« 2007年03月 | メイン | 2007年05月 »
2007年04月30日
mashupediaコラム#4が公開された
マッシュアップとAPIの情報サイトmashupedia.jpで監修させていただいているコラムの第4回が公開された。
秋元@今週の注目サービス 第4回 WebAPI/Mashupを巡るニュース等
第1回
第2回
第3回
[追記 2009.04.16 Mashupedia.jp閉鎖後 別業者がドメインを乗っ取ったようなのでリンクを削除しました]
コマンドラインで閲覧するブログテーマ for WordPress
via boingboing
WordPressというブログ、英語圏ではMovebable Typeに劣らないほど人気があるとも聞くけれど、ユーザベースも多いようでテーマ(切り替え用のUIデザイン)も多数存在する。
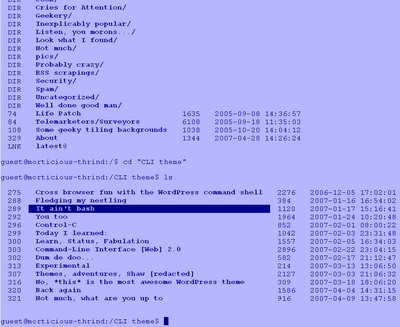
凝ったものも多いけれど、今回のはすごい。Unixや往年のホビーパソコンコモドール64のスクリーンを模した、コマンドライン版ブログテーマだ。
使い方はhelpコマンドで出てくる。コマンドのヘルプは help コマンド名。
lsやcdといったシェルコマンドで、カテゴリツリーを移動し(スペースが入ってるときはダブルクォートでくくるといいようだ)、エントリのIDを使って cat [ID] などとやると個別のエントリがmore風に読める。
ブログといえば、のrssやタグクラウド(cloudコマンド)、blogrollなども取得・表示させることができた。
また、hostsで一覧した他のサイトに、telnet ホスト名で移動することもできて、これらのテーマを使った他のブログを読みにいくこともできた。
Unixやネットワークのコマンドを、うまくブログの世界にマッチさせている。よくできてる。
2007年04月29日
statisfy.net 訪問者をリアルタイムにGoogle Mapsに表示
via digg
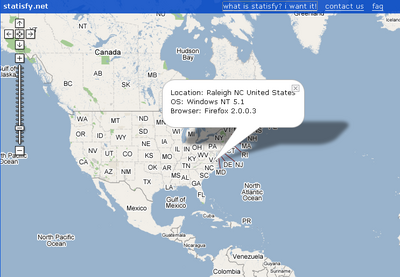
statistify は、あなたのサイトの訪問者のIPから、訪問者の住んでいる都市を推定し、Google Maps上でリアルタイムに表示してくれるというサービス。

希望するアカウント名とメールアドレスを登録し、指示されたJavascriptを自分のページに貼り付ければ使うことができる。
Javascriptを貼ってアクセス解析をする、という意味だとGoogle analytics等と何も変わらないし、訪問者の訪問元の国や都市もGoogle analyticsで十分解析できる。
ただ、今まさに来た訪問者をリアルタイムで表示してくれる、という単機能は、サイトのデモとしてはなかなか秀逸かもしれない。偉い人に「わが社のサイトにはこんなに世界中からアクセスがあるんですよ」と示したりとか。
最近では「中の人」なんかもそうだし、もっと機能のあるサービスで前から出来ていることの一部だけを切り出して深く追求することで、別の面白さを出すことができるということだろうか。
viマグカップ
via del.icio.us/popular
2年前にスラッシュドットジャパンで別バージョンが紹介されてたみたいだけど、それとはまた異なるデザインで、viのコマンド一覧を印刷したマグカップというのがあった。

印刷されているリストの一部も大写しになっていた。

いつも手元にあるものにチートシートがついていると、ちょっとしたときに役に立つのかもしれないね。
スマイリートースター
焼いたパンに笑顔がついてたら、朝からハッピーになれるだろうか。
ドイツから。値段は35.95ユーロ
2007年04月28日
マウスマウス
via Geekologie
これは狂気だ。ネズミ(Mouse)の剥製で作ったマウス(Mouse)。
言葉遊びだけのためにここまでやってしまう発想が病的。
リンク先には詳細な作り方、一般的なマウスとの比較写真、利用しているシーンの動画なども紹介されている。気の弱い人は見ないほうがいいかと。
投稿者 秋元 : 13:01 | コメント (1) | トラックバック
2007年04月27日
キートップ名札
via Make:
これ欲しい!

古いキーボードの活用法として、名札を作るのを提案している。作り方はこちら。 ほしいと言わず作るのがGeek道なんだろうな。
こちらもイイ。仕事場が個室だったらこういうの入り口に飾りたい。

これ、作るのに3セットは廃棄キーボードが必要なわけだ。人によってはもっと必要かも。
投稿者 秋元 : 11:02 | コメント (2) | トラックバック
夏までの時間を数えるだけのネットサービス
via del.icio.us/popular
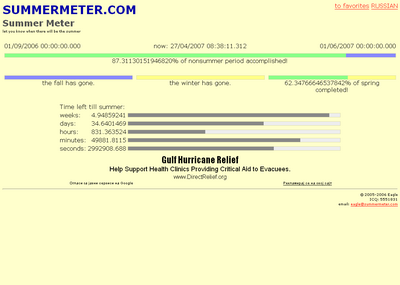
Summer Meterは、夏(6月1日から始まることになってる)までの時間をリアルタイムでカウントする、だけのサイト、というかページだ。

夏を待ち焦がれるロシアで作られたものらしい。
一切サーバサイドの処理は無し。これ表示しておくとCPUがぶんぶん回って仕事にならないけど(笑)、ちょっとしたアイデアがあれば、Javascriptだけでdel.icio.usの人気ページになれる、っていうことろがいいね。
2007年04月26日
Yod'm 3D - Windows XP/2000でも3Dデスクトップ
Yod'm 3Dというアプリケーションをダウンロードして実行すると、Windows XPでも下のような回転するデスクトップマネージャーを使えるようになる。(Vista, 2000でも。Direct X9が必要)
これでMacOSXやLinux Desktopを見てもうらやましい点が一個減ったか?
投稿者 秋元 : 10:31 | コメント (2) | トラックバック
2007年04月25日
コミュニケーションサービスの歴史
via Valleywag
ウケタ

投稿者 秋元 : 02:16 | コメント (4) | トラックバック
2007年04月24日
S5を進化させたHTMLプレゼンテーションツールS5 Reloaded
HTMLとCSS、Javascriptだけでプレゼンテーションを作るS5というツールがあって、できるプレゼンテーションファイルも軽量だし、テキストエディタ派の自分としては好んで使っている。
S5にscript.aculo.usというエフェクト系のJavascriptライブラリを適用したのがpresentacularで、プレゼンテーションの各要素に視覚的な効果を簡単に追加できる。
presentacularについてはこのブログをはじめた2005年に紹介していた。HTMLのclassを追加するだけで動くプレゼンテーションが作れるところがいい。
今回あらたに、S5をベースに別の人が作ったS5 Reloadedは、最近登場したいろいろなJavascriptライブラリを組み込むなどして、S5を積極的に改造したHTMLプレゼンテーションツールだ。
ショートカットキーや提供されているテーマも充実し、プレゼンテーションツールとしての基本機能も整備されている。Flashを使って効果音やBGMを流せるようになっているし、SVGによるグラフも各種描ける。グラフの要素をインクリメンタルに登場させたりとかなり細かいことも可能なようだ。

あとは、ちょっと前に話題になった、画像の角丸や影の処理を簡単につけてくれるCorner.js(日本語解説)なんかもサポートされているようだ。
デモがたくさん用意されているので、開いてみるのが一番いいと思う。マルチブラウザへの努力もされているけれど、開発中の段階ではFirefoxで見るのがよさそう。
S5自体もアップデートはされているし、新しい版のアルファなども公開しているのだけど、その変化はそれほど大きくなかったように思う。S5 Reloadedの頑張りには驚いたし、もっといろいろな機能を付け加えてくれることにも期待したいと思う。
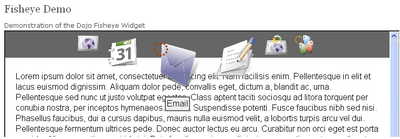
魚眼式タブ FishEyeTabs
FishEyeTabsは、Firefoxのちょっとしたアドオンで、複数のタブを開いているときに、マウスが上に乗った注目しているタブの幅を大きくして、そのタブのタイトルを見やすくしてくれるというもの。
魚の眼が見るように、たくさんタブがあっても広角で全体を見つつ、注目してるところを広いあげられる、というインタフェースということか。
考えてみたらMacOSXの下にあるやつがそうだった。あれみたいな効果が、Firefoxのタブで得られるということ。
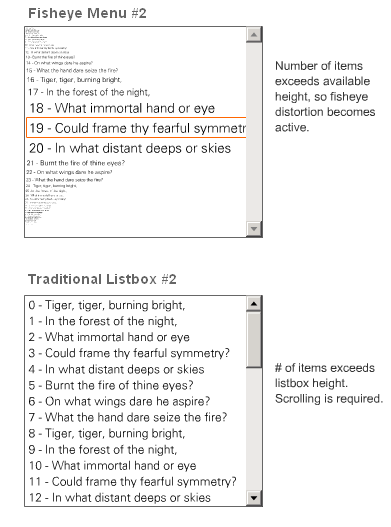
アドオンのページでは、2002年に提案されているFisheye式リストボックスというのも紹介されていた。
こちらは、リストの要素が大量にあったときに、スクロールバーを出すんじゃなくてこの魚眼式リストにするのはどうだろう、というUIの提案。
上がFisheyeで、下が通常のリストボックス。デモページでは実際にぐりぐり触ってみることができる。
ちょうどオフラインツールキット(オフラインでもJavascriptアプリケーションが使えるようにするクライアントプロキシとJavascriptライブラリのセット)の話題が出ているDojoにも、FishEyeボタンの部品があった。

2007年04月23日
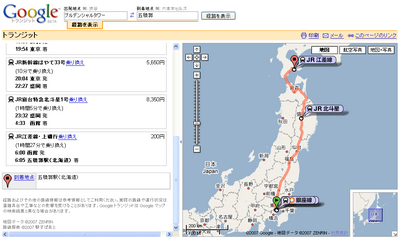
Googleトランジット日本版は泳げとは言わないみたい
Google Transitが日本のデータにも対応したということで、路線検索と地図案内をまとめてしてくれるようになった。

アメリカからイギリスの案内をさせると「大西洋を泳ぐ」というオプションが出るということなので、海を越える移動を指定してみたけど、日本版は真面目なようだ。元データが駅すぱあとだということなのでそこで出ないものは出ないか。
また、"London, UK"行きを指定したけどこちらは「サービスの提供範囲外です。」とつれない返事。
なんにしても、このサービス使って楽しいね。
[2007.04.24 追記]
人力検索はてなで、たいへんな回答が出るケースを募っているのを見た。これは要注目か。
投稿者 秋元 : 18:58 | コメント (1) | トラックバック
世界最大のコンピュータ・ディスプレイ
via digg
ドイツのビルの窓を使って作られたPCディスプレイだそうで。窓ごとにスクリーンを張って、その後ろから投光するデバイスを配置、それぞれはケーブルでPCにつなげられて制御される、ということのようだ。
単色で、解像度もガラスの枚数ではあるけど、かなり大きなディスプレイではある。
動作期間中は、解説ページで示された電話番号に電話してプッシュ音で指定することで、Pongやパックマンを表示させ、さらに移動もプッシュ音で伝えて遊ぶこともできるということ。ウェブカメラとあわせれば、日本からこのゲームを遊んでる様子をドイツで大映しできるのかも。
ビルでクリスマスツリーを表示したりするのがあるけど、あれは人力っぽいし変化もしなさそうだからこの「最大」という触れ込みはあってるのかな。
2007年04月21日
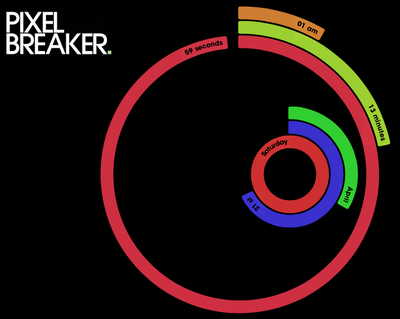
円弧の長さで時間を表すPolar Clock
Polar Clock というFlashで作られた時計、なかなかオシャレだ。

月、日、曜日、時、分、秒のそれぞれが、360度でちょうど一回りするものとして弧の長さで時間を表している。長さに応じて弧の色も少しずつ規則的に変化していく。
この手のデザインものにありがちだけど、実用的ではなさそう。でも空いてるディスプレイとかに流しておくのにはいいかもと思った。MaxOSXやWindows用に、ローカルにインストールできるバージョンも提供されている。
2007年04月20日
ついにアマゾンでレビューがついた
ものすごい勢いでAmazonレビューワに無視されていたPHP×WebサービスAPIコネクションズについにレビューがついた!
と思ったら星三つ…
内容は褒められてるんだけどなあ。実践に耐えるコードの書き方したつもりだし一冊で実装まで持っていけないかなあ。
でもまあ、レビューありがとうございます。
Digg API公開
これは予想してなかった。DiggのAPIが公開された。Digg自身のブログでアナウンスされている。
APIはRESTfulで、レスポンスのフォーマットとしてXML, JSON, JavascriptとシリアライズドPHPが選べる。PEARスタイルのPHPライブラリも同時に公開されているので、PHPの人はフォーマット気にしなくてもすぐ使えそうだけど。
あと、Flashアプリケーションツールキット、なるものも提供開始されていて、Google Codeで公開されている。こっちは良く見てないけどDigg APIに対応したActionScript2.0のクラス群ということだ。
英語圏のニュースをAPIで取ってもいいネタが出るかなあ、と日本では思うかもしれない。
でも、同時にこのAPIとFlashツールキットを使ったコンテストもおこなわれるそうなので、Flash技術に自信がある人は、このコンテストは面白いんじゃないかと思う。これで入賞でもすれば、なんといってもDiggだから一気に英語圏で名前が売れることは間違いない。(リンク先には賞品一覧の写真とかもある)
PHPからの呼び出しについては、PEARスタイルライブラリのページにある説明の通りですぐ使えるけど、いちおう試した結果を書くと、pearコマンドが使えるようになってれば、
$ pear install http://digg.com/tools/Services_Digg-0.0.1.tgz
でライブラリがインストールされて、以下のような呼び出しで、最新30記事のタイトルを取得し、中に"pic"(写真・絵)と入ってれば強調して表示する、なんてのが書ける。
require_once 'Services/Digg.php';
$api = Services_Digg::factory('Stories');
$stories = $api->getAll(array('count' => 30));
echo '<ul>';
foreach ($stories as $story) {
echo '<li>';
$isPicIncluded = stristr($story->title, 'pic');
if ($isPicIncluded) {
echo '<strong>';
}
echo $story->title;
if ($isPicIncluded) {
echo '</strong>';
}
echo '</li>';
}
echo '</ul>';
上のコードはエラー処理してないけど、まあ簡単だ。
面白い写真だけで構成された人気エントリとかだと英語読まなくてもわかるので、こんな風に抽出した記事だけ見てブログのネタにするとかもいいかもしれないね。
Yahoo! JAPAN WEB APIコンテスト締め切りまであと10日
締め切り10日前なのでリマインドしてみる。
Yahoo! Japan Web APIコンテストの応募締め切りは4月30日(月・祝)
APIとマッシュアップに関してなにか面白いアイデアがある人はぜひ参加されたし。
スマートミラー 洗面台がコンピュータに
via haha.nu
ウォータールー大学で開発されたSmartMirrorというタッチスクリーンを鏡に組み込んだ製品のビデオがあった。
洗面台で歯をみがいたり、顔を洗ったり、ヒゲを剃ったりしながらも情報を得たい、という人はいるようでs、調べたら過去にもフィリップスや日立が「鏡+テレビ」的なものを出していた。
今回のは受動的なテレビではなく、タッチスクリーンでインタラクティブに操作できるパソコンになっているところが違うということか。
天気、ニュース、株価などについて知りたいところを選んで詳細を見ることができる。音声認識でのBGMの変更もデモしている。
鏡のタッチしたりスクロールしたりしたところに石鹸とかたくさん付くような気もしないでもないけど、コストが下がってこんな鏡が普通に家につくようになったらいいなあ。
mySay 音声版twitter
via Mashable
テキストの代わりに音声メッセージを公開する以外はtwitterと同じ
音声メッセージは、サポートしてる5国(日本は入ってない)であれば電話から吹き込むことも可能。指定の番号にかけて、初回だけウェブで教えられた4桁の暗証番号を入れればいい。
自分の音声メッセージはCSIとして自分のブログに貼り付けたりできるので、mySayの方式が楽な人であれば、自サイトに音声での告知などを追加するのに使えるのかもしれない。
アカウント名は5文字以上、といわれてしまったのでakkyではなくakimotoで取ってみた。
電話からの録音インタフェースはいいけど、サイトからも録音できるようにしたほうが広まるんじゃないかと思った。あと、最初から携帯向けにサービスしたほうがいいような。
2007年04月19日
マウスをブルブルさせるUSBツール
via The Raw Feed
すごいことを考える人はいるもんだ。
Mouse Jiggler Simulatorは、USBポートに指しておくとマウスカーソルをブルブルと震わせてくれるというステキアイテム。
これを使えば、コンピュータが勝手にスクリーンセーバーを起動したり省電力モードに移行したりしない、ってオイ。
セキュリティ規約で、PCを離れたら画面が必ずロックされてしまうような設定になっている企業などでも、画面がロックされてイライラすることはなくなります、とかユースケースに書いてある。そもそも、そんな企業だったらこんな変なUSBデバイスを挿すことも許してないのでは、という突っ込みは野暮なんだろうなあ。
大きく震える高速版と、小さく震える低速版の二種類が用意されている。WindowsにもMacOSXにも対応し、今ならたったの$29.95で買えるということ。冗談と思ってたら本当に売ってるし。
2007年04月18日
PHP+Windowsでスクリーンショットやサムネイル作成
via The Pimp
Windowsだけだが、COMで取ったウィンドウハンドルからウィンドウの画像をキャプチャする機能をPHPのGD拡張に追加した、という話が。
Screen capture with PHP and GD
"here"で配られているビルド済みの php_gd2.dll を、PHP5.2にもともとついてる php_gd2.dll に差し替え、リンク先の記事にあるサンプルを呼んでみると、Windowのキャプチャも全画面のスクリーンショットも取れて、pngファイルになった。
ということは、SimpleAPIみたいなサムネイル生成サービス
を簡単に作れるようになった、ということだな。
Windowsのスクリーンショットなんて下の2行で取れるので、
$im = imagegrabscreen(); imagepng($im, "myscreenshot.png");
PHPで各種Webサービスにアクセスするライブラリと組み合わせると面白い使い方ができるかもしれない。一時間おきに自分のスクリーンショットをFlickrで公開するとか(意識的なAntinny.G)。今見てるURLをtwitterでみんなに見せる人がいるぐらいだから、現れないとも限らない。
次のPHP5.2.2ではこの機能が最初から含まれるようになる(= gd2 拡張を指定するだけで動く)ということなので期待したい。
投稿者 秋元 : 14:06 | コメント (1) | トラックバック
2007年04月17日
プライベートをインタビューされた
こっ恥ずかしいのでスルーしたい気もするけど、会社ではなく週末の個人の活動に関して百式の田口さんのインタビューを受けたものがITmedia Biz.IDで公開になった。
ネットもプログラミングも全部“ゲーム”――3分クイズ・秋元裕樹さん
仕事や趣味でひとりで開発している人たちにインタビューしているシリーズもので、過去の記事も人気高いようなので読んだことのある人は多いかもしれない。
僕は個人でそんなにたいしたもの出してないので最初遠慮したんだけど、この社員ブログでは自分のことをほとんど語ってないので(なんといっても仕事だし)、もしそういう面に興味をもっていただけてる人がいれば読んでみてほしい。
リンク先に書いてある内容は、サイボウズ・ラボともサイボウズとも一切無関係なのでそことのところ勘違いなさらぬよう。文句のある人は個人サイトの方へどうぞ。
投稿者 秋元 : 14:22 | コメント (2) | トラックバック
2007年04月16日
Linuxディストリビューション進化図
via digg
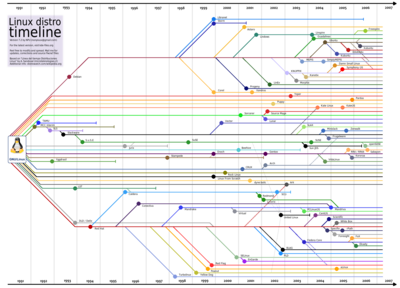
このディストリビューションはあのディストリビューションの流れを汲む、とかそういうのがわかる、タイムライン上に書かれたLinux派生の系統図があった。
とはいってもPlamoとかVineとかもないし、特定用途向けやローカルに勢力のあったものとかも含めるとこんな数ではおさまらないんだろうな。
[参考]
投稿者 秋元 : 18:39 | コメント (1) | トラックバック
Mashupedia.jpのコラム第二回が公開された
APIとマッシュアップの事例を毎週紹介するmashupedia.jpのコラム、第二回が公開された。
秋元@今週の注目サービス 第2回 Twitterでいこう
僕のブックマークからmashupedia.jpの中津川さんがチョイスしたのは、twitterとtwitterのライバルにあたるjaikuに関するAPIなど。
[追記 2009.04.16 Mashupedia.jp閉鎖後 別業者がドメインを乗っ取ったようなのでリンクを削除しました]
2007年04月14日
データ構造とアルゴリズムの解説ブログ
via del.icio.us/popular
datastructures は、データ構造とアルゴリズムに関するトピックを、図解(動くものや動画のものもある)とC++/Cのコードで解説するブログだ。
ハッシュ表、二分木探索、ハフマン法、各種ソートアルゴリズムなどをわかりやすく解説している。Wikipediaとかでもカバーされているとは思うけど。
投稿者 秋元 : 10:00 | コメント (2) | トラックバック
2007年04月13日
Google Mapsの建物が3D化した
via mashable
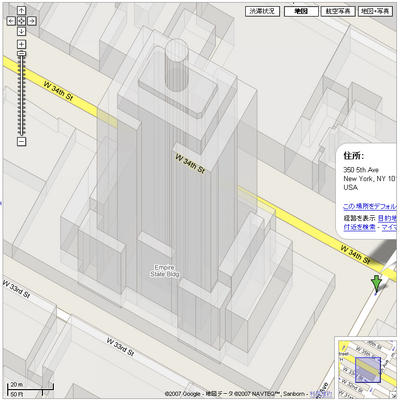
Google Mapsで詳細レベルの表示にしたとき、Google Earthで見せているようなビルの高さや形を反映した表示がされるようになったようだ。
プルデンシャルタワー
エンパイアステートビル
Google Maps APIを使ったページは、まだこの表示形式に切り替わっていないようだ。
mashableによれば、この3D化は米国と日本の約35都市について実施されたそうな。
[追記] Modern Syntaxで既にお昼に紹介されてた。ソースも同じ。
2007年04月12日
Firefoxの中のFirefox
via reddit.com
Firefox Inside Firefoxで、FirefoxのアドレスバーにFirefoxブラウザ自身のxulを指定することで、内側にブラウザを表示するというのが紹介されていた。
Firefoxのアドレスバーに入れるのは
chrome://browser/content/browser.xul
何回もやるとこんな感じになった。

大事なものを開いてるときは試さない方がいいかと。
Sitemapsの通知にrobots.txtが使えるようになった
via Official Google Webmaster Central Blog
更新されたページを検索エンジン各社に通知するSitemapsの仕様(日本語訳も増えている。部分的にだけど)だが、これまでGoogleやYahooなどそれぞれのサイトでフォームから登録していたサイトマップファイルの位置を、robot.txt に書くことで伝えられるようになったという。
robots.txtに、以下のような行を追加すれば見てくれるように(なる|する)そうだ。
Sitemap: http://www.example.com/sitemap.xml
あと、シェアから見て影響は大きくないかもしれないけど、Ask.comもサイトマップに対応したということ。Ask.jpについては書いてないので不明。
[追記] robots.txt でした。複数形
投稿者 秋元 : 11:21 | コメント (2) | トラックバック
2007年04月11日
Flashによる住宅ローンシミュレーター
via digg
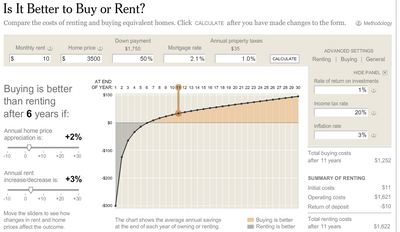
ニューヨークタイムズの出したFlashによる住宅ローンシミュレータがdiggで評判になっている。
持ち家と賃貸とどっちが得かというおなじみの問題を自分で調べられるようになっているものだ。
日本でも銀行や不動産仲介のウェブサイトに簡単なJavascriptの計算機が置いてあることは多いけど、このニューヨークタイムズのはかなりよくできているなと思った。不動産価格と賃料の変動予測をスライダーで変えるとリアルタイムにグラフが変動し、買ったことの得が得られる時期にいつ転換するかが簡単にわかる。
$のところを無視して全部円で入れれば、日本円で予想を立てることもできそうだ。家賃の上限が10万ドルなので4桁取って「万円」で入れないとだめかもしれないけど。また、右側の Renting | Buying | General タブで、維持費や仲介手数料、税金なども日本風に会わせて設定しないとだめだ。
日本のやつも、これぐらいよくできてるといいんだけど。とはいえ知らないだけであるかもしれない。もしあったらコメント欄で教えていただければ幸い。
2007年04月10日
x86アセンブラ on ブラウザ
via Ajaxian
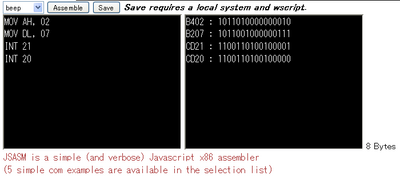
JSASM は、ブラウザで動くJavascript製の x86 アセンブラだ。
これで、出先のネットカフェで突然x86のハンドアセンブルが必要になっても安心だ。
さようなら、twitter。こんにちは、DooViiChat
実は僕はtwitterも友人追加に応じるばかりで使ってない(たぶんまめさが足りないんだろう)ので、「さようなら」もないけど。
仕組みは(ユーザがすごく増えないかぎり)簡単そうなのですぐ出てくるとは思ったけど、日本での一番手はここだろうか。
DooViiChat(ドゥービーチャット) by アクセラートジャパン
まだまだ開発中のようで不安定なところやこなれてないところもあるけど、日本語な分だけより普通の人を巻き込めそうな予感はする。
twitterとユーザーベース分断しなくてもtwitterが国際化すれば済む話だけど、たぶんtwitterの中の人もそれどころじゃないんだろう。
投稿者 秋元 : 12:26 | コメント (4) | トラックバック
APIとマッシュアップの日本語情報サイトmashupedia.jpオープン
mashupedia.jp という新サイトが公開された。
APIとマッシュアップに関する情報を日本語で登録・検索できるマッシュアップ情報サイトだ。議論のためのフォーラムもあるし、まだ準備中ということだが実際にマッシュアップしたWebアプリケーションを公開できる開発者向けの無料ホスティングも提供される予定だ。
この手のウェブサイトとしてはprogrammablewebが有名だが、全部英語であることや、日本のAPI/マッシュアップの登録がほとんどないことが日本の利用者には困ったところだったろう。自分の作ったAPIやネットサービスを日本語で紹介するための場として、世の中のAPIやマッシュアップ事例を知る場としても、役に立つ場となってくれることを期待している。
APIやマッシュアップ開発に関する連載記事も複数始まっていて、僕もマッシュアップ事例を紹介するコラム記事の監修をさせていただくことになった。
秋元@今週の注目サービス 第1回 vol. 1 Yahoo! Mail Web Services等
執筆はオープンソースアプリケーションの検証や紹介を精力的にされているMoongiftの中津川さん。二人のコンビで紹介したマッシュアップ事例から、新しいネットサービスの着想を得ていただけるようなことがあればとても嬉しい。
[追記 2009.04.16 Mashupedia.jp閉鎖後 別業者がドメインを乗っ取ったようなのでリンクを削除しました]
2007年04月09日
Alexa(アレクサ)の統計情報の読みかた
MarkeZine併載コラム 第二回
当ブログでも同日併載する条件で引き受けたので、元原稿をベースにしたものをこちらでも掲載している。
Markezine側の記事では図表を作っていただいたり、プロの編集の手が入っているので、よりわかりやすいのではと思う。
英語のサービスといってもほとんどがグラフと数値
第一回のAlexa(アレクサ)とは何かに続いて、アレクサ・インターネット(Alexa Internet, Inc. 以下「アレクサ」)の統計情報の読みかたについて解説します。
アレクサは世界中のウェブサイトのデータを収集・解析していますが、ページの表示はすべて英語のみとなっています。日本人マーケッターにとってはその部分がとっつきにくさとなります。
しかし、実際のページを少しご覧いただければわかるように、ページ中に英語の「文章」が出てくる箇所はほとんどありません。変化するデータのほとんどが数値やグラフで表されるので、どこに何があるかということを一通り理解してしまえば、日常の情報収集ではほとんど問題なく使えるようになるでしょう。
アクセス数に関する情報はTraffic Detailページ
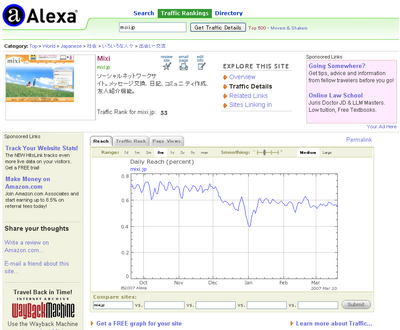
前回のAlexa(アレクサ)とは何かの最後に開いた、ミクシィのTraffic Detail(詳細トラフィック)ページをもう一度開いてみましょう。アドレスは以下になります。
http://www.alexa.com/data/details/traffic_details?url=mixi.jp
mixi.jpのTraffic Details(詳細トラフィック)ページ
Traffic Detail以外のページが開かれているときは、画面上部やや右に出ている"EXPLORE THIS SITE"(このサイトを探検しよう)の2番目にある"Traffic Detail"をクリックすることでこの詳細トラフィックのページに来ることができます。
ページの上部左側には、そのドメインの代表的なページの画面を縮小したサムネイル画像と、サイト名、サイトの簡単な紹介文が表示されています。
もしご自分のサイトのドメインを調べたときに、このサムネイル画像がちゃんと出なかったり、紹介文が間違っているようなときは、"edit info"から内容の修正を依頼することもできます。ただし、他人のドメインの情報を勝手に変えようとする人もいますので、本人であることを確認するような手続きが必要となります。この登録情報の更新については、また別の機会に説明したいと思います。
3種類のトラフィックデータ: グラフ
その下のグラフが、Alexaのもっとも重要な、いろいろなところから参照されるデータです。
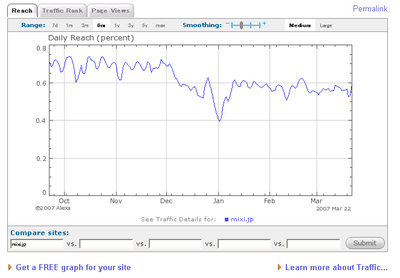
mixi.jpの詳細トラフィックのグラフ
グラフ部分では、三つの異なる情報を切り替えて見ることができます。三つの異なる情報とは、
- Reach (リーチ, 到達)
- Traffic Rank (トラフィックの順位)
- Page Views (ページビュー)
です。グラフの左上のタブでどれを表示するかを切り替えます。
グラフの部分には他にもいろいろなスイッチがあるのですが、それは後にしてページの下へいきましょう。グラフの下には、先ほどの三つの異なる情報が、数値の表として出ています。
3種類のトラフィックデータ: 表
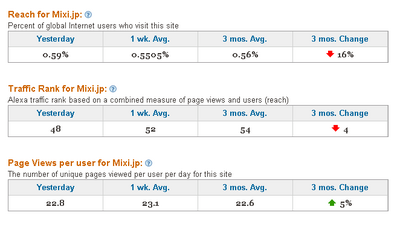
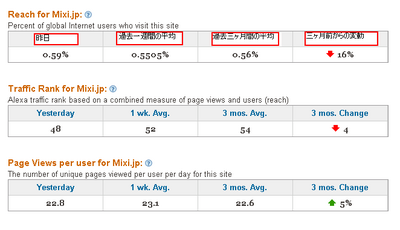
mixi.jpの詳細トラフィックの数値データ
表では、三つの指標それぞれについて、3つの異なる期間と、過去3ヶ月の変動が表示されます。
- Yesterday (昨日)
- 1 wk. Avg. (最近一週間の平均)
- 3 mons. Avg. Yesterday (昨日)
- 3 mons. Change (3ヶ月前からの変動)
期間と変動
3種類の数値情報の意味
では、グラフと数値の二通りの方法で表される、これら三つの情報について、詳しく見ていきましょう。
Reach (リーチ, 到達)
リーチは、インターネット全体を母数として見たときに、そのうちの何パーセントのネットユーザが一日にそのドメインを訪れたか、という割合を表した数値です。
今回の例では、過去3ヶ月の間、一日に世界のネット人口の1万人に56人(0.56%)はmixi.jpを訪れたということになります。また、3ヶ月前に比べると、この割合は16%ダウンしているということを示しています。
世界のネット人口、というのが公開されていないので、訪問者数の絶対数は不明です。
Traffic Rank (トラフィックの順位)
Alexaの把握しているすべてのドメインについて、アクセス数の多いほうから順位をつけた際の順位です。アクセス数というのは、リーチと次に述べるページビューの両方を総合したものです。
今回の例では、(この画像を取得した日の)昨日の時点で、mixi.jpのアクセス数は世界で48番目に多く、それは3ヶ月前から4位ダウン。つまり3ヶ月前の時点では52位だった、ということが読み取れます。
Page Views (ページビュー)
ページビューは、そのドメインを開いた人の、一日一人あたりの閲覧ページ数です。今回の例では22,23といった数字が出ていますが、これは一度mixiに来た人は平均して22,3ページを閲覧しているという意味です。サイトの中を動き回ることの多いmixiなどSNSに特徴的なもので、一般的なサイトでは一桁程度のことが多いようです。
この数値が高ければ、一度訪れたユーザを長い間ひきつけておけるいいコンテンツがあるということかもしれません。
グラフ側のページビューは、訪問一回あたりではなく、インターネット上の百万回のページビューに占めるこのドメインのページビューの割合(パーセント)となっています。表の部分の数値とはまったく別の値なので注意してください。
グラフの使い方
これで、グラフと表の2通りの表現でトラフィック情報が得られることがわかりました。もう一度グラフに戻って、グラフの操作について見て行きましょう。
Range (表示期間)
グラフの横軸の表示期間を変更できます。"d"は日(day)、"m"は月(month)、"y"は年(year)ですから、"3y"だと「過去3年間分を表示」ということになります。"max"はAlexaがそのドメインに対して持っている全期間のデータです。
Smoothing (グラフのスムーズさ)
マイナスに近いほど、補正されていない生データの変動がわかります。
Medium/Large (中/大)
グラフの表示サイズの切り替えです。
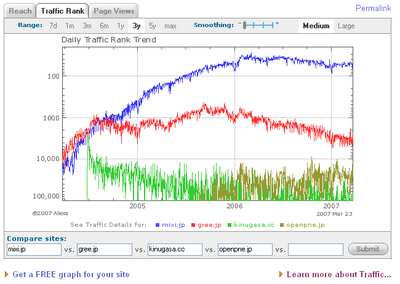
Compare sites (複数サイトの比較)
グラフ下部のボックスに、5つまでのドメインを入れて"Submit"を押すことで、複数のドメインのデータを同一グラフ上に並べて表示することができます。
ライバルサイトを並べて比較するときなどにたいへん有用な機能です。
グラフのカスタマイズ例-複数のSNSドメインのトラフィック順位をグラフ化
Permalink (パーマリンク/固定リンク)
いま選んでいるタブやグラフの表示期間は、そのままではメールで送ったりすることができません。今表示している内容を送りたいときは、グラフ右上の"Permalink"をクリックしてください。ブラウザが、現在の状態のグラフを示すURLに切り替わるので、この新しいURLを転載することで、他の人に直接グラフを教えることができます。
Get a FREE graph for your site (グラフを自分のサイトに貼り付ける)
このリンクからは、Alexaのグラフ部分だけを、別のページに貼り付けるコードを取得できます。
たとえば、社内のグループウェア等、毎日チェックするページに自社のドメインのグラフを貼り付けておけば、毎回Alexaのページを開かなくても、変動を確認することができていいのではないでしょうか。
その他のデータ
このページの3種類のデータの後ろにも、その他の興味深いデータが続きます。
国別データやサブドメイン別データ
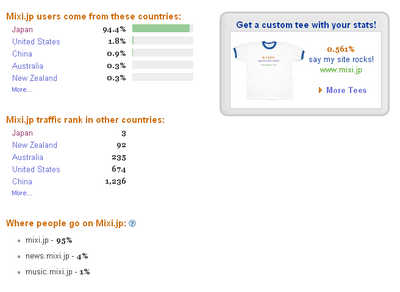
ドメイン名 users come from these countries(訪問者の国別構成)
ネット全体で、どの国・地域からこのドメインにアクセスがあるのかを、トラフィックの高い国から表示しています。
国名をクリックすると、その国での上位ドメインランキングページに飛びます。"more"をクリックすると上位20位程度まで見ることができます。
たとえばmixiの例だと、ユーザ55人のうち1人はアメリカから、110人に1人は中国からアクセスしている、ということがわかります。
ドメイン名 traffic rank in other countries(国ごとのトラフィック順位)
そのドメインのトラフィック順位が高い国・地域から順に、その国・地域での順位が表示されます。
"more"をクリックすると上位20位程度まで見ることができます。
例だと、mixiはニュージーランドではトップ100に入るようなアクセスを稼いでることがわかります。これは、ニュージーランドにワーキングホリデーなどの日本人留学生が多いことと、ニュージーランドの人口が少ないことなどと関係があるのかもしれません。
Where people go on ドメイン名(サブドメインごとのトラフィック割合)
そして、最後ですが重要なデータとして、ユーザがどのサブドメインにアクセスしているのかという割合も入手することができます。
これによって、会社サイトでサービスや製品別にサブドメインを分けているような場合やポータルサイトでジャンルごとにサブドメインがわかれているような場合に、どの部分に人気があるのか、といったことが外部から推測できいます。
たとえば、mixiユーザのアクセスの100回に1回はmixiミュージックというような値を知ることができます。
今回のまとめ
Alexaの詳細トラフィックに出ているデータの読み方を、ページの上から順に見て行きました。ご自身の運営するサイトのドメインや、ライバルサイトのドメインを入れて、トラフィック数の変遷のトレンドや、国別のユーザ割合などをチェックされてみてはどうでしょうか。
次回は、Alexaのデータはどうやって作られているか、ということを解説します。Alexaのトラフィックデータを間違って理解している人が多いのですが、内部的な仕組みを知ることでそれらの誤解も減らせると思います。
おまけコラム: 最近のAlexaの変更
- AlexaブランドのTシャツ販売を開始
- alexa.comトップページに注目サイトのグラフが載るようになりました
- AdBriteの広告がページ最上部に大きくでるようになりました
長い間ウェブサイトのデザインや機能追加については停滞している感があったAlexaですが、最近いろいろなことを試しているようです。先月の連載第一回でのスクリーンショットが、既に昔の画面となってしまいました。
施策の内容を見る限りでは、サービスからの収益をなんとか向上させようとしているようです。いろんなところにTシャツ販売のリンクが差し込まれたりしているのもそれですね。その結果本来の使い勝手が落ちないといいのですが。
投稿者 秋元 : 11:38 | コメント (2) | トラックバック
2007年04月07日
jott - 電話でToDo。電話からメール
GOOG-411とほぼ同時に、また別の電話とネットをつなぐ無料サービスが登場したというのは興味深い。

jottでは、入力側を電話からの音声、出力をウェブやメールにしたサービスを提供している。
Flashのデモがわかりやすい。(音が出る)
- 自分自身に対してToDo項目を話すと、音声認識されたテキストが自分のインボックスに届く
- 登録したグループに対して話すと、テキスト化して全員にメールしてくれる
- 一対一で音声→メール変換
コンタクトリストは、既存のメールサービスやメールクライアントから読み込むことができるので、移行も楽そうだ。
登録は、メールアドレスによる確認と、指定された番号へかけての発信者番号の確認で行われる。こちらも、Skypeで試そうとしたのだけれどこちらの番号を認識してくれなかったので、実際の音声認識部分は試せなかった。
自分や相手の置かれた状況によって、電話がいい場合とメールがいい場合はあると思う。このサービスでは、自分にとっては電話がいい(電話のほうが入力が楽、とか)が受け手は電話では困る(手が離せない、すぐに伝える必要はない)というような状況をうまく解決してくれるサービスといえるかもしれない。
もちろん、電話機やキャリアの留守番電話でもある程度はカバーできるので、さらに価値をつけるために、テキスト化した上でのグループ同報など、受け手側がメールでないとできない機能をつけてるのだろう。
Googleの電話検索Google Voice Local Searchが登場
Google Labsから音声ローカルサーチがベータ公開された。(ロゴ上では「GOOG-411」という名称)

Googleの持つToll Free(日本でいうところの「フリーダイヤル」)番号 1-800-466-4411 にかけて、自動応答に対して
- 地名(Union Square, San Franciso)か郵便番号(94104)
- 店名(CompUSA)やカテゴリ(コンピュータショップ)
を伝えると、検索結果を声で返してくれるという。
さっそく実験を、とSkypeでかけようとしたのだけど、つながらない。SkypeでもToll Freeにはかけられたはずだが、発信者番号でチェックされてるのかもしれない。
複数の検索結果をどうやって聞いていくか、もっと知りたいときや検索をやりなおすときなどの音声コマンドについては、Cheat Sheetページで紹介されている。
アメリカでは音声認識による自動応答がそこそこ普及しているし、検索も電話だけでできるようになるとすれば、ヘビーなネットユーザ以外は電話での音声検索しか使わなくなったりするのかもしれないなあ、と思った。
2007年04月06日
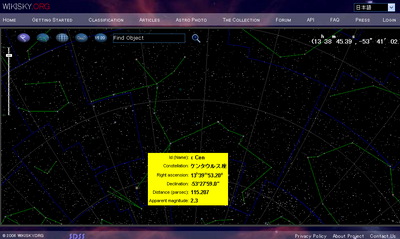
Wikisky 星空と星座のGoogle Maps
実現方法としてGoogle Mapsみたいな、というのが一番しっくりくるので。
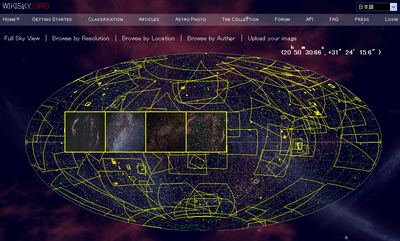
WIKISKYは、星座をGoogle Maps的インタフェースで見せるサービス。

右上のプルダウンで日本語を選ぶと、ちゃんと星座名が日本語表示されるところもすごい。
上部メニューの"ASTRO PHOTO"からいける、天文写真を天球図上にマップしたページもよい
APIも公開されていて、教育用や非商用は無料で使えるということだ。
で、貼ってみたCSIがこれ。自分のブログに貼れるのはいいねー。
twitterのエラーページ
カジュアルなプレゼンス共有サービスとして一部で盛り上がってるtwitter.com。 (解説は百式とか)
orkutやGREEやmixiが出たころのようなイメージで、頻繁にいろんな人から友達に追加されたというメールが届く。
他人のtwitterは、
http://twitter.com/アカウント名
で見ることができる。
適当にURLを入れて知り合いを探そうとしたら、見つからないときに出てくるエラーページに笑ってしまった。
2007年04月05日
英文法CAPTCHA for インターネット
個別のサイトのコメント欄や掲示板で、自動ロボットの宣伝書き込みを防ぐために訪問者にチューリングテストをさせることは多い。いわゆるCAPTCHAだ。
もしこのCAPTCHAで質の悪いコメントや役に立たない書き込みを排除できるのであれば、インターネット自体、ブラウザにこんなCAPTCHA機能をつければいいんじゃないだろうか。
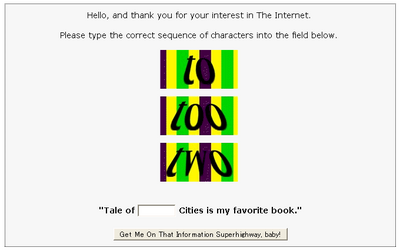
サイトに行くと、英語の文章に一箇所だけ空欄があり、そこに表示されたいくつかの選択肢から、「正しいスペルの」単語を入力するよう求められる。
間違ったスペルを入れると、ウェブへのアクセスができなくなるというわけだ。この機能がブラウザに標準で内蔵され、ウェブへのアクセス時に試験されるようになれば、掲示板やブログコメント、SNSなどCGMサイトに書かれる内容はずっとマシになるだろう。
…という冗談。
- プロトタイプということで、ソース見るとわかるけどCAPTCHAの要を満たしてない
- 特定の層をはじくという意味で、漢字の読みをかかせるコメントCAPTCHAは既にあるよね
- 英語以外のテストも用意してくれないと困るなあ
- CAPTCHAを突破できたエリートユーザーが得られたものってそれか(解いて見てほしい)
- 英語の文法を勉強したい人は、リロードするか回答画面右下の"Try Another?"をクリックすると、乱数でいろいろ勉強できるのでどうぞ