« 2007年02月 | メイン | 2007年04月 »
2007年03月30日
サイボウズ・ラボに新しい仲間が増えた
先月に引き続き、新しい仲間が増えた。しかも二人。
山口 徹さん。コミュニティサービス運用の実力者。山口さんの社員ブログ log4ZIGOROu はこちら。
中島 薫さん。 MS系技術に詳しい。社員ブログは近日スタート。
サイボウズ・ラボはいっしょに働きたいエンジニアをまだまだ募集している。応募はこちらから。
Alexa(アレクサ)記事の補足など
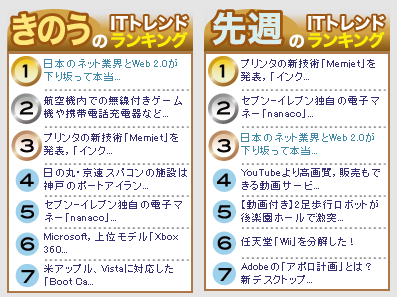
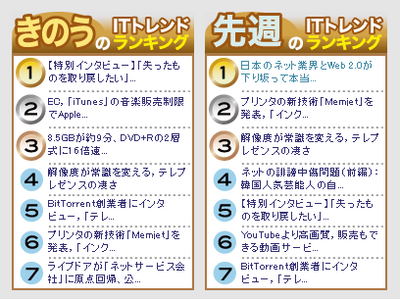
昨日のITProでの記事「日本のネット業界とWeb 2.0が下り坂って本当?」は、おかげさまで大きな反響をいただいたようで、ITProのページにある記事ランキングを見たら、下のように昨日の1位記事になっていた。昨日1日分のアクセスで先週のランキングの3位にも入ったようで、書いてよかったと思っている。
Alexaのデータは信用ならない、と書いたけれど、生に近いデータを出している、という点では正確といえば正確でもある。「ネットの日本語圏で」という限定を勝手につけて読むから不正確になるのであって、世界のインターネットユーザ(ま、これも正確に言うとAlexaツールバーユーザ)を母数として考えれば、日本やアメリカのネットが「相対的には」地盤沈下しているということは言っていいと思う。結局視点をどこに置いてみてるかの話だ。
ただし、ビジネスとして考えれば、日米とネット新興国でのユーザ数やページビューの価値、そこから上げられる収益は等しくはない。等しくないどころか大きな差があると思う。だから、ネット全体でトラフィックがどんどん伸びていたとしても、そのサービスが儲かってるかどうかはまた別の話だ。orkutがブラジルでいくら人気があっても、米国で伸びたSNSに比べれば全然儲からないのがいい例だ。
complete.comなどの後発の競合のデータを持ってきて「こっちが正確だ」と書いてるブログも英語圏ではあるのだけれど、別にcomplete.comだったら正確なデータを出せるのか、というとそんなわけもない。complete.comがモニターをアメリカ国内からしか集めていないとか、国外のデータをカットしてアメリカ向けに補正してるのかもしれないし、そうであれば日本のサービスの動向調査に使えないのは同様ということになる。
Alexaのほうも、こんな風に評判を落とし始める前から、いろいろ改善のやりようはありそうなものだけど、リソースが足りてない風に見える。そのへんについてはMarkezineのAlexa解説連載の後のほうで書くつもりだけど、初回記事や近日公開予定の第2回では、まだまだ基礎の基礎的な話が続く。
ブログじゃなくて外に書いた記事なので、このブログに比べて直接記事への反響を知り難いところはある。もし記事からこのブログに辿りついた人で記事への意見や反論等あれば、こちらのコメントに書くなり、エントリを書いてリンクしていていただければと思う。
[2007.04.05 追記]
その後も記事はよく読まれたようで、先週の1位になっていた。

2007年03月29日
ITproに解説記事を書いた
ITproで次の解説記事を書いた。
最近、ブログなどで
- パソコンからのネット利用はもう頭打ち
- Web2.0系のサービスはもう頭打ち
といった記事を見かけることが多い。しかし、AlexaのReachやPage Viewsのグラフを根拠にしているとしたらそれはおかしいよ、というのが今回書いた話の内容。詳細はリンク先の記事を読んでいただきたい。
Markezine.jp のAlexa解説連載では解説の順序からいって半年後ぐらいに投入するつもりのネタだったのだけど、この誤解が広まるとネット業界の先行き(事業計画とか投資とか。業界の重鎮がAlexaのグラフを参考にしてる、という話もどこかに書いてあったし)に悪い影響が出そうな気がしたので、おねがいして急遽書かせていただいた。
Markezineの連載の方も、Alexaに関するほかのネタは書いていくし、今後判明することなども盛り込んでいくので興味のある方はそちらも引き続きよろしく。
# ブログ合宿で「これは絶対書くべきだ」と後押ししてくれた徳力さん、ありがとう
2007年03月28日
第一回天野カンファレンスに参加してきた
国内有数の天野さんを集めた天野カンファレンスの記念すべき第一回に行ってきた。
僕はオブジェクト倶楽部のニュースレターはずっと購読してるのだけれど、あまりイベントには参加できていなかった。しかし今回のように、天野さんと天野さんと天野さんが集まって話される機会もそうはないし、これはぜひ聞かねば、と思った次第。
写真入りのレポートはこちらなどで。一言だけ感想を書くと、これまでもやもやしていた「天野」に対する理解が少し深まったような気がする。
オブジェクト倶楽部は6月20日(水)に有料イベントを開催されるということ。XPやオブジェクト指向に興味のある方はニュースレターの購読をオススメする。
Japanizeの処理速度が大幅アップ
英語など外国語のページのメニューを日本語に置き換える便利ツール Japanize のFirefox版が速度的に大きく改良されたので紹介する。
Japanize 拡張機能バージョン 0.8 リリースのおしらせ
新しいバージョンでは、更新された翻訳データのみを追加で取得するようになっているので、更新があった際の通信量が大きく減少している。また、不要な翻訳データの取得を避ける方式に内部の処理を改善したことで、ブラウザ側のPCのスペックが非力でもそれなりの速度で処理できるようになっている。
これまでに、比較的非力な環境でJapanizeを試してみてレスポンスに不満のあった方は、ぜひもう一度ためしてほしい。
投稿者 秋元 : 15:52 | コメント (2) | トラックバック
2007年03月27日
ブログ合宿&クチコミの技術&ウクレレ
先週末、開発合宿ならぬブログ合宿というのに参加してきた。
場所は河口湖の合宿所。学校や昔の会社のサークルでよくこのへんに来てたなあ。
クチコミの技術
合宿の最初に、ブログマーケティングについての新刊本「クチコミの技術」を著者のコグレさんといしたにさんからいただいたので、作業の合間に読んだ。
一言でいうと、ブログ界で「インチキのない」口コミ(*)を牽引しているお二人から、ブログ界の外の人に向けたブログマーケティングの入門本。ターゲット読者は、ブログとの付き合い方を悩んでいる企業のマーケティング担当者や、そこに指示を出すような管理職だと思うので、これは売れるという感じだ。実際、Amazonの順位もかなり上位になっているらしい。
この本で書かれているような過去の成功事例やトラブルを知らずにブログマーケティングに乗り出すのは非常に危険だと思うので、ブログで宣伝しろと命令された担当者とかはぜひ読んだほうがいい。それも、華やかな成功例のところばかりにとらわれるんじゃなくて、隅から隅まで。本書の中の自分達に都合のいいところだけ参考にして、まずいブログプロモーションをやったりするのは下の下だろう。
コグレさんといしたにさんは本書でブログマーケティングをわかりやすく解説しているけど、ブログマーケティングが「簡単だ」とは決して言ってない。まじめにやるには根気と時間が必要なのだ。短期的な成果を求めるような状況で中途半端に乗り出すと痛い目にあうと思う。これから読む人にはそういうところもちゃんと読んでほしいなと思った。
(*) 宣伝であることを隠して宣伝するようなインチキ口コミの手法もいろいろ増えているようだ。そういうのは長続きしないとは思うけど
ウクレレ
それから、たつをさんにウクレレを教えてもらった。簡単なやつということで、コード4つだけ覚えて弾いてみたらそれっぽい演奏ができたのでびっくり。はるか昔、ギターが難しくて習得できなかった僕だけど、ウクレレってほんとうにシンプルなんだなあと思った。

ウクレレは5000円もしない、ということもわかったので、すぐネットで注文、今日にはもう到着したので、これから練習しようと思う。
中二部屋
深夜にブログ作業を切り上げてから部屋に戻ってのバカ話が楽しかった。同室の4人が全員マンガ読みだったので深いネタが異常に盛り上がったし。この盛り上がりを忘れずに、美味しんぼとネットで何か書こうという話になっている。もう書いてる人がここに!
ブログ合宿参加者リスト
- いちる@小鳥ピヨピヨ: ブログ合宿、行ってきました。
- いしたにまさき@[mi]みたいもん!: ブログ合宿第2回終了、タッグチーム&2泊がよかった
- エージェントK@カイ氏伝: タグ:ブログ合宿
- kwmr@いい感じ: 今日の一枚:第2回ブログ合宿
- コグレ@ネタフル: ブログ合宿2007“春の陣”まとめ
- [4k]シケ@裏[4k]: ブログ合宿に来ている
- 聖幸@俺と100冊の成功本: 下書きは処女のように、公開後は娼婦のように。2007年ブロガー春合宿
- 田口@i d e a * i d e a
- たつを@たつをの ChangeLog: 週末は第二回ブログ合宿でした
- 徳力@ネットコミュニケーションの視点: tokuriki.com
- としのり@Overlasting::Life: ブログ合宿に参加してました
そしてわたくしこと、
投稿者 秋元 : 15:50 | コメント (2) | トラックバック
2007年03月26日
ITmedia日本全国ラボめぐり - ウノウ
日本全国ラボめぐり: ウノウ編、が公開されたのでお知らせ。
ウノウラボの立上げや運営に大きく関与されたCTOの尾藤さんが不在だったのは残念だったが、面白い話が聞けたと思う。
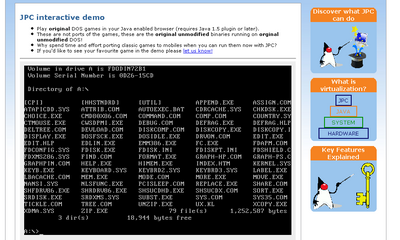
DOS on Javaアプレット - JPC
via del.icio.us/popular
JPCは、Java Applet上で動くx86 PC エミュレータだ。

デモ(Java アプレットが起動する)では、実際にブラウザ上でDOSを触ることができる。
この環境ではDOSやWindows95のバイナリがそのまま動くということなので、ひょっとすると昔のアプリケーションを使い続けるためだけに古いPCを維持しているような職場で、実際のハードウェアをこちらに移行し、サーバで管理したりできるのかもしれない。
このプロジェクト、今はまだクローズドで、入手については個別に連絡してくれということらしい。オープンソース化なども検討中ということ。
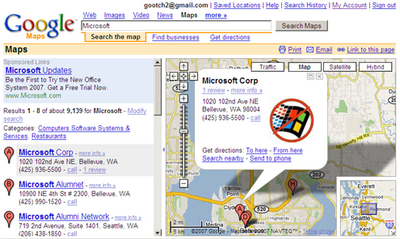
Google地図爆弾(グーグルマップスボム)
via Googling Google
Google爆弾(Google Bomb, グーグルボム)というと、反ブッシュ大統領のキャンペーンとして発生した"miserable failure(みじめな失敗)"が有名だ。
リンク元のテキストをGoogleが関連キーワードとして採用することから、これを利用して"miserable failure"というテキストでブッシュ大統領のページにリンクを張るページが多数生まれ、結果として「みじめな失敗」と検索するとブッシュ大統領が表示される、というものだ。
当初はGoogle爆弾の存在を認めつつも、「そんなこと言ったって実際にそういうリンクが張られてるんだからしょうがない」と言っていたGoogleも、今年2007の1月にGoogle Bomb対策を取ったことを発表。今では"miserable failure"でブッシュ大統領のページがトップに出てくることはなくなった。(対策前後の結果の違いはサーチエンジンランドのスクリーンキャプチャを参照)
今回Digg経由で新たに見つかったのは、ウェブ検索ではなく地図検索を使ったもの。「マイクロソフト」で米国地図を検索するとマイクロソフト本社が出てくるのだが、そのときに同時に表示されるイメージが、マイクロソフトのロゴに交通標識の「禁止」を重ねた、アンチ・マイクロソフトの画像になるという事件が起こったのだ。(画像は Googling Google から引用)

Google Maps側で対応したらしく、今はもう出ないのだが、上記画像のようになっていた。これは、Microsoftをレビューしていたレビューサイトの中にあった画像が、キーワード"Microsoft"に関連が高いと判定されて、一緒に表示されていたということだ。
Google Maps側に限らず、他のサイトを表現するときにそのサイトのトップにある画像をサムネイル化して表示したり、というサービスやマッシュアップサイトが増えていると思われるが、この仕組みによって、予測しない画像を自サービスで表示してしまったり、参照の画像を表示するページを生成した後に元の画像を差し替えられてしまったり、という事件はこれからも多発するのではないかな、と思った。今回の反マイクロソフトロゴにしても、Googleとはいえ手動で消したのだろうし、マイクロソフトなら多数が気づくけれど、ちょっとしたローカルサーチでライバル店を検索したときにこんなのが出ても、なかなかわからないかもしれない。
2007年03月23日
Elastic List(エラスティック・リスト)
via del.icio.us/popular
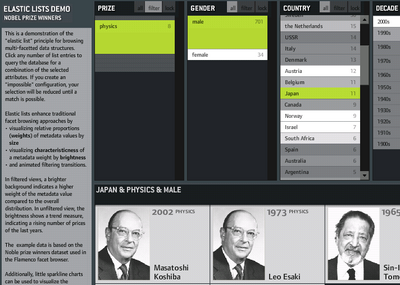
Elastic ListsというFlashによる新しい可視化デザインのデモ
このデモでは、ノーベル賞受賞者を、分野・性別・出身国・受賞年代・受賞年の5つで選択できるようになっている。
それぞれについて、数の大小で表示エリアのサイズに差がつけられていたり、明るさの違いで性質の違い(具体的にはよくわからなかったが)が表現されていたりする。
上の例だと「物理学賞」「男性」「日本」を選んでいて、選ばれている箇所は黄緑色になっている。
下は、その条件に応じた受賞者の詳細や顔写真が出てくる、というわけ。名前はあってるけど写真はどうみても日本人じゃないが、これはデモだからだろう。写真はかなり適当に出てくる。
[追記] コメント欄の指摘を受け、デザインの作者がMoritz Stefaner氏であることを確認したのでこちらに追記させていただく。
投稿者 秋元 : 20:35 | コメント (2) | トラックバック
JavascriptによるC系ソースコードのハイライトライブラリgoogle-code-prettify
via del.icio.us/popular
google-code-prettifyは、Javascriptによるソースコードの色づけライブラリ。
HTMLの中に含まれた、C, Java, Python, Bash, SQL, HTML, XML, CSS, Javascript, Makefileなどのソースコードコメントや文字列、予約語を色つきでハイライトしてくれる。それ以外でも、Ruby, PHP, Awkや一部のPerlコードでも動くだろうということ。
使い方はこちら。jsとcssをインクルードして、bodyタグに onload="prettyPrint()"を追加。コードはpreタグかcodeタグでclass属性"prettyprint"をつけるだけ。
ハイライトの色などは別途CSSで指定できるので、自分のこのみの表示形式にすることができるだろう。
2007年03月20日
継続は力なり、な家族写真
via digg
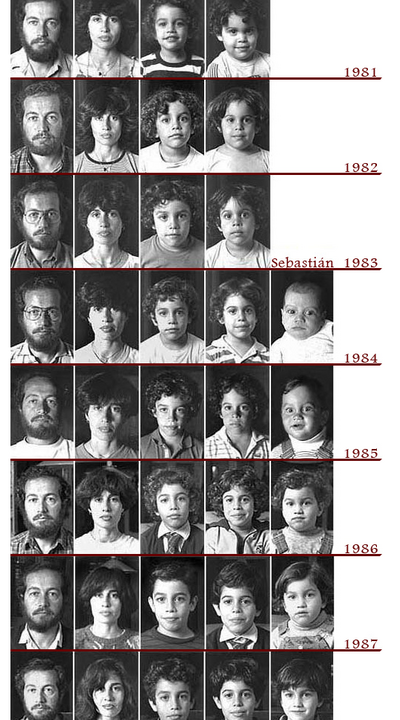
アルゼンチンに住む、毎年決まった日に写真を撮っている家族の記録、というのがあった。なんと30年分の記録だ。
お父さんの変化が非常に少ないような気がするのだけど。ヒゲのせいか。
このページでは、このページを見て同じことを始めたインドの家族や、同じ構図で写真を撮りつづける兄弟なんかも紹介されている。
すごく根気が要りそうだけど、誰でも始められるといえば始められるのでみなさんもひとつやってみてはどうだろうか。
2007年03月16日
Google Hacking Database - ハック向けGoogleキーワード集
Googleの検索キーワードを工夫すると、サイトの持ち主が意図していなかった隠れたデータを探せる、というのはたびたび話題になる。
Googleを使ってサイトのセキュリティテストをするという著書もあるJohnny Long氏による、既知のそういったキーワードのデータベース Google Hacking Database のURLが変更されたようだ。(データの更新は2006年で止まったままのようだが)
いろいろなカテゴリーの検索キーワードがある。いくつかカテゴリーを紹介すると
- すでに知られているセキュリティホールで放置されているものを探す
- エラーメッセージに出さなくてもいい情報まで表示されているものを探す
- 重要な情報、ユーザ名、パスワードなどを検索する
- 商品やオープンソースアプリのログイン画面を検索する
- ファイアウォールやサーバのログファイルを探す
- プライバシー情報、顧客リストなどを探す
- ネットに接続しているプリンターやカメラなどのハードウェアを探す
などなど。それぞれのカテゴリに大量の実例が載っていて、これらの検索キーワードを考案した人たちのアイデアの豊かさには驚かされる。大量にありすぎて、わが身を振り返ってチェックするのはたいへんだが、勉強になることは間違いない。
[GHDBについて過去に日本語で解説されているページ]
Geekなページ: クラッカーがGoogleを使って脆弱なサイトを探す方法の例
投稿者 秋元 : 10:21 | コメント (2) | トラックバック
2007年03月12日
楽器を置くだけの音楽演奏flash
こういうの好きだなあ
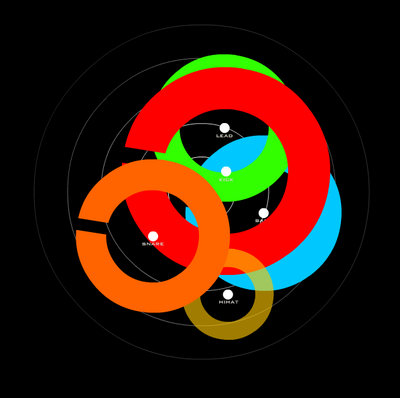
KICK, BASS, SNARE, HIHAT, LEADの5つの要素を円の中に配置すると、それぞれの音が鳴る。中央の方に寄せるほど音が大きくなるようだ。
円のどの方向に置くかでサイクルが変わるのかと思ったけど、そんなたいへんなことはしてなくて、方角はただ見栄えが変わるだけみたい。
[関連]
もしもマイクロソフトがviを作ったら
via Marigan's Weblog
(アニメーションgifはクリックしてリンク先で)
なにがユーザにとって親切かは難しいなあ。
2007年03月11日
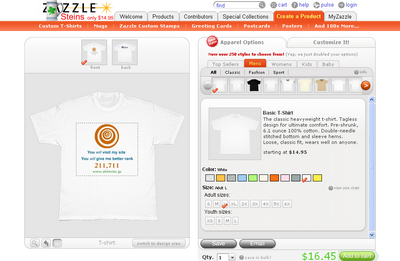
Alexa(アレクサ)順位Tシャツの販売開始
Alexaにかなりどーでもいい(笑)新機能がついたのでいちおう紹介。
自分のサイトのAlexaランクをzazzle.comのカスタムTシャツ作成ページに流して、AlexaランクTシャツを作って購入できるサービスだ。

Google ページランクTシャツとか、TechnorankランクTシャツとか、WebスカウターTシャツとか、サイトごとにデータを持っているサービスならどこでもできそうだ。
zazzle.comではTシャツ以外にもいろいろなアイテムをカスタマイズして買えるので、熱心なファンがいるようなサイトだったらこういうパスを用意するのもいいかもしれない。Tシャツやマグカップを見た友人が「それ何?」と聞いてくれて宣伝になる、ということもまあ、なくはないかも。
2007年03月10日
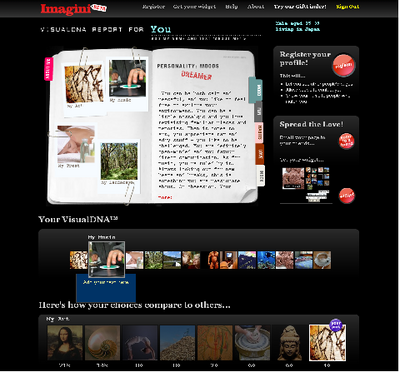
Imagini friends 写真による性格判断共有サイト
あたらしくベータとして公開されたImagini friendsのサイトに行くと、文章と15個並んだ写真が表示される。

文章は「あなたが思う芸術とは?」「音楽」「楽しみ」「絶景」「自由」「愛」「キモチワルイもの」「したいこと」「余暇の楽しみ」「休暇」「悪癖」「寝室」「飲み物」に関するもので、それぞれの文章から受けるイメージに一番近い写真をクリックして回答する。
全部回答すると、年齢・性別・国を選び、最後に評価ページが表示される。
「ムード」「楽しみ」「習慣」「愛」のそれぞれについて、あなたがどのような人なのか、というのを判定してくれる。また、自分の選んだ写真を選んだ人がどれぐらいいたか、もわかるようになっている。
ユーザ登録すると、他のメンバーの選択結果を見たり、自分と嗜好が似ている人に連絡を取ったりもできる。テイストをベースにしたソーシャルサイトといえるかもしれない。
自分の選んだ写真をウィジェットとして貼ることもできる。
ユーザを楽しませながらも、ユーザの嗜好を大量に集めることができるわけで、アンケートの形として秀逸かもしれない、と思った。
2007年03月09日
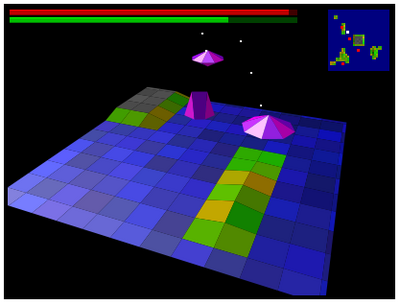
<canvas>タグをつかった3D表示ajax3d
FirefoxとOperaのみ対応だが、<canvas>タグを使って3D表示をするオープンソースプロジェクトajax3dのデモが公開されている。
遊び方は、左クリックで飛び、右クリックで撃つ。
それにしてもこのデモ、難しすぎる…
2007年03月08日
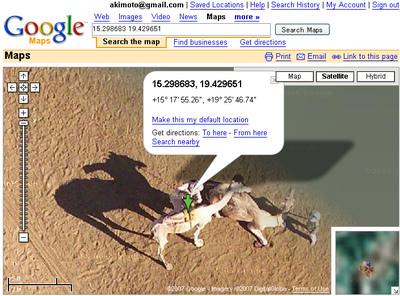
Google Mapsで限界を越えて衛星写真を拡大する方法
[追記] idea*ideaさんで今朝すでに解説されてました。

もっと細かく表示できるんだったら隠さなくてもいいじゃないか、と思ったが、実はこれ、ごくごく特定のエリアだけ可能なワザのようだ。Google Blogscopedで紹介されていた手順は以下の通り。
- 表示を「地図」から「衛星」に切り替える
- 最大まで拡大したら、「このページへのリンク」をクリック
- アドレスバーのURLのうち"z"のパラメータの値(19になってる)を、20, 21とあげていく。
そうすると、こんなページのリンクを得ることができる。
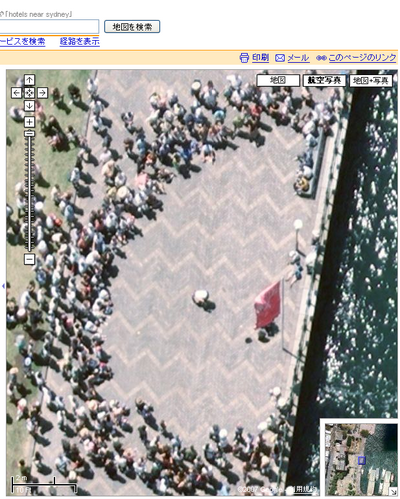
なぜこれほどまでに鮮明な写真が見られるのかは、地図をこのラクダや牛の群れから少しでもずらしてみるとわかる。小さな四角い写真が、この地点だけに特別に用意されているのだ。
他にもこういう地点はいくつかあるようだ。

なぜそんな写真があるかについても、リンク先のコメントで説明されていた。Google Earth用に、ナショナル・ジオグラフィック社が空撮写真など興味深い写真を提供しており、それがある場所でだけ、この裏ワザが使える、ということのようだ。
なので、ランダムな場所を選んで上記の「zパラメータを大きくする」をしても、ほとんどの場合写真は存在しない。(Google Earthで特別なレイヤーが用意されているものを探すのが一番手っ取りばやいのかも)
とはいっても、いま赤坂でやってみたらz=19を越えてz=20レベルが表示できた。どうしてももっと細かい写真が見たい、というときは思い出してやってみてもいいのかもしれない。
2007年03月07日
Alexa(アレクサ)とは何か
MarkeZine併載コラム
ウェブマーケッター向けのオンラインマガジンMarkeZine(マーケジン)より、アレクサの解説をしてほしいという依頼を受けた。アレクサについては面白い情報が取れるものの、情報不足や誤解もいろいろとあるようなので頑張って書いていこうと思う。
当ブログでも同日併載する条件で引き受けたので、元原稿をベースにしたものをこちらでも掲載していく。Markezine側の記事では図表を作っていただいたり、プロの編集の手が入っているので、よりわかりやすいのではと思う。
アレクサ(Alexa)とは何か
アレクサ・インターネット(Alexa Internet, Inc. 以下「アレクサ」)は、オンライン書店世界一のアマゾン・ドットコム(Amazon.com)が1999年に買収した子会社で、ウェブサイトのアクセス数を調査・統計することを事業の一つにしている企業です。
ネット以外の世界で一番コンセプトの近いものをあげるとすれば、テレビの視聴率調査でしょう。アレクサでは、世界中のネットユーザーからサンプルを集めて、それらサンプルユーザのウェブサーフィン情報を解析することで、ウェブサイトのアクセス数を類推しています。
この連載では、アレクサについて、その活用方法、内部的なしくみ、関連ソフトやサービス、統計情報の信頼度や正確さ、といった項目について解説していきます。
連載の前半では、ウェブサイトのアクセス数やその他の統計値の読みかたについて説明します。後半では、アレクサではできないこと、アレクサの出す数字の限界やその問題点についても話すことになるでしょう。
注意: 連載前半だけの情報を基に、アレクサの数値をウェブサイト運営やプロモーションの達成度を測る指標に利用することはお勧めしません。
アレクサには、英語のページしか用意されていません。そのために、日本語ユーザにとっては少しとっつきにくいかもしれません。しかし、変動する部分の数値やグラフの読みかたにさえ慣れてしまえば、英語の文章を読む必要なく使えるようになるでしょう。
今回は、ソーシャルネットワークサービス(SNS)のミクシィ( http://mixi.jp/ )を例に、アレクサの情報を表示してみます。
SNSの多くは、ユーザがログインしないとほとんどのページは見えません。このようなクローズドなネットサービスでは、検索エンジンやソーシャル系サービス(共有ブックマークサービスなど)でサービスの規模や流行の度合いを評価するのが難しくなります。
クライアント側からのアクセス情報を使ったアレクサの情報であれば、ミクシィのようなクローズドなサービスと、ログインが不要な一般のネットサービスを、アクセス数という同じ土俵で比較することができます。
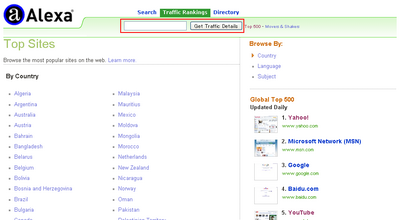
まず、トラフィック検索のページへ行きます。アレクサのトップページ( http://alexa.com/ )の最上部にある"[Search] [Traffic Rankings] [Directory]"の真ん中、[Traffic Rankings]をクリックするか、直接トラフィック検索のURL( http://www.alexa.com/site/ds/top_500 )をブラウザに入力してください。
画面上部中央のテキストボックスに"mixi.jp"とドメイン名を入力し、"Get Traffic Detail"(トラフィックの詳細を取得)ボタンをクリックしてください。
アレクサの情報は、大きく4つのページに分けて表示されます。ページ上部右側にある"EXPLORE THIS SITE"(このサイトを探検しよう)以下にある4つのリンクがそれで、それぞれ、
- Overview(概要)
- Traffic Details(トラフィックの詳細)
- Related Links(関連リンク)
- Sites Linking in(リンクしているサイト)
ドメインを入力してボタンを押したときに出てくるのは、"Traffic Details"ページです。
今回は、この"Traffic Details"ページから、そのドメインのアクセスを表す代表的な情報を二つだけ説明します。
一つは、上部左側、検索したドメインのウェブページの画像が出ているすぐ右に出ている"Traffic Rank"(トラフィック順位)です。ここに出ている数値、mixi.jpの場合筆者が見た時点で「53」ですが、これは、「世界中のウェブサイトの中で、mixi.jpのドメインへのアクセス数が53番目に多い」という意味です。
この数値を見ることで、世界のウェブサイトの中でのそのドメインの人気度がわかります。
もう一つは、ページの中央下にあるグラフです。グラフも3種類ありますが、まず表示されている"Reach"(到達)のグラフは、Daily Reach、毎日どれぐらいの人にそのサイト(ドメイン)はアクセスされているのか、という情報を、過去の一定期間にわたってグラフにしたものです。
このグラフを見ると、そのドメインの人気度が最近どのように変わってきたのかを知ることができます。
それぞれのページに表示されるデータの詳細な読みかたについては、次回以降で説明します。まずは、みなさん自身のウェブサイトのドメインや気になるサイトのドメインを入力し、それらのトラフィック順位を比較してみてください。
2007年03月06日
開発合宿に行ってきた&3分クイズ公開
この週末、idea*idea田口さんとサイドフィード赤松さんの開発合宿に参加してきた。(田口さんの詳細レポートはこちら)
今回とくに何を作るか決めていなかったのだけど、初日の朝に、diggの人気エントリになっていた「10分でアメリカ合衆国の50州を答えるクイズ」を見て、これをユーザが作れたらいいかな、ということでジェネレータを作ることにした。
できたのがこれ。
いろいろ足りない点はあるのだけど、旬のネタは早めに出さないとだめな感じがするし、とりあえずアルファ版として公開する。遊んでみていただければうれしい。
# 開発中バージョンを見てクイズを追加してくれたみなさんありがとう
ちなみに、元ネタサイトは田口さんがやはり土曜朝にidea*idea: テスト本番に強くなれそうなウェブアプリ(多分)で紹介されている。
土日月と作っている間に、オリジナルのデータを変更したバリエーションもいくつか出ている。
[注意]
リンク先の「3分クイズ」は、秋元が個人で休日に作成・公開したもので、サイボウズ・ラボとは無関係です。「3分クイズ」の問題点については、サイボウズ・ラボではなく秋元個人の責になりますのでご了解ください。
[追記]
合宿参加のあきやんはいくつも作ってたみたいだが、その一つが公開されている。
GoogleでYahooを同時検索するFirefox拡張(逆も)
GoogleとYahoo!の検索結果を比較検討するのに使える便利ツールだ。
2007年03月03日
体を張ったHTMLタグ入れ墨
つい先週pop*popで紹介されていた写真+HTMLタグと同じアイデアかと思ったが、よくみるとちょっと方向性が違ってた。
イレズミで彫ったHTMLタグの写真
HEADタグの帽子とかBODYタグのTシャツなんかは、まだ軽いお笑いグッズだと思うんだけど、彫るのはなあ…
確かめたくもないけど、お尻に閉じタグはあるんだろうか
[関連]