調べるにも「日本国」とか頭につけなきゃいけなくなっちゃうし。
しかし、カタカナとか存在しない地名を入れたときになぜ今の候補がでるのか、謎だ。
アメリカ、イギリス -> 大使館 (六本木周辺をみてたから)
中国 -> 世界地図で中国が出た 中国地方じゃないのか
ロシア -> 三重県四日市市諏訪栄町6−4 なぜに?
ナルニア -> 徳島県鳴門町 ナルニア→ナルト? ダジャレのようでもあるなあ
ん?
本家 maps.google.com で「東京都港区」とか日本語で入れてもちゃんと出るなあ。jp か com かは関係ないのか。
Google の検索はデフォルトでユニコードベースだから、中国と日本で同じ文字の地名があったら(思いつかなかった)どっちか一方が出てしまうんだろうか。
# 何か思いついて遊んでたら、もともと何をしようとしてたか忘れてしまった。。。
投稿者 秋元 : 15:10 | コメント (2) | トラックバック
Google が Napster 買収の噂も、Google は否定
Google が Napster を買収か? というニューヨークポストの報道に対して、Google の英国オフィスが否定のコメントを発表。
Napster ってまだ影響力大きいのだろうか。アメリカの雑誌広告ではたまに見かけるけれど。